The learning content of this article comes from Three.js Development Guide: JavaScript 3D Library of WebGL
Create scene
There are three types of components needed for a scenario to display anything:
| assembly | Explain |
|---|---|
| video camera | Decide what needs to be rendered on the screen |
| light source | Determines how materials are displayed and used to produce shadows |
| object | Main rendering objects in camera perspective, such as squares, spheres, etc |
Some methods of scene
| Method (property) | describe |
|---|---|
| THREE.scene.add | Add object |
| THREE.scene.remove | delete object |
| THREE.scene.children | Object list |
| THREE.scene.getObjectByName | Get object |
| traverse(function) | Traversing objects, executing methods on each object |
| fog | Add fog effect |
| overrideMaterial | Force all objects in the scene to use the same material |
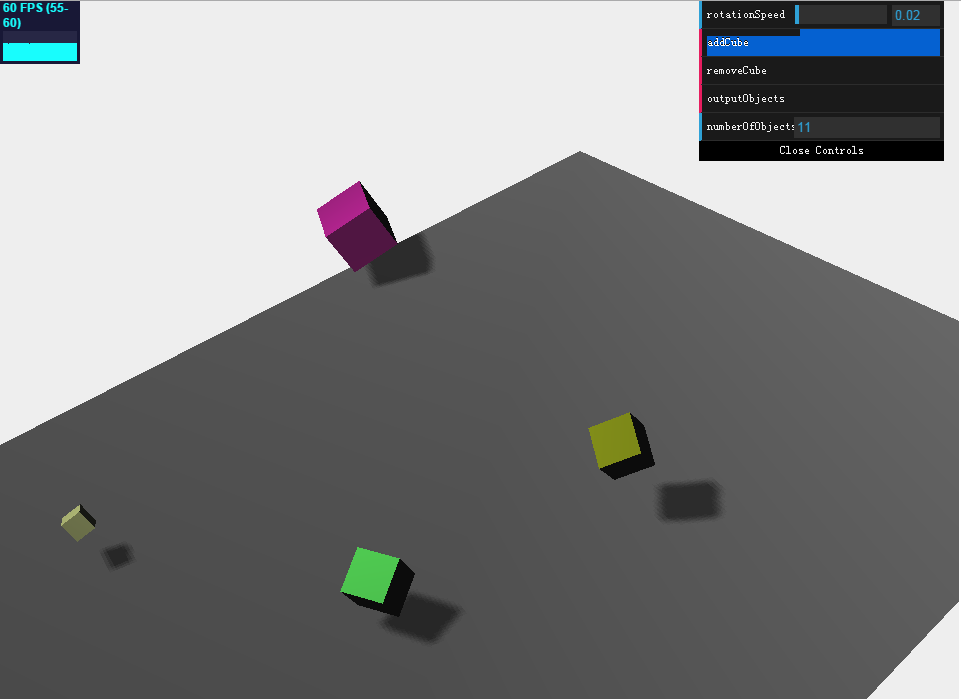
The example code shows how to use the above properties and methods.
In addition, the sample code uses stats to calculate FPS and GUI to create controls.
Key code:
Object creation, deletion, etc
var controls = new function () {
this.rotationSpeed = 0.02;
this.numberOfObjects = scene.children.length;
this.removeCube = function () {
var allChildren = scene.children;
var lastObject = allChildren[allChildren.length - 1];
if (lastObject instanceof THREE.Mesh) {
scene.remove(lastObject);
this.numberOfObjects = scene.children.length;
}
};
this.addCube = function () {
var cubeSize = Math.ceil((Math.random() * 3));
var cubeGeometry = new THREE.BoxGeometry(cubeSize, cubeSize, cubeSize);
var cubeMaterial = new THREE.MeshLambertMaterial({color: Math.random() * 0xffffff});
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.castShadow = true;
cube.name = "cube-" + scene.children.length;
// position the cube randomly in the scene
cube.position.x = -30 + Math.round((Math.random() * planeGeometry.parameters.width));
cube.position.y = Math.round((Math.random() * 5));
cube.position.z = -20 + Math.round((Math.random() * planeGeometry.parameters.height));
// add the cube to the scene
scene.add(cube);
this.numberOfObjects = scene.children.length;
};
this.outputObjects = function () {
console.log(scene.children);
}
};Using gui
var gui = new dat.GUI();
gui.add(controls, 'rotationSpeed', 0, 0.5);
gui.add(controls, 'addCube');
gui.add(controls, 'removeCube');
gui.add(controls, 'outputObjects');
gui.add(controls, 'numberOfObjects').listen();
Some standard geometry
Cylinder
new THREE.CylinderGeometry(1, 4, 4)
cube
new THREE.BoxGeometry(2, 2, 2)
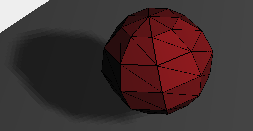
sphere
new THREE.SphereGeometry(2)
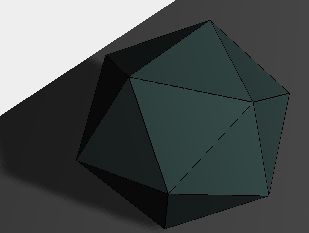
polyhedron
new THREE.IcosahedronGeometry(4)
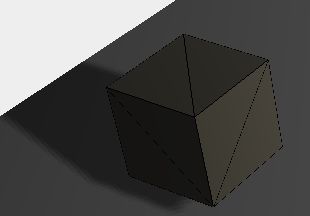
Custom convex
var points = [
new THREE.Vector3(2, 2, 2),
new THREE.Vector3(2, 2, -2),
new THREE.Vector3(-2, 2, -2),
new THREE.Vector3(-2, 2, 2),
new THREE.Vector3(2, -2, 2),
new THREE.Vector3(2, -2, -2),
new THREE.Vector3(-2, -2, -2),
new THREE.Vector3(-2, -2, 2)
];
geoms.push(new THREE.ConvexGeometry(points));
Generally, custom geometry can be created by defining points and faces. Face creation method:
var faces = [
new THREE.Face3(0,2,1),
new THREE.Face3(2,3,1),
...
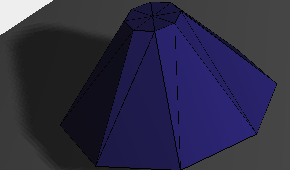
];Lathe
var pts = [];//points array - the path profile points will be stored here
var detail = .1;//half-circle detail - how many angle increments will be used to generate points
var radius = 3;//radius for half_sphere
for (var angle = 0.0; angle < Math.PI; angle += detail)//loop from 0.0 radians to PI (0 - 180 degrees)
pts.push(new THREE.Vector3(Math.cos(angle) * radius, 0, Math.sin(angle) * radius));//angle/radius to x,z
geoms.push(new THREE.LatheGeometry(pts, 12));
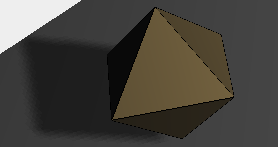
Octahedron
new THREE.OctahedronGeometry(3)
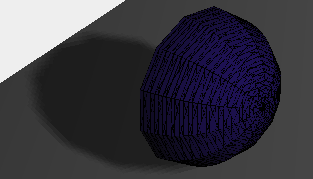
Parametric
new THREE.ParametricGeometry(THREE.ParametricGeometries.mobius3d, 20, 10)
Noodles
new THREE.TetrahedronGeometry(3)
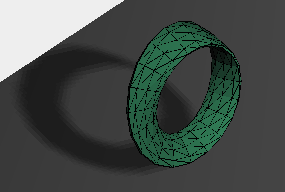
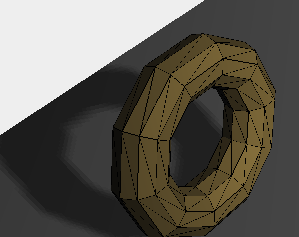
ring
new THREE.TorusGeometry(3, 1, 10, 10)
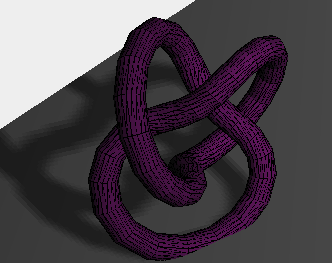
Torus knot
new THREE.TorusKnotGeometry(3, 0.5, 50, 20)
The rendering method of the above example:
var j = 0;
for (var i = 0; i < geoms.length; i++) {
var cubeMaterial = new THREE.MeshLambertMaterial({wireframe: true, color: Math.random() * 0xffffff});
var materials = [
new THREE.MeshLambertMaterial({color: Math.random() * 0xffffff, shading: THREE.FlatShading}),
new THREE.MeshBasicMaterial({color: 0x000000, wireframe: true})
];
var mesh = THREE.SceneUtils.createMultiMaterialObject(geoms[i], materials);
mesh.traverse(function (e) {
e.castShadow = true
});
//var mesh = new THREE.Mesh(geoms[i],materials[i]);
//mesh.castShadow=true;
mesh.position.x = -24 + ((i % 4) * 12);
mesh.position.y = 4;
mesh.position.z = -8 + (j * 12);
if ((i + 1) % 4 == 0) j++;
scene.add(mesh);
}