Event is a phenomenon that occurs when a user interacts with a browser.

1. Event Bubble
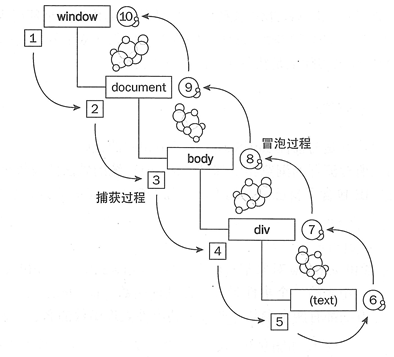
Event bubbling means that the event is initially received by the most specific element (the node with the deepest nesting level in the document), and then propagated up to the least specific node (document) step by step. Take the figure above to illustrate that when you click on the text section, it is first received by the elements at the text, then propagated to the window step by step, that is, the process of 6-7-8-9-10 is executed.
2. Event capture
Event capture means that events are first received by less specific nodes, and finally by the most specific nodes. Similarly, in the above model, when clicking on the text section, it is first received by window s, then propagated to text elements step by step, that is, the process of executing 1-2-3-4-5.
Process and Difference between Event Bubble and Event Capture
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-">
<title>Document</title>
<style>
#p {
width: px;
height: px;
border: px solid black;
}
#c {
width: px;
height: px;
border: px solid red;
}
</style> </head>
<body>
<div id="p"> i am www.mahaixiang.cn
<div id="c">i like www.mahaixiang.cn</div> </div>
<script>
var p = document.getElementById('p');
var c = document.getElementById('c');
c.addEventListener('click', function() {
alert('Subnode capture')
}, true);
c.addEventListener('click', function() {
alert('Bubble of child node')
}, false);
p.addEventListener('click', function() {
alert('Parent node capture')
}, true);
p.addEventListener('click', function() {
alert('Parent node bubbles')
}, false);
</script> </body>
</html>
When clicking on a child element, the execution sequence is: parent node capture -- child node capture -- child node bubble -- parent node bubble. The DOM2 level event specifies that the event consists of three stages:
1. Event capture phase;
2. At the target stage;
3. Event bubbling stage.
There are now three ways to register event handlers:
- HTML event handler
<input id="btn" value="Button" type="button" onclick="showmsg();">
<script>
function showmsg(){
alert("HTML Adding event handling");
}
</script>
- DOM0 level event handler
<input id="btn" value="Button" type="button"><script>
var btn= document.getElementById("btn");
btn.onclick=function(){
lert("DOM Level Add Event Handling");
}
btn.onclick=null;//If you want to delete the click event of btn, set it to null.
</script>
- DOM2 level event handler
<input id="btn" value="Button" type="button">
<script>
var btn=document.getElementById("btn");
btn.addEventListener("click",showmsg,false);//Here we set the last value to false, i.e. it is not processed in the capture phase. Generally speaking, bubbling is more compatible in browsers.
function showmsg(){
alert("DOM Level Add Event Handler");
}
btn.removeEventListener("click",showmsg,false);//If you want to delete this event, you just need to pass in the same parameter.
</script>
Reference: JavaScript Event Trigger List -- http://www.mahaixiang.cn/js/647.html