Introduction: thymeleaf is recommended as a template engine in Spring Boot because thymeleaf provides perfect spring mvc support. Thymeleaf is a java class library. It is a template engine of xml/xhtml/html5, which can be used as the view layer of mvc web applications.
1, Problem Description: the content displayed on the user page can be tampered with through thymeleaf template injection.
The access path of vulnerability replication is as follows (blank pages of screenshots will appear as long as the view path where rendering does not exist): http://localhost:8088/test/__$%7b4*4%7d__::.x
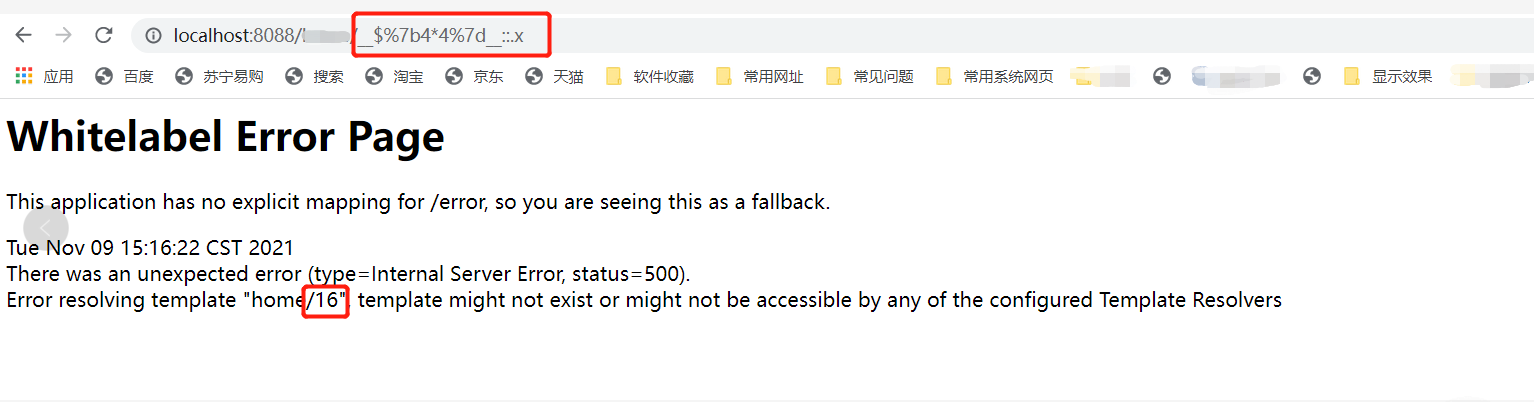
The screenshot of the vulnerability is as follows:

To achieve the effect: do not dynamically inject the parameters of the address bar into the user page.
Key code causing the problem: (the following code needs to dynamically render the files in the test directory)
@RequestMapping("test/{viewName}")
public String tohomePage(@PathVariable("viewName") String viewName,Model model,HttpServletRequest request) {
return "test/"+viewName;
}After searching, there are three main solutions to the template injection problem:
1. Set the ResponseBody annotation
2. Set redirect
3. HttpServletResponse response
Add the HttpServletResponse parameter to the method parameter, so that spring will think that the response has been processed and there is no need to resolve the view name. (this parameter was checked in the ServletResponseMethodArgumentResolver class)
For the above three schemes, please refer to the following links:
spring boot Thymeleaf template injection test practice - women's worries - blog Park
Reason for inapplicability: however, thymeleaf probably saves attributes to modelAttribute through syntax. After returning a view path, render the view. At the same time, the template engine parses the attributes in modelAttribute and assigns them to html. If a view path can be rendered as a view, you can't use RestController or add @ Response Body annotation. Therefore, the above three methods can not solve my problem.
2, Try to customize the return information by catching exceptions globally
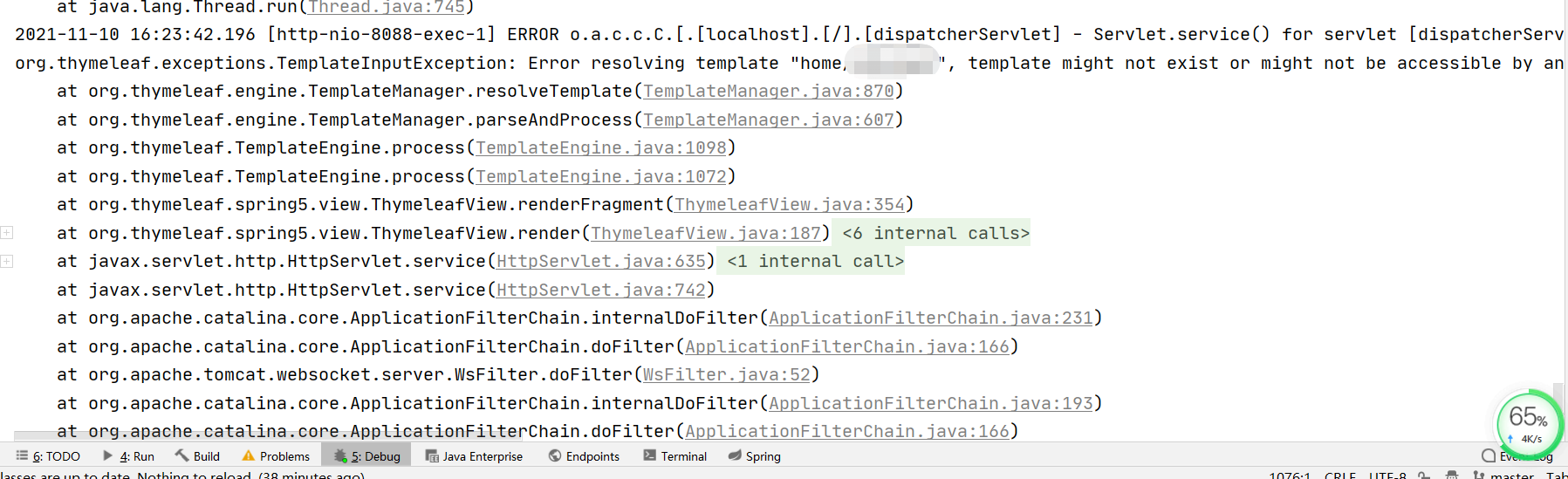
The screenshot of exception information TemplateInputException is as follows:
org.thymeleaf.exceptions.TemplateInputException: Error resolving template "home/rdindex5", template might not exist or might not be accessible by any of the configured Template Resolvers

A global exception handling class was made with @ ControllerAdvice. As a result, it did not enter the breakpoint position and could not catch the exception. The reason is that the TemplateInputException exception occurred on the template engine, not on the Controller, so it cannot be caught. So try the third method to solve this vulnerability.
The global listener can refer to: SpringBoot thymeleaf custom error page_ Looking forward to personal blog - CSDN blog
3, Customize the error page of thymeleaf (solution to the vulnerability)
Create a page of / error.html in the Templates folder. When thymeleaf cannot render the view, it will load the error page. And the status code status of thymeleaf error exception response can be obtained dynamically. (placement path: templates/error.html. The root directory of HTML path using thymeleaf template is / templates by default)
The html code of code error is as follows:
<!DOCTYPE html>
<html>
<head>
<title>Error <h4 th:text="${status}"></h4></title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Thymeleaf have an error occurred.</h1>
<p>Sorry, the page you are looking for is currently unavailable.<br/>
Please try again later.</p>
<p>If you are the system administrator of this resource then you should check
the error log for details.</p>
</body>
</html>The renderings are as follows: