This series of learning content comes from Three.js Development Guide: JavaScript 3D Library of WebGL
Create a scene and render 3D objects
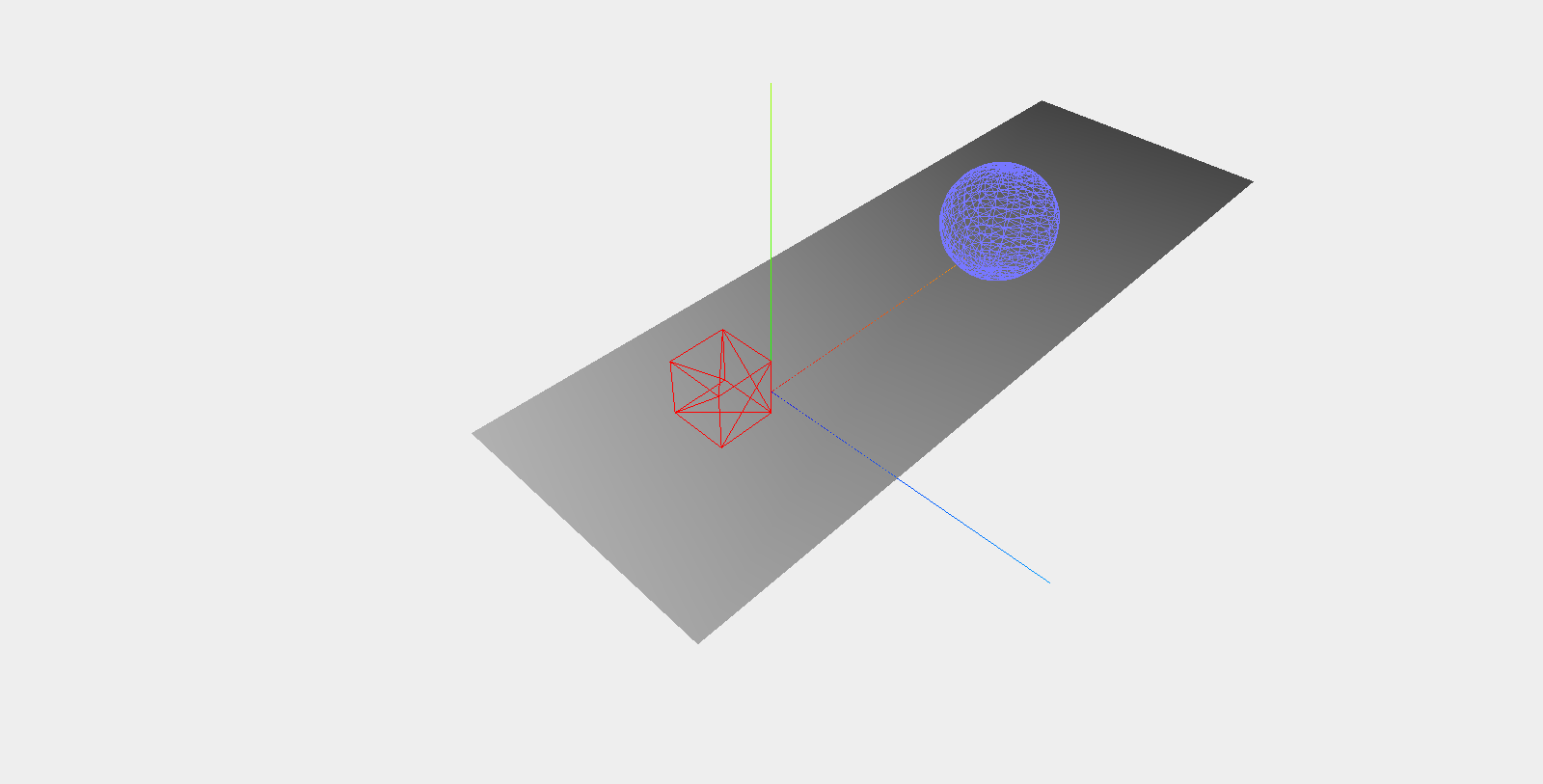
Code example:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="../libs/three.js"></script>
<style>
body{margin:0;overflow:hidden;}
</style>
</head>
<body>
<div id="WebGL-output"></div>
<script>
function init(){
// Defining a scene
var scene = new THREE.Scene();
// Define camera
var camera = new THREE.PerspectiveCamera(45,window.innerWidth/window.innerHeight,0.1,1000);
// Define a WebGL based renderer
var renderer = new THREE.WebGLRenderer();
// Set scene background color
renderer.setClearColorHex(0xEEEEEE);
// Set scene size
renderer.setSize(window.innerWidth,window.innerHeight);
// Creating axis objects
var axes = new THREE.AxisHelper(20);
// Add to scene
scene.add(axes);
// Create a plane
var planeGeometry = new THREE.PlaneGeometry(60,20,1,1);
// Flat colors, creating basic materials
var planeMaterial = new THREE.MeshBasicMaterial({color:0xcccccc});
// Merge into mesh objects
var plane = new THREE.Mesh(planeGeometry,planeMaterial);
// Plane rotates 90 degrees about x axis
plane.rotation.x = -0.5*Math.PI;
// Mesh object location
plane.position.x = 15;
plane.position.y = 0;
plane.position.z = 0;
scene.add(plane);
// Add cube
var cubeGeometry = new THREE.BoxGeometry(4,4,4);
var cubeMaterial = new THREE.MeshBasicMaterial({color:0xff0000,wireframe:true});
var cube = new THREE.Mesh(cubeGeometry,cubeMaterial);
cube.position.x = -4;
cube.position.y = 3;
cube.position.z = 0;
scene.add(cube);
// Add sphere
var sphereGeometry = new THREE.SphereGeometry(4,20,20);
var sphereMaterial = new THREE.MeshBasicMaterial({color:0x7777ff,wireframe:true});
var sphere = new THREE.Mesh(sphereGeometry,sphereMaterial);
sphere.position.x = 20;
sphere.position.y = 4;
sphere.position.z = 2;
scene.add(sphere);
camera.position.x = -30;
camera.position.y = 40;
camera.position.z= 30;
// Camera points to the center of the scene
camera.lookAt(scene.position);
document.getElementById("WebGL-output").appendChild(renderer.domElement);
renderer.render(scene,camera);
};
window.onload=init;
</script>
</body>
</html>There are full comments in the code.

Add materials, lights
The basic material has no response to the light source. It needs to reflect the light source and change the material of the object.
For example: give the plane meshlambertmaterial material:
// Create a plane
var planeGeometry = new THREE.PlaneGeometry(60,20,1,1);
// Flat colors, creating basic materials
var planeMaterial = new THREE.MeshLambertMaterial({color:0xffffff});
// Merge into mesh objects
var plane = new THREE.Mesh(planeGeometry,planeMaterial);Add light:
// Defining lights
var spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(-40,60,-10);
scene.add(spotLight);
In the same way, you can change materials for cubes and spheres.

Add shadow effect
- Modify the renderer and add the attribute shadowMapEnabled=true
- Add receiveShadow=true to the plane
- Add cube.castShadow=true to the sphere cube;
- Add spotLight.castShadow=true to the light source;
Full code:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="../libs/three.js"></script>
<style>
body{margin:0;overflow:hidden;}
</style>
</head>
<body>
<div id="WebGL-output"></div>
<script>
function init(){
// Defining a scene
var scene = new THREE.Scene();
// Define camera
var camera = new THREE.PerspectiveCamera(45,window.innerWidth/window.innerHeight,0.1,1000);
// Define a WebGL based renderer
var renderer = new THREE.WebGLRenderer();
// Set scene background color
renderer.setClearColorHex(new THREE.Color(0xeeeeee,1.0));
// Set scene size
renderer.setSize(window.innerWidth,window.innerHeight);
renderer.shadowMapEnabled = true;
// Create axis objects
var axes = new THREE.AxisHelper(20);
// Add to scene
scene.add(axes);
// Create a plane
var planeGeometry = new THREE.PlaneGeometry(60,20,1,1);
// Flat colors, creating basic materials
var planeMaterial = new THREE.MeshLambertMaterial({color:0xffffff});
// Merge into mesh objects
var plane = new THREE.Mesh(planeGeometry,planeMaterial);
// Plane rotates 90 degrees about x axis
plane.rotation.x = -0.5*Math.PI;
// Mesh object location
plane.position.x = 15;
plane.position.y = 0;
plane.position.z = 0;
plane.receiveShadow=true;
scene.add(plane);
// Add cube
var cubeGeometry = new THREE.BoxGeometry(4,4,4);
var cubeMaterial = new THREE.MeshLambertMaterial({color:0xff0000});
var cube = new THREE.Mesh(cubeGeometry,cubeMaterial);
cube.position.x = -4;
cube.position.y = 3;
cube.position.z = 0;
cube.castShadow=true;
scene.add(cube);
// Add sphere
var sphereGeometry = new THREE.SphereGeometry(4,20,20);
var sphereMaterial = new THREE.MeshLambertMaterial({color:0x7777ff});
var sphere = new THREE.Mesh(sphereGeometry,sphereMaterial);
sphere.position.x = 20;
sphere.position.y = 4;
sphere.position.z = 2;
sphere.castShadow=true;
scene.add(sphere);
// Defining lights
var spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(-40,60,-10);
spotLight.castShadow=true;
scene.add(spotLight);
camera.position.x = -30;
camera.position.y = 40;
camera.position.z= 30;
// Camera points to the center of the scene
camera.lookAt(scene.position);
document.getElementById("WebGL-output").appendChild(renderer.domElement);
renderer.render(scene,camera);
};
window.onload=init;
</script>
</body>
</html>