Thank you for your reference- http://bjbsair.com/2020-03-27/tech-info/7084/

There are many ways of array de duplication. Let's take out three simple ways to learn;
- 1. Double FOR loop (compare the current item with each of the following items, focusing on the optimization of array collapse and split deletion)
- 2. Key value pairs of objects
- 3.indxOf detection method
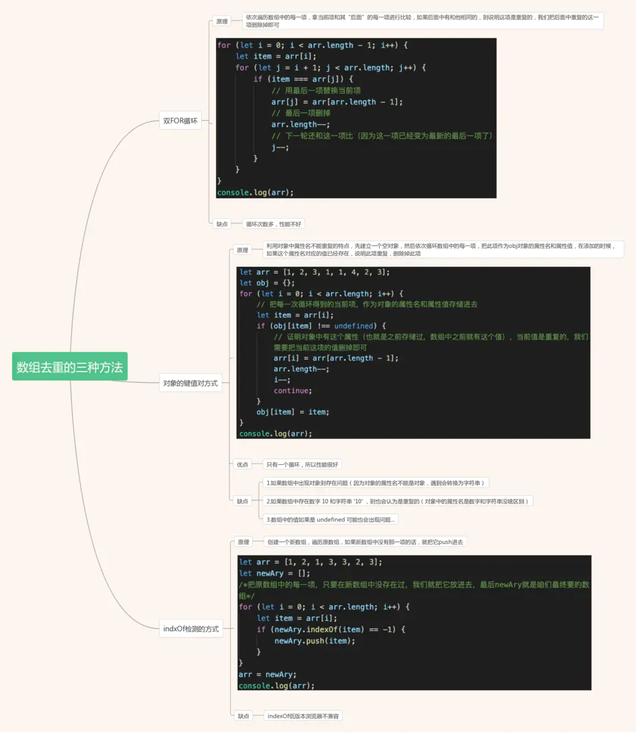
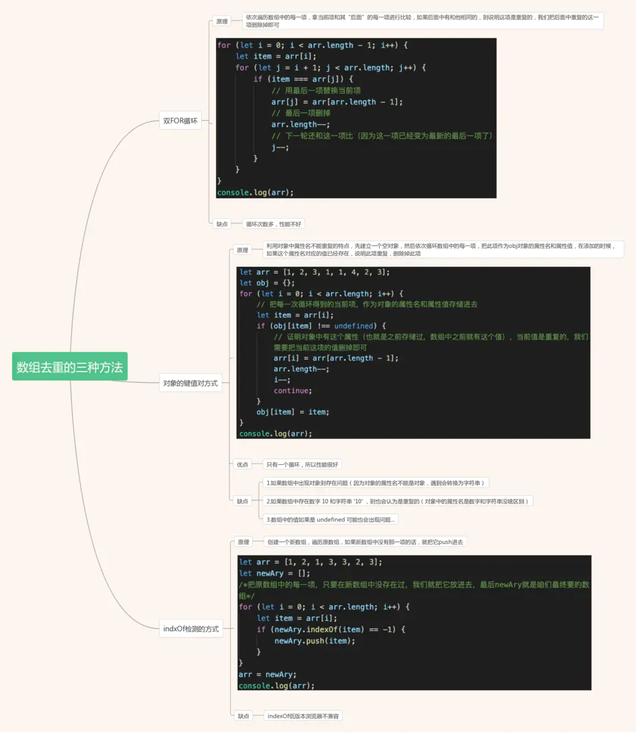
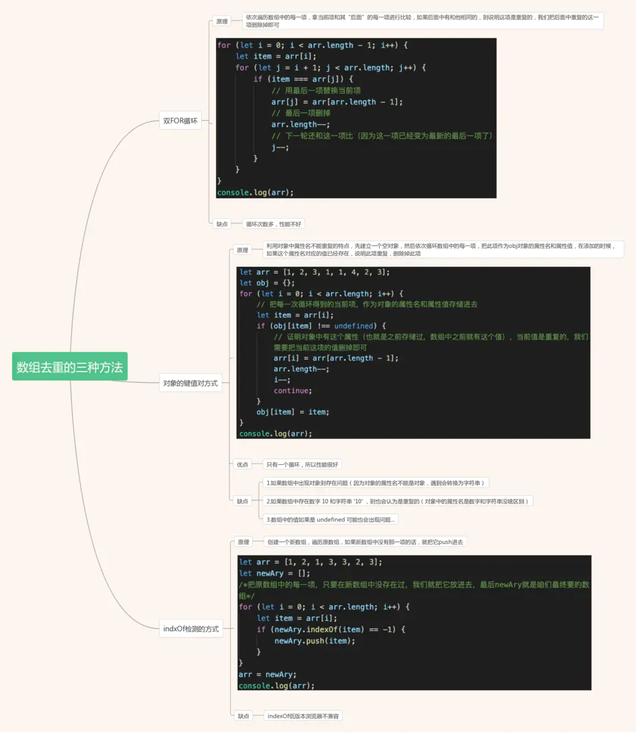
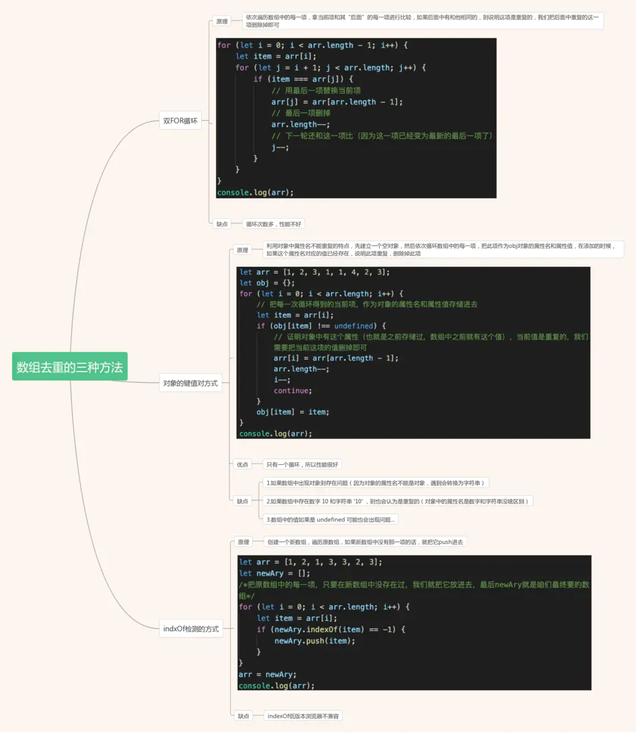
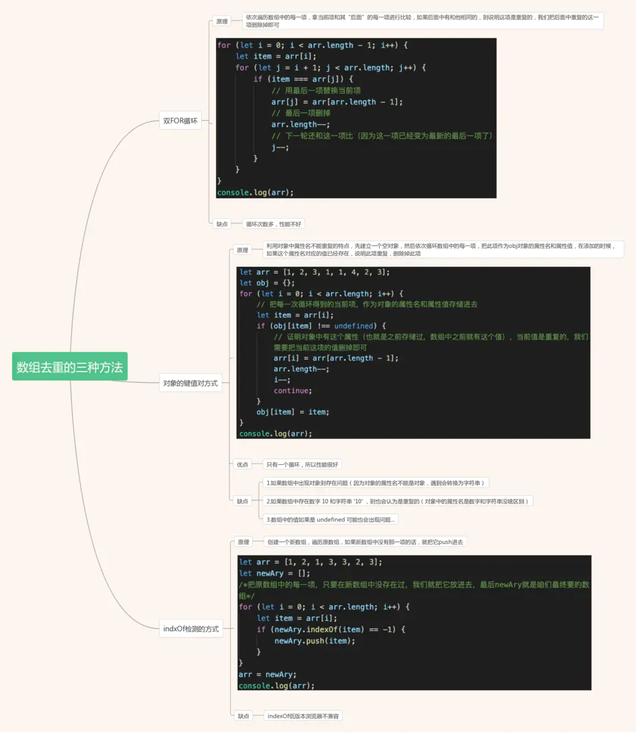
Mind mapping

1, Double FOR cycle mode
Principle: traverse each item in the array in turn, compare the current item with each item "after". If there is the same item in the back, it means that this item is repeated. We can delete the repeated item in the back
let arr = [1, 1, 1, 2, 2, 3, 2, 2, 1, 2, 3, 2, 1, 2, 2, 3]; //====The outer loop controls the ratio of one item at a time to the next // I < arr.length - 1 the last item does not need to be compared again, because each time it is compared with the current item, and there is nothing behind the last item, so there is no need to compare again for (let i = 0; i < arr.length - 1; i++) { // Each time I take it out, I want to compare it with the later one in turn let item = arr[i]; //====Inner loop control and each item after the current item are compared one by one // let j = i + 1 start from the next item of the current item and compare one by one for (let j = i + 1; j < arr.length; j++) { if (item === arr[j]) { // The current item is equal to one of the following items. At this time, we will delete the latter item from the original array arr.splice(j, 1); j--; //=>After deletion, let J --, and then in j + +, which is equivalent to no addition or subtraction. The next round is to start from the current index, so as to prevent the problems caused by array collapse } } } //Copy code
1. Two points should be noted when using splice to delete:
- The first point: array collapse: to use -- to solve
After solving the collapse problem caused by splice, we can achieve the desired effect, but according to the above figure, we can know,
After the duplicate item is deleted, the index of each subsequent item will be advanced by one bit, so (if there are 10 million items after the deleted item, the index of these 10 million items will be advanced by one bit) it will greatly consume performance, so we need to do further optimization processing;
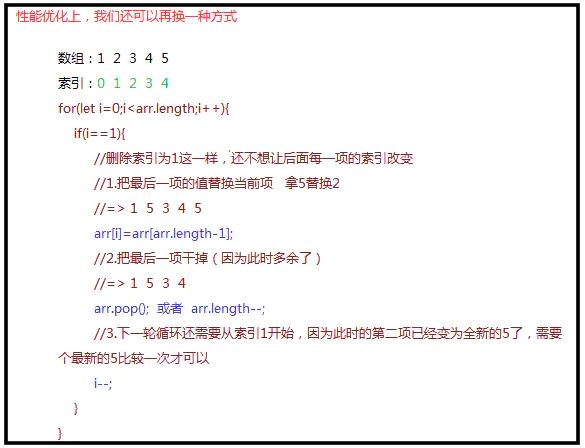
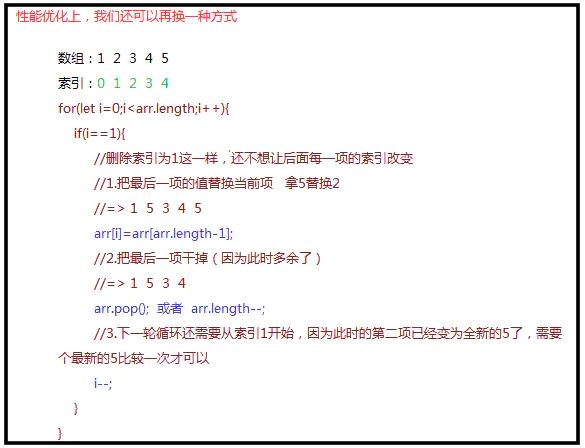
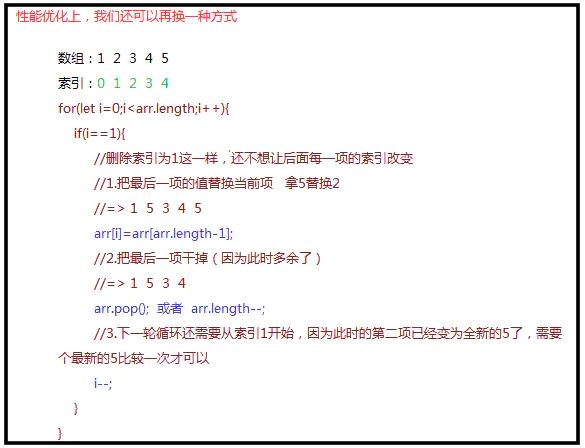
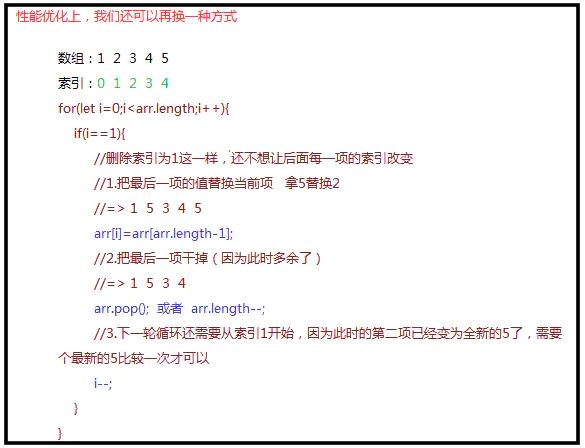
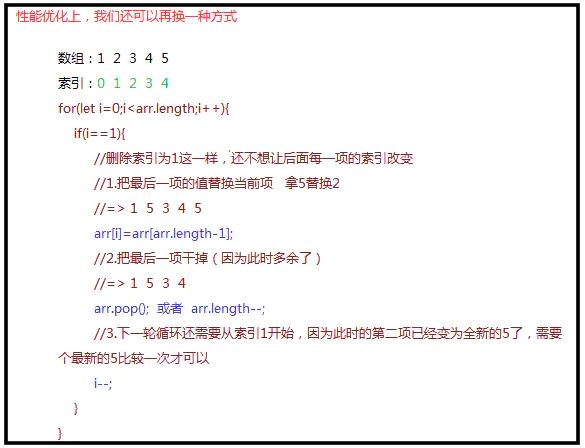
- Second point: Performance Optimization

2. The optimized code is as follows:
for (let i = 0; i < arr.length - 1; i++) { let item = arr[i]; for (let j = i + 1; j < arr.length; j++) { if (item === arr[j]) { // Replace the current item with the last arr[j] = arr[arr.length - 1];// The order in the original array will change, but it will not lead to pre index (good performance) // Delete the last item arr.length--; // Next round is also compared with this one (because this one has become the latest last one) j--; } } } console.log(arr); //Copy code
2, How object key value pairs work
Principle: Based on the feature that the attribute name in an object cannot be repeated, first create an empty object, then loop each item in the array in turn, and regard this item as the attribute name and attribute value of the obj object. When adding, if the corresponding value of this attribute name already exists, it means that this item is repeated, delete this item
let arr = [1, 2, 3, 1, 1, 4, 2, 3]; let obj = {}; for (let i = 0; i < arr.length; i++) { // Store the current item from each cycle as the property name and property value of the object let item = arr[i]; if (obj[item] !== undefined) { // Prove that the object has this attribute (that is, it has been stored before, and it has this value before in the array). The current value is repeated. We need to delete the current value arr[i] = arr[arr.length - 1]; arr.length--; i--; continue; } obj[item] = item; } console.log(arr); //Copy code

Advantages and disadvantages of the way of object key value pair
- Advantage: only one cycle, so the performance is very good
- Disadvantages: 1. If there is an object in the array, there is a problem (because the property name of the object cannot be an object, it will be converted to a string if it is encountered); 2. If there is a number 10 and a string '10' in the array, it will also be considered to be duplicate (there is no difference between the property name of the object and the string); 3. If the value of the array is undefined, there may be a problem
3, The way of indxOf detection
Principle: create a new array, traverse the original array, and push it in if there is no item in the new array
let arr=[1,2,1,3,3,2,3]; let newAry=[]; /*Put every item in the original array, as long as it doesn't exist in the new array, we will put it in, and finally newAry is the array we finally want*/ for(let i=0;i<arr.length;i++){ let item=arr[i]; if(newAry.indexOf(item)==-1){ newAry.push(item); } } arr = newAry; console.log(arr); //Copy code
Disadvantages: indexOf browsers with lower versions are not compatible
4, ES6 uses Set mode
/* ES6 The existing de duplication method is not provided in, but some de duplication methods are provided: Set data structure*/ let obj = { y: 200 }; let arr = [obj, 1, 2, 3, 1, obj, 1, 4, 2, 3, '3', { x: 100 }, { x: 100 }]; arr = Array.from(new Set(arr)); console.log(arr); //Copy code
Disadvantages: incompatible with lower versions of browsers ============Thank you for your reference- http://bjbsair.com/2020-03-27/tech-info/7084/

There are many ways of array de duplication. Let's take out three simple ways to learn;
- 1. Double FOR loop (compare the current item with each of the following items, focusing on the optimization of array collapse and split deletion)
- 2. Key value pairs of objects
- 3.indxOf detection method
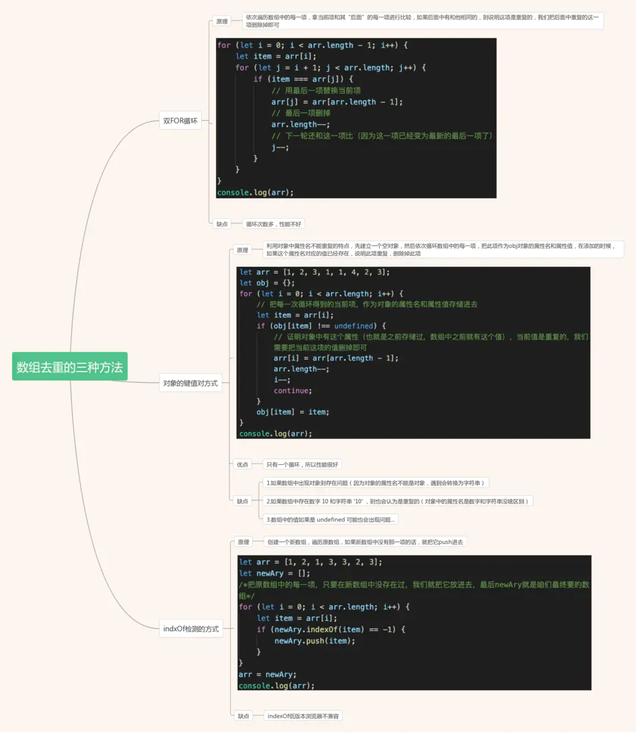
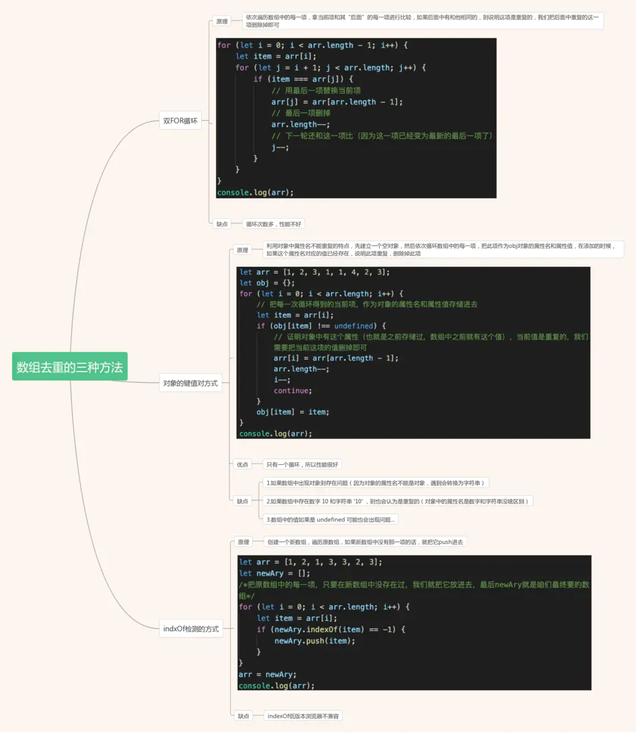
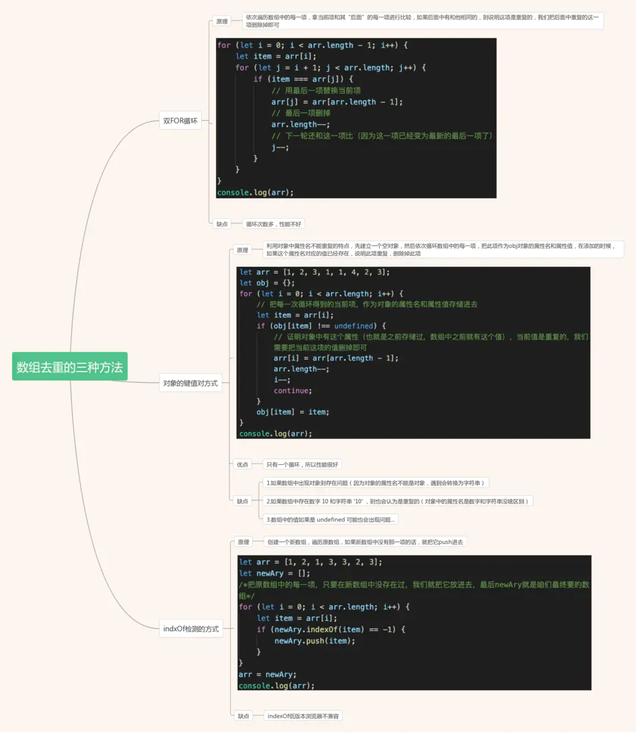
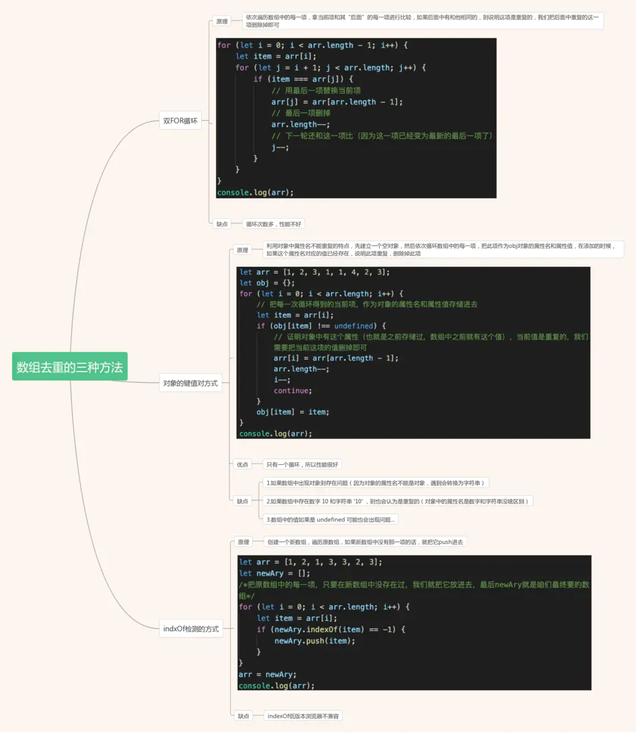
Mind mapping

1, Double FOR cycle mode
Principle: traverse each item in the array in turn, compare the current item with each item "after". If there is the same item in the back, it means that this item is repeated. We can delete the repeated item in the back
let arr = [1, 1, 1, 2, 2, 3, 2, 2, 1, 2, 3, 2, 1, 2, 2, 3]; //====The outer loop controls the ratio of one item at a time to the next // I < arr.length - 1 the last item does not need to be compared again, because each time it is compared with the current item, and there is nothing behind the last item, so there is no need to compare again for (let i = 0; i < arr.length - 1; i++) { // Each time I take it out, I want to compare it with the later one in turn let item = arr[i]; //====Inner loop control and each item after the current item are compared one by one // let j = i + 1 start from the next item of the current item and compare one by one for (let j = i + 1; j < arr.length; j++) { if (item === arr[j]) { // The current item is equal to one of the following items. At this time, we will delete the latter item from the original array arr.splice(j, 1); j--; //=>After deletion, let J --, and then in j + +, which is equivalent to no addition or subtraction. The next round is to start from the current index, so as to prevent the problems caused by array collapse } } } //Copy code
1. Two points should be noted when using splice to delete:
- The first point: array collapse: to use -- to solve
After solving the collapse problem caused by splice, we can achieve the desired effect, but according to the above figure, we can know,
After the duplicate item is deleted, the index of each subsequent item will be advanced by one bit, so (if there are 10 million items after the deleted item, the index of these 10 million items will be advanced by one bit) it will greatly consume performance, so we need to do further optimization processing;
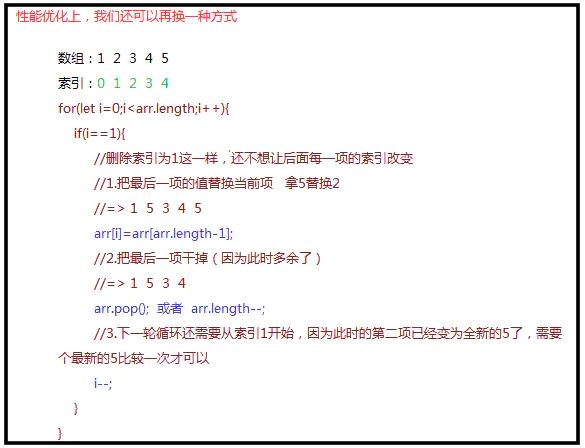
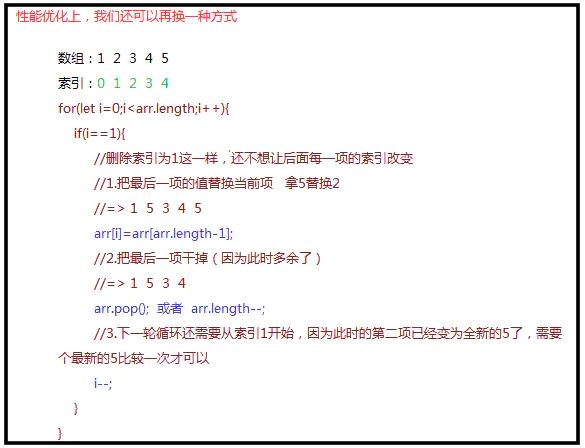
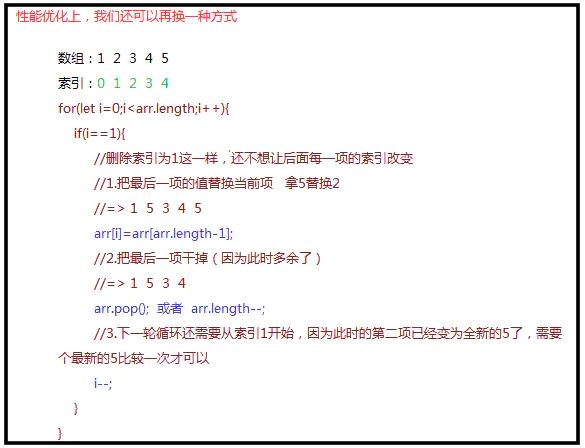
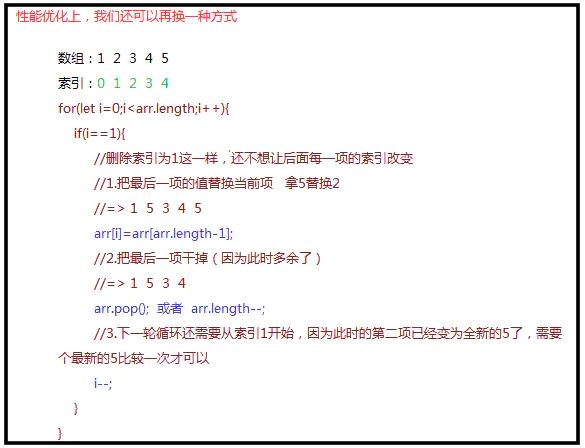
- Second point: Performance Optimization

2. The optimized code is as follows:
for (let i = 0; i < arr.length - 1; i++) { let item = arr[i]; for (let j = i + 1; j < arr.length; j++) { if (item === arr[j]) { // Replace the current item with the last arr[j] = arr[arr.length - 1];// The order in the original array will change, but it will not lead to index leading (good performance) // Delete the last item arr.length--; // Next round is also compared with this one (because this one has become the latest last one) j--; } } } console.log(arr); //Copy code
2, How object key value pairs work
Principle: Based on the feature that the attribute name in an object cannot be repeated, first create an empty object, then loop each item in the array in turn, and regard this item as the attribute name and attribute value of the obj object. When adding, if the corresponding value of this attribute name already exists, it means that this item is repeated, delete this item
let arr = [1, 2, 3, 1, 1, 4, 2, 3]; let obj = {}; for (let i = 0; i < arr.length; i++) { // Store the current item from each cycle as the property name and property value of the object let item = arr[i]; if (obj[item] !== undefined) { // Prove that the object has this attribute (that is, it has been stored before, and it has this value before in the array). The current value is repeated. We need to delete the current value arr[i] = arr[arr.length - 1]; arr.length--; i--; continue; } obj[item] = item; } console.log(arr); //Copy code

Advantages and disadvantages of the way of object key value pair
- Advantage: only one cycle, so the performance is very good
- Disadvantages: 1. If there is an object in the array, there is a problem (because the property name of the object cannot be an object, it will be converted to a string if it is encountered); 2. If there is a number 10 and a string '10' in the array, it will also be considered to be duplicate (there is no difference between the property name of the object and the string); 3. If the value of the array is undefined, there may be a problem
3, The way of indxOf detection
Principle: create a new array, traverse the original array, and push it in if there is no item in the new array
let arr=[1,2,1,3,3,2,3]; let newAry=[]; /*Put every item in the original array, as long as it doesn't exist in the new array, we will put it in, and finally newAry is the array we finally want*/ for(let i=0;i<arr.length;i++){ let item=arr[i]; if(newAry.indexOf(item)==-1){ newAry.push(item); } } arr = newAry; console.log(arr); //Copy code
Disadvantages: indexOf browsers with lower versions are not compatible
4, ES6 uses Set mode
/* ES6 The existing de duplication method is not provided in, but some de duplication methods are provided: Set data structure*/ let obj = { y: 200 }; let arr = [obj, 1, 2, 3, 1, obj, 1, 4, 2, 3, '3', { x: 100 }, { x: 100 }]; arr = Array.from(new Set(arr)); console.log(arr); //Copy code
Disadvantages: incompatible with lower versions of browsers ============Thank you for your reference- http://bjbsair.com/2020-03-27/tech-info/7084/

There are many ways of array de duplication. Let's take out three simple ways to learn;
- 1. Double FOR loop (compare the current item with each of the following items, focusing on the optimization of array collapse and split deletion)
- 2. Key value pairs of objects
- 3.indxOf detection method
Mind mapping

1, Double FOR cycle mode
Principle: traverse each item in the array in turn, compare the current item with each item "after". If there is the same item in the back, it means that this item is repeated. We can delete the repeated item in the back
let arr = [1, 1, 1, 2, 2, 3, 2, 2, 1, 2, 3, 2, 1, 2, 2, 3]; //====The outer loop controls the ratio of one item at a time to the next // I < arr.length - 1 the last item does not need to be compared again, because each time it is compared with the current item, and there is nothing behind the last item, so there is no need to compare again for (let i = 0; i < arr.length - 1; i++) { // Each time I take it out, I want to compare it with the later one in turn let item = arr[i]; //====Inner loop control and each item after the current item are compared one by one // let j = i + 1 start from the next item of the current item and compare one by one for (let j = i + 1; j < arr.length; j++) { if (item === arr[j]) { // The current item is equal to one of the following items. At this time, we will delete the latter item from the original array arr.splice(j, 1); j--; //=>After deletion, let J --, and then in j + +, which is equivalent to no addition or subtraction. The next round is to start from the current index, so as to prevent the problems caused by array collapse } } } //Copy code
1. Two points should be noted when using splice to delete:
- The first point: array collapse: to use -- to solve
After solving the collapse problem caused by splice, we can achieve the desired effect, but according to the above figure, we can know,
After the duplicate item is deleted, the index of each subsequent item will be advanced by one bit, so (if there are 10 million items after the deleted item, the index of these 10 million items will be advanced by one bit) it will greatly consume performance, so we need to do further optimization processing;
- Second point: Performance Optimization

2. The optimized code is as follows:
for (let i = 0; i < arr.length - 1; i++) { let item = arr[i]; for (let j = i + 1; j < arr.length; j++) { if (item === arr[j]) { // Replace the current item with the last arr[j] = arr[arr.length - 1];// The order in the original array will change, but it will not lead to pre index (good performance) // Delete the last item arr.length--; // Next round is also compared with this one (because this one has become the latest last one) j--; } } } console.log(arr); //Copy code
2, How object key value pairs work
Principle: Based on the feature that the attribute name in an object cannot be repeated, first create an empty object, then loop each item in the array in turn, and regard this item as the attribute name and attribute value of the obj object. When adding, if the corresponding value of this attribute name already exists, it means that this item is repeated, delete this item
let arr = [1, 2, 3, 1, 1, 4, 2, 3]; let obj = {}; for (let i = 0; i < arr.length; i++) { // Store the current item from each cycle as the property name and property value of the object let item = arr[i]; if (obj[item] !== undefined) { // Prove that the object has this attribute (that is, it has been stored before, and it has this value before in the array). The current value is repeated. We need to delete the current value arr[i] = arr[arr.length - 1]; arr.length--; i--; continue; } obj[item] = item; } console.log(arr); //Copy code

Advantages and disadvantages of the way of object key value pair
- Advantage: only one cycle, so the performance is very good
- Disadvantages: 1. If there is an object in the array, there is a problem (because the property name of the object cannot be an object, it will be converted to a string if it is encountered); 2. If there is a number 10 and a string '10' in the array, it will also be considered to be duplicate (there is no difference between the property name of the object and the string); 3. If the value of the array is undefined, there may be a problem
3, The way of indxOf detection
Principle: create a new array, traverse the original array, and push it in if there is no item in the new array
let arr=[1,2,1,3,3,2,3]; let newAry=[]; /*Put every item in the original array, as long as it doesn't exist in the new array, we will put it in, and finally newAry is the array we finally want*/ for(let i=0;i<arr.length;i++){ let item=arr[i]; if(newAry.indexOf(item)==-1){ newAry.push(item); } } arr = newAry; console.log(arr); //Copy code
Disadvantages: indexOf browsers with lower versions are not compatible
4, ES6 uses Set mode
/* ES6 The existing de duplication method is not provided in, but some de duplication methods are provided: Set data structure*/ let obj = { y: 200 }; let arr = [obj, 1, 2, 3, 1, obj, 1, 4, 2, 3, '3', { x: 100 }, { x: 100 }]; arr = Array.from(new Set(arr)); console.log(arr); //Copy code
Disadvantages: incompatible with lower versions of browsers ============Thank you for your reference- http://bjbsair.com/2020-03-27/tech-info/7084/

There are many ways of array de duplication. Let's take out three simple ways to learn;
- 1. Double FOR loop (compare the current item with each of the following items, focusing on the optimization of array collapse and split deletion)
- 2. Key value pairs of objects
- 3.indxOf detection method
Mind mapping

1, Double FOR cycle mode
Principle: traverse each item in the array in turn, compare the current item with each item "after". If there is the same item in the back, it means that this item is repeated. We can delete the repeated item in the back
let arr = [1, 1, 1, 2, 2, 3, 2, 2, 1, 2, 3, 2, 1, 2, 2, 3]; //====The outer loop controls the ratio of one item at a time to the next // I < arr.length - 1 the last item does not need to be compared again, because each time it is compared with the current item, and there is nothing behind the last item, so there is no need to compare again for (let i = 0; i < arr.length - 1; i++) { // Each time I take it out, I want to compare it with the later one in turn let item = arr[i]; //====Inner loop control and each item after the current item are compared one by one // let j = i + 1 start from the next item of the current item and compare one by one for (let j = i + 1; j < arr.length; j++) { if (item === arr[j]) { // The current item is equal to one of the following items. At this time, we will delete the latter item from the original array arr.splice(j, 1); j--; //=>After deletion, let J --, and then in j + +, which is equivalent to no addition or subtraction. The next round is to start from the current index, so as to prevent the problems caused by array collapse } } } //Copy code
1. Two points should be noted when using splice to delete:
- The first point: array collapse: to use -- to solve
After solving the collapse problem caused by splice, we can achieve the desired effect, but according to the above figure, we can know,
After the duplicate item is deleted, the index of each subsequent item will be advanced by one bit, so (if there are 10 million items after the deleted item, the index of these 10 million items will be advanced by one bit) it will greatly consume performance, so we need to do further optimization processing;
- Second point: Performance Optimization

2. The optimized code is as follows:
for (let i = 0; i < arr.length - 1; i++) { let item = arr[i]; for (let j = i + 1; j < arr.length; j++) { if (item === arr[j]) { // Replace the current item with the last arr[j] = arr[arr.length - 1];// The order in the original array will change, but it will not lead to pre index (good performance) // Delete the last item arr.length--; // Next round is also compared with this one (because this one has become the latest last one) j--; } } } console.log(arr); //Copy code
2, How object key value pairs work
Principle: Based on the feature that the attribute name in an object cannot be repeated, first create an empty object, then loop each item in the array in turn, and regard this item as the attribute name and attribute value of the obj object. When adding, if the corresponding value of this attribute name already exists, it means that this item is repeated, delete this item
let arr = [1, 2, 3, 1, 1, 4, 2, 3]; let obj = {}; for (let i = 0; i < arr.length; i++) { // Store the current item from each cycle as the property name and property value of the object let item = arr[i]; if (obj[item] !== undefined) { // Prove that the object has this attribute (that is, it has been stored before, and it has this value before in the array). The current value is repeated. We need to delete the current value arr[i] = arr[arr.length - 1]; arr.length--; i--; continue; } obj[item] = item; } console.log(arr); //Copy code

Advantages and disadvantages of the way of object key value pair
- Advantage: only one cycle, so the performance is very good
- Disadvantages: 1. If there is an object in the array, there is a problem (because the property name of the object cannot be an object, it will be converted to a string if it is encountered); 2. If there is a number 10 and a string '10' in the array, it will also be considered to be duplicate (there is no difference between the property name of the object and the string); 3. If the value of the array is undefined, there may be a problem
3, The way of indxOf detection
Principle: create a new array, traverse the original array, and push it in if there is no item in the new array
let arr=[1,2,1,3,3,2,3]; let newAry=[]; /*Put every item in the original array, as long as it doesn't exist in the new array, we will put it in, and finally newAry is the array we finally want*/ for(let i=0;i<arr.length;i++){ let item=arr[i]; if(newAry.indexOf(item)==-1){ newAry.push(item); } } arr = newAry; console.log(arr); //Copy code
Disadvantages: indexOf browsers with lower versions are not compatible
4, ES6 uses Set mode
/* ES6 The existing de duplication method is not provided in, but some de duplication methods are provided: Set data structure*/ let obj = { y: 200 }; let arr = [obj, 1, 2, 3, 1, obj, 1, 4, 2, 3, '3', { x: 100 }, { x: 100 }]; arr = Array.from(new Set(arr)); console.log(arr); //Copy code
Disadvantages: incompatible with lower versions of browsers ============Thank you for your reference- http://bjbsair.com/2020-03-27/tech-info/7084/

There are many ways of array de duplication. Let's take out three simple ways to learn;
- 1. Double FOR loop (compare the current item with each of the following items, focusing on the optimization of array collapse and split deletion)
- 2. Key value pairs of objects
- 3.indxOf detection method
Mind mapping

1, Double FOR cycle mode
Principle: traverse each item in the array in turn, compare the current item with each item "after". If there is the same item in the back, it means that this item is repeated. We can delete the repeated item in the back
let arr = [1, 1, 1, 2, 2, 3, 2, 2, 1, 2, 3, 2, 1, 2, 2, 3]; //====The outer loop controls the ratio of one item at a time to the next // I < arr.length - 1 the last item does not need to be compared again, because each time it is compared with the current item, and there is nothing behind the last item, so there is no need to compare again for (let i = 0; i < arr.length - 1; i++) { // Each time I take it out, I want to compare it with the later one in turn let item = arr[i]; //====Inner loop control and each item after the current item are compared one by one // let j = i + 1 start from the next item of the current item and compare one by one for (let j = i + 1; j < arr.length; j++) { if (item === arr[j]) { // The current item is equal to one of the following items. At this time, we will delete the latter item from the original array arr.splice(j, 1); j--; //=>After deletion, let J --, and then in j + +, which is equivalent to no addition or subtraction. The next round is to start from the current index, so as to prevent the problems caused by array collapse } } } //Copy code
1. Two points should be noted when using splice to delete:
- The first point: array collapse: to use -- to solve
After solving the collapse problem caused by splice, we can achieve the desired effect, but according to the above figure, we can know,
After the duplicate item is deleted, the index of each subsequent item will be advanced by one bit, so (if there are 10 million items after the deleted item, the index of these 10 million items will be advanced by one bit) it will greatly consume performance, so we need to do further optimization processing;
- Second point: Performance Optimization

2. The optimized code is as follows:
for (let i = 0; i < arr.length - 1; i++) { let item = arr[i]; for (let j = i + 1; j < arr.length; j++) { if (item === arr[j]) { // Replace the current item with the last arr[j] = arr[arr.length - 1];// The order in the original array will change, but it will not lead to pre index (good performance) // Delete the last item arr.length--; // Next round is also compared with this one (because this one has become the latest last one) j--; } } } console.log(arr); //Copy code
2, How object key value pairs work
Principle: Based on the feature that the attribute name in an object cannot be repeated, first create an empty object, then loop each item in the array in turn, and regard this item as the attribute name and attribute value of the obj object. When adding, if the corresponding value of this attribute name already exists, it means that this item is repeated, delete this item
let arr = [1, 2, 3, 1, 1, 4, 2, 3]; let obj = {}; for (let i = 0; i < arr.length; i++) { // Store the current item from each cycle as the property name and property value of the object let item = arr[i]; if (obj[item] !== undefined) { // Prove that the object has this attribute (that is, it has been stored before, and it has this value before in the array). The current value is repeated. We need to delete the current value arr[i] = arr[arr.length - 1]; arr.length--; i--; continue; } obj[item] = item; } console.log(arr); //Copy code

Advantages and disadvantages of the way of object key value pair
- Advantage: only one cycle, so the performance is very good
- Disadvantages: 1. If there is an object in the array, there is a problem (because the property name of the object cannot be an object, it will be converted to a string if it is encountered); 2. If there is a number 10 and a string '10' in the array, it will also be considered to be duplicate (there is no difference between the property name of the object and the string); 3. If the value of the array is undefined, there may be a problem
3, The way of indxOf detection
Principle: create a new array, traverse the original array, and push it in if there is no item in the new array
let arr=[1,2,1,3,3,2,3]; let newAry=[]; /*Put every item in the original array, as long as it doesn't exist in the new array, we will put it in, and finally newAry is the array we finally want*/ for(let i=0;i<arr.length;i++){ let item=arr[i]; if(newAry.indexOf(item)==-1){ newAry.push(item); } } arr = newAry; console.log(arr); //Copy code
Disadvantages: indexOf browsers with lower versions are not compatible
4, ES6 uses Set mode
/* ES6 The existing de duplication method is not provided in, but some de duplication methods are provided: Set data structure*/ let obj = { y: 200 }; let arr = [obj, 1, 2, 3, 1, obj, 1, 4, 2, 3, '3', { x: 100 }, { x: 100 }]; arr = Array.from(new Set(arr)); console.log(arr); //Copy code
Disadvantages: incompatible with lower versions of browsers ============Thank you for your reference- http://bjbsair.com/2020-03-27/tech-info/7084/

There are many ways of array de duplication. Let's take out three simple ways to learn;
- 1. Double FOR loop (compare the current item with each of the following items, focusing on the optimization of array collapse and split deletion)
- 2. Key value pairs of objects
- 3.indxOf detection method
Mind mapping

1, Double FOR cycle mode
Principle: traverse each item in the array in turn, compare the current item with each item "after". If there is the same item in the back, it means that this item is repeated. We can delete the repeated item in the back
let arr = [1, 1, 1, 2, 2, 3, 2, 2, 1, 2, 3, 2, 1, 2, 2, 3]; //====The outer loop controls the ratio of one item at a time to the next // I < arr.length - 1 the last item does not need to be compared again, because each time it is compared with the current item, and there is nothing behind the last item, so there is no need to compare again for (let i = 0; i < arr.length - 1; i++) { // Each time I take it out, I want to compare it with the later one in turn let item = arr[i]; //====Inner loop control and each item after the current item are compared one by one // let j = i + 1 start from the next item of the current item and compare one by one for (let j = i + 1; j < arr.length; j++) { if (item === arr[j]) { // The current item is equal to one of the following items. At this time, we will delete the latter item from the original array arr.splice(j, 1); j--; //=>After deletion, let J --, and then in j + +, which is equivalent to no addition or subtraction. The next round is to start from the current index, so as to prevent the problems caused by array collapse } } } //Copy code
1. Two points should be noted when using splice to delete:
- The first point: array collapse: to use -- to solve
After solving the collapse problem caused by splice, we can achieve the desired effect, but according to the above figure, we can know,
After the duplicate item is deleted, the index of each subsequent item will be advanced by one bit, so (if there are 10 million items after the deleted item, the index of these 10 million items will be advanced by one bit) it will greatly consume performance, so we need to do further optimization processing;
- Second point: Performance Optimization

2. The optimized code is as follows:
for (let i = 0; i < arr.length - 1; i++) { let item = arr[i]; for (let j = i + 1; j < arr.length; j++) { if (item === arr[j]) { // Replace the current item with the last arr[j] = arr[arr.length - 1];// The order in the original array will change, but it will not lead to pre index (good performance) // Delete the last item arr.length--; // Next round is also compared with this one (because this one has become the latest last one) j--; } } } console.log(arr); //Copy code
2, How object key value pairs work
Principle: Based on the feature that the attribute name in an object cannot be repeated, first create an empty object, then loop each item in the array in turn, and regard this item as the attribute name and attribute value of the obj object. When adding, if the corresponding value of this attribute name already exists, it means that this item is repeated, delete this item
let arr = [1, 2, 3, 1, 1, 4, 2, 3]; let obj = {}; for (let i = 0; i < arr.length; i++) { // Store the current item from each cycle as the property name and property value of the object let item = arr[i]; if (obj[item] !== undefined) { // Prove that the object has this attribute (that is, it has been stored before, and it has this value before in the array). The current value is repeated. We need to delete the current value arr[i] = arr[arr.length - 1]; arr.length--; i--; continue; } obj[item] = item; } console.log(arr); //Copy code

Advantages and disadvantages of the way of object key value pair
- Advantage: only one cycle, so the performance is very good
- Disadvantages: 1. If there is an object in the array, there is a problem (because the property name of the object cannot be an object, it will be converted to a string if it is encountered); 2. If there is a number 10 and a string '10' in the array, it will also be considered to be duplicate (there is no difference between the property name of the object and the string); 3. If the value of the array is undefined, there may be a problem
3, The way of indxOf detection
Principle: create a new array, traverse the original array, and push it in if there is no item in the new array
let arr=[1,2,1,3,3,2,3]; let newAry=[]; /*Put every item in the original array, as long as it doesn't exist in the new array, we will put it in, and finally newAry is the array we finally want*/ for(let i=0;i<arr.length;i++){ let item=arr[i]; if(newAry.indexOf(item)==-1){ newAry.push(item); } } arr = newAry; console.log(arr); //Copy code
Disadvantages: indexOf browsers with lower versions are not compatible
4, ES6 uses Set mode
/* ES6 The existing de duplication method is not provided in, but some de duplication methods are provided: Set data structure*/ let obj = { y: 200 }; let arr = [obj, 1, 2, 3, 1, obj, 1, 4, 2, 3, '3', { x: 100 }, { x: 100 }]; arr = Array.from(new Set(arr)); console.log(arr); //Copy code
Disadvantages: incompatible with lower versions of browsers ============Thank you for your reference- http://bjbsair.com/2020-03-27/tech-info/7084/

There are many ways of array de duplication. Let's take out three simple ways to learn;
- 1. Double FOR loop (compare the current item with each of the following items, focusing on the optimization of array collapse and split deletion)
- 2. Key value pairs of objects
- 3.indxOf detection method
Mind mapping

1, Double FOR cycle mode
Principle: traverse each item in the array in turn, compare the current item with each item "after". If there is the same item in the back, it means that this item is repeated. We can delete the repeated item in the back
let arr = [1, 1, 1, 2, 2, 3, 2, 2, 1, 2, 3, 2, 1, 2, 2, 3]; //====The outer loop controls the ratio of one item at a time to the next // I < arr.length - 1 the last item does not need to be compared again, because each time it is compared with the current item, and there is nothing behind the last item, so there is no need to compare again for (let i = 0; i < arr.length - 1; i++) { // Each time I take it out, I want to compare it with the later one in turn let item = arr[i]; //====Inner loop control and each item after the current item are compared one by one // let j = i + 1 start from the next item of the current item and compare one by one for (let j = i + 1; j < arr.length; j++) { if (item === arr[j]) { // The current item is equal to one of the following items. At this time, we will delete the latter item from the original array arr.splice(j, 1); j--; //=>After deletion, let J --, and then in j + +, which is equivalent to no addition or subtraction. The next round is to start from the current index, so as to prevent the problems caused by array collapse } } } //Copy code
1. Two points should be noted when using splice to delete:
- The first point: array collapse: to use -- to solve
After solving the collapse problem caused by splice, we can achieve the desired effect, but according to the above figure, we can know,
After the duplicate item is deleted, the index of each subsequent item will be advanced by one bit, so (if there are 10 million items after the deleted item, the index of these 10 million items will be advanced by one bit) it will greatly consume performance, so we need to do further optimization processing;
- Second point: Performance Optimization

2. The optimized code is as follows:
for (let i = 0; i < arr.length - 1; i++) { let item = arr[i]; for (let j = i + 1; j < arr.length; j++) { if (item === arr[j]) { // Replace the current item with the last arr[j] = arr[arr.length - 1];// The order in the original array will change, but it will not lead to pre index (good performance) // Delete the last item arr.length--; // Next round is also compared with this one (because this one has become the latest last one) j--; } } } console.log(arr); //Copy code
2, How object key value pairs work
Principle: Based on the feature that the attribute name in an object cannot be repeated, first create an empty object, then loop each item in the array in turn, and regard this item as the attribute name and attribute value of the obj object. When adding, if the corresponding value of this attribute name already exists, it means that this item is repeated, delete this item
let arr = [1, 2, 3, 1, 1, 4, 2, 3]; let obj = {}; for (let i = 0; i < arr.length; i++) { // Store the current item from each cycle as the property name and property value of the object let item = arr[i]; if (obj[item] !== undefined) { // Prove that the object has this attribute (that is, it has been stored before, and it has this value before in the array). The current value is repeated. We need to delete the current value arr[i] = arr[arr.length - 1]; arr.length--; i--; continue; } obj[item] = item; } console.log(arr); //Copy code

Advantages and disadvantages of the way of object key value pair
- Advantage: only one cycle, so the performance is very good
- Disadvantages: 1. If there is an object in the array, there is a problem (because the property name of the object cannot be an object, it will be converted to a string if it is encountered); 2. If there is a number 10 and a string '10' in the array, it will also be considered to be duplicate (there is no difference between the property name of the object and the string); 3. If the value of the array is undefined, there may be a problem
3, The way of indxOf detection
Principle: create a new array, traverse the original array, and push it in if there is no item in the new array
let arr=[1,2,1,3,3,2,3]; let newAry=[]; /*Put every item in the original array, as long as it doesn't exist in the new array, we will put it in, and finally newAry is the array we finally want*/ for(let i=0;i<arr.length;i++){ let item=arr[i]; if(newAry.indexOf(item)==-1){ newAry.push(item); } } arr = newAry; console.log(arr); //Copy code
Disadvantages: indexOf browsers with lower versions are not compatible
4, ES6 uses Set mode
/* ES6 The existing de duplication method is not provided in, but some de duplication methods are provided: Set data structure*/ let obj = { y: 200 }; let arr = [obj, 1, 2, 3, 1, obj, 1, 4, 2, 3, '3', { x: 100 }, { x: 100 }]; arr = Array.from(new Set(arr)); console.log(arr); //Copy code
Disadvantages: incompatible with lower versions of browsers ============Thank you for your reference- http://bjbsair.com/2020-03-27/tech-info/7084/

There are many ways of array de duplication. Let's take out three simple ways to learn;
- 1. Double FOR loop (compare the current item with each of the following items, focusing on the optimization of array collapse and split deletion)
- 2. Key value pairs of objects
- 3.indxOf detection method
Mind mapping

1, Double FOR cycle mode
Principle: traverse each item in the array in turn, compare the current item with each item "after". If there is the same item in the back, it means that this item is repeated. We can delete the repeated item in the back
let arr = [1, 1, 1, 2, 2, 3, 2, 2, 1, 2, 3, 2, 1, 2, 2, 3]; //====The outer loop controls the ratio of one item at a time to the next // I < arr.length - 1 the last item does not need to be compared again, because each time it is compared with the current item, and there is nothing behind the last item, so there is no need to compare again for (let i = 0; i < arr.length - 1; i++) { // Each time I take it out, I want to compare it with the later one in turn let item = arr[i]; //====Inner loop control and each item after the current item are compared one by one // let j = i + 1 start from the next item of the current item and compare one by one for (let j = i + 1; j < arr.length; j++) { if (item === arr[j]) { // The current item is equal to one of the following items. At this time, we will delete the latter item from the original array arr.splice(j, 1); j--; //=>After deletion, let J --, and then in j + +, which is equivalent to no addition or subtraction. The next round is to start from the current index, so as to prevent the problems caused by array collapse } } } //Copy code
1. Two points should be noted when using splice to delete:
- The first point: array collapse: to use -- to solve
After solving the collapse problem caused by splice, we can achieve the desired effect, but according to the above figure, we can know,
After the duplicate item is deleted, the index of each subsequent item will be advanced by one bit, so (if there are 10 million items after the deleted item, the index of these 10 million items will be advanced by one bit) it will greatly consume performance, so we need to do further optimization processing;
- Second point: Performance Optimization

2. The optimized code is as follows:
for (let i = 0; i < arr.length - 1; i++) { let item = arr[i]; for (let j = i + 1; j < arr.length; j++) { if (item === arr[j]) { // Replace the current item with the last arr[j] = arr[arr.length - 1];// The order in the original array will change, but it will not lead to pre index (good performance) // Delete the last item arr.length--; // Next round is also compared with this one (because this one has become the latest last one) j--; } } } console.log(arr); //Copy code
2, How object key value pairs work
Principle: Based on the feature that the attribute name in an object cannot be repeated, first create an empty object, then loop each item in the array in turn, and regard this item as the attribute name and attribute value of the obj object. When adding, if the corresponding value of this attribute name already exists, it means that this item is repeated, delete this item
let arr = [1, 2, 3, 1, 1, 4, 2, 3]; let obj = {}; for (let i = 0; i < arr.length; i++) { // Store the current item from each cycle as the property name and property value of the object let item = arr[i]; if (obj[item] !== undefined) { // Prove that the object has this attribute (that is, it has been stored before, and it has this value before in the array). The current value is repeated. We need to delete the current value arr[i] = arr[arr.length - 1]; arr.length--; i--; continue; } obj[item] = item; } console.log(arr); //Copy code

Advantages and disadvantages of the way of object key value pair
- Advantage: only one cycle, so the performance is very good
- Disadvantages: 1. If there is an object in the array, there is a problem (because the property name of the object cannot be an object, it will be converted to a string if it is encountered); 2. If there is a number 10 and a string '10' in the array, it will also be considered to be duplicate (there is no difference between the property name of the object and the string); 3. If the value of the array is undefined, there may be a problem
3, The way of indxOf detection
Principle: create a new array, traverse the original array, and push it in if there is no item in the new array
let arr=[1,2,1,3,3,2,3]; let newAry=[]; /*Put every item in the original array, as long as it doesn't exist in the new array, we will put it in, and finally newAry is the array we finally want*/ for(let i=0;i<arr.length;i++){ let item=arr[i]; if(newAry.indexOf(item)==-1){ newAry.push(item); } } arr = newAry; console.log(arr); //Copy code
Disadvantages: indexOf browsers with lower versions are not compatible
4, ES6 uses Set mode
/* ES6 The existing de duplication method is not provided in, but some de duplication methods are provided: Set data structure*/ let obj = { y: 200 }; let arr = [obj, 1, 2, 3, 1, obj, 1, 4, 2, 3, '3', { x: 100 }, { x: 100 }]; arr = Array.from(new Set(arr)); console.log(arr); //Copy code
Disadvantages: incompatible with lower versions of browsers ============Thank you for your reference- http://bjbsair.com/2020-03-27/tech-info/7084/

There are many ways of array de duplication. Let's take out three simple ways to learn;
- 1. Double FOR loop (compare the current item with each of the following items, focusing on the optimization of array collapse and split deletion)
- 2. Key value pairs of objects
- 3.indxOf detection method
Mind mapping

1, Double FOR cycle mode
Principle: traverse each item in the array in turn, compare the current item with each item "after". If there is the same item in the back, it means that this item is repeated. We can delete the repeated item in the back
let arr = [1, 1, 1, 2, 2, 3, 2, 2, 1, 2, 3, 2, 1, 2, 2, 3]; //====The outer loop controls the ratio of one item at a time to the next // I < arr.length - 1 the last item does not need to be compared again, because each time it is compared with the current item, and there is nothing behind the last item, so there is no need to compare again for (let i = 0; i < arr.length - 1; i++) { // Each time I take it out, I want to compare it with the later one in turn let item = arr[i]; //====Inner loop control and each item after the current item are compared one by one // let j = i + 1 start from the next item of the current item and compare one by one for (let j = i + 1; j < arr.length; j++) { if (item === arr[j]) { // The current item is equal to one of the following items. At this time, we will delete the latter item from the original array arr.splice(j, 1); j--; //=>After deletion, let J --, and then in j + +, which is equivalent to no addition or subtraction. The next round is to start from the current index, so as to prevent the problems caused by array collapse } } } //Copy code
1. Two points should be noted when using splice to delete:
- The first point: array collapse: to use -- to solve
After solving the collapse problem caused by splice, we can achieve the desired effect, but according to the above figure, we can know,
After the duplicate item is deleted, the index of each subsequent item will be advanced by one bit, so (if there are 10 million items after the deleted item, the index of these 10 million items will be advanced by one bit) it will greatly consume performance, so we need to do further optimization processing;
- Second point: Performance Optimization

2. The optimized code is as follows:
for (let i = 0; i < arr.length - 1; i++) { let item = arr[i]; for (let j = i + 1; j < arr.length; j++) { if (item === arr[j]) { // Replace the current item with the last arr[j] = arr[arr.length - 1];// The order in the original array will change, but it will not lead to pre index (good performance) // Delete the last item arr.length--; // Next round is also compared with this one (because this one has become the latest last one) j--; } } } console.log(arr); //Copy code
2, How object key value pairs work
Principle: Based on the feature that the attribute name in an object cannot be repeated, first create an empty object, then loop each item in the array in turn, and regard this item as the attribute name and attribute value of the obj object. When adding, if the corresponding value of this attribute name already exists, it means that this item is repeated, delete this item
let arr = [1, 2, 3, 1, 1, 4, 2, 3]; let obj = {}; for (let i = 0; i < arr.length; i++) { // Store the current item from each cycle as the property name and property value of the object let item = arr[i]; if (obj[item] !== undefined) { // Prove that the object has this attribute (that is, it has been stored before, and it has this value before in the array). The current value is repeated. We need to delete the current value arr[i] = arr[arr.length - 1]; arr.length--; i--; continue; } obj[item] = item; } console.log(arr); //Copy code

Advantages and disadvantages of the way of object key value pair
- Advantage: only one cycle, so the performance is very good
- Disadvantages: 1. If there is an object in the array, there is a problem (because the property name of the object cannot be an object, it will be converted to a string if it is encountered); 2. If there is a number 10 and a string '10' in the array, it will also be considered to be duplicate (there is no difference between the property name of the object and the string); 3. If the value of the array is undefined, there may be a problem
3, The way of indxOf detection
Principle: create a new array, traverse the original array, and push it in if there is no item in the new array
let arr=[1,2,1,3,3,2,3]; let newAry=[]; /*Put every item in the original array, as long as it doesn't exist in the new array, we will put it in, and finally newAry is the array we finally want*/ for(let i=0;i<arr.length;i++){ let item=arr[i]; if(newAry.indexOf(item)==-1){ newAry.push(item); } } arr = newAry; console.log(arr); //Copy code
Disadvantages: indexOf browsers with lower versions are not compatible
4, ES6 uses Set mode
/* ES6 The existing de duplication method is not provided in, but some de duplication methods are provided: Set data structure*/ let obj = { y: 200 }; let arr = [obj, 1, 2, 3, 1, obj, 1, 4, 2, 3, '3', { x: 100 }, { x: 100 }]; arr = Array.from(new Set(arr)); console.log(arr); //Copy code