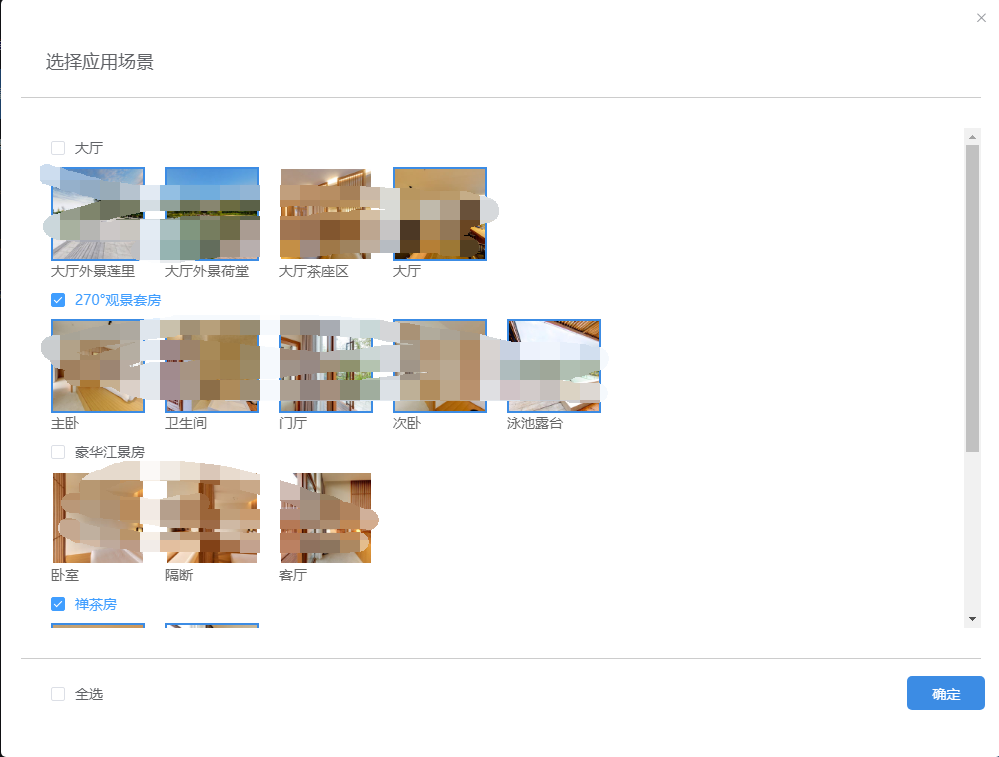
Recently, the product put forward such a requirement that groups be generated dynamically, as well as the pictures in each group. At the same time, when the picture is selected, the border of the picture is blue and the cancelled picture is white. When all the pictures in a group are selected, the checkbox of the current group is the selected state. Conversely, when all the pictures in the current group are the selected state, the CheckBox of the current group is the unchecked state. When all pictures or groups are selected, the selected CheckBox is also selected. Either picture is unchecked, the CheckBox of the full-selected button is unchecked, and the CheckBox of the current group is also unchecked... As shown in the figure below.

This function is based on vue + jq + element, so this function, I also use these to do.
-
Choosing the group in the application scenario is dynamically generated, and I need a dynamic id to identify which group is clicked arbitrarily.
<div class="case-group" :id="getId(index)" v-for="(item,index) in caseArr" :key="index"></div>
// The class name is case-group and relates to the radio button
getId: function(index) {
return "box_" + index;
},
The more problematic part is the problem of v-model binding dynamic variables
We specify that at most 12 groups can be passed, so only 12 CheckBox can be generated, so we first define an array with 12 values in it.
istest: [
"box1",
"box2",
"box3",
"box4",
"box5",
"box6",
"box7",
"box8",
"box9",
"box10",
"box11",
"box12"
],
<el-checkbox
id="checkBtn"
v-model="istest[index]"
:label="item.groupTitle"
@change="handleTitle"
>{{item.groupTitle}}</el-checkbox>
Replacement of istest values based on business scenarios
for (let i = 0; i < arrlens; i++) {
this.istest[i] = false;
}
**The same method is used to identify dynamic img**
<div class="case-img" :id="getimgId(index)">
<div class="caseimg-center" v-for="(items,index) in item.sences">
<img
:src="'https://vrimages.zavrs.com/' + items.Path + '/thumb.jpg'"
style="width: 90px; height: 90px;"
:sid="items.sceneID"
id="caseImgId"
@click="caseimgClick($event)"
>
<p class="img-desc">{{items.sceneTitle}}</p>
</div>
<div class="clear"></div>
</div>
template section
<!-- Selection scenario -->
<el-dialog width="1000px" :visible.sync="iscase" id="sceneSearch">
<div class="photo-head box" id="testid">
<p class="headline NumSpam">
<span class="font18 NumSpam">Select application scenarios</span>
</p>
</div>
<div class="photo-menu box">
<div class="case-main">
<div class="case-group" :id="getId(index)" v-for="(item,index) in caseArr" :key="index">
<div id="caseTitle">
<!-- v-model="istitleBox" -->
<el-checkbox
id="checkBtn"
v-model="istest[index]"
:label="item.groupTitle"
@change="handleTitle"
>{{item.groupTitle}}</el-checkbox>
<div class="case-img" :id="getimgId(index)">
<div class="caseimg-center" v-for="(items,index) in item.sences">
<img
:src="items.Path "
style="width: 90px; height: 90px;"
:sid="items.sceneID"
id="caseImgId"
@click="caseimgClick($event)"
>
<p class="img-desc">{{items.sceneTitle}}</p>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div class="case-footer">
<div class="box-footer">
<el-checkbox v-model="allChecked" @change="caseAll">All election</el-checkbox>
<button
type="button"
id="caseBtn"
class="bgWhite"
disabled="disabled"
@click="addImgClick"
>Determine</button>
</div>
</div>
</el-dialog>
Method section
// Here's the function of selecting scenarios
openCase() {
this.iscase = true;
// this.allImg this.pano_id
let pano_id = this.$route.query.id;
this.$axios({
url:xxxx,
method: "post",
data: { pano_id: pano_id }
}).then(resp => {
let res = resp.data.data,
reslen = res.length,
arrlen = "",
imgLen = "",
imgSum = 0;
this.caseArr = []; //Initialize initial information
for (let i = 0; i < reslen; i++) {
if (res[i].sences !== "") {
this.caseArr.push(res[i]);
imgLen = res[i].sences.length;
imgSum += parseInt(imgLen);
}
}
this.allImg = imgSum;
let arrlens = this.caseArr.length;
this.istest = this.istest.slice(0, arrlens);
$(".case-main")
.find("img")
.removeClass("borderBlue");
this.allChecked = false;
for (let i = 0; i < arrlens; i++) {
this.istest[i] = false;
}
});
},
//Radio button function
handleTitle: function(val, e) {
let temp = val;
let name = e.target.value;
let arrlen = this.caseArr.length;
let bool = this.judge();
for (let i = 0; i < arrlen; i++) {
let exe = "#box_" + i;
let arr = this.caseArr[i];
if (name == arr.groupTitle && temp) {
this.istest[i] = temp;
$(exe)
.find("img")
.addClass("borderBlue");
// $("#caseBtn").attr({ class: "btn", disabled: false });
}
if (name == arr.groupTitle && !temp) {
this.istest[i] = temp;
this.allChecked = false;
$(exe)
.find("img")
.removeClass("borderBlue");
}
}
if (bool && temp) {
this.allChecked = true;
}
if ((!bool && temp) || (bool && !temp) || (!bool && !temp)) {
this.allChecked = false;
}
// console.log("$('.borderBlue').length !== 0",$('.borderBlue'))
if ($(".borderBlue").length - 1 !== 0) {
// console.log('123546')
$("#caseBtn").attr({ class: "btn", disabled: false });
} else {
$("#caseBtn").attr({ class: "cancel", disabled: "disabled" });
}
},
judge: function() {
let arrlen = this.caseArr.length;
let arrtest = this.istest.slice(0, arrlen);
let bool = true;
for (let i = 0; i < arrlen; i++) {
let arr = arrtest[i];
//Determine whether all radio boxes are in one state
if (arrtest[i] !== arrtest[0]) {
bool = false;
}
}
return bool;
},
caseAll: function(val) {
let all = val;
let that = this;
let temp = "";
let arrlen = this.caseArr.length;
$("#checkBtn").focus();
if (all) {
that.allChecked = true;
for (let i = 0; i < arrlen; i++) {
this.istest[i] = true;
}
$(".case-img")
.find("img")
.each(function(index, item) {
temp = $(this);
temp.addClass("borderBlue");
});
$("#caseBtn").attr({ class: "btn", disabled: false });
} else {
that.allChecked = false;
for (let i = 0; i < arrlen; i++) {
this.istest[i] = false;
}
$(".case-img")
.find("img")
.each(function() {
temp = $(this);
temp.removeClass("borderBlue");
});
$("#caseBtn").attr({ class: "cancel", disabled: "disabled" });
}
},
//Click on the picture function case-img
caseimgClick(e) {
let sss = $("input[type='checkbox']");
let el = e.target;
let arrlen = this.caseArr.length;
let imgArr = "",
imglen = "",
exe,
templen;
$("#checkBtn").focus();
$(el)
.toggleClass("borderBlue")
.siblings("div")
.removeClass("borderBlue");
$(".case-img")
.find("img")
.each(function() {
if ($(".borderBlue").length == 0) {
$("#caseBtn").attr({ class: "cancel", disabled: "disabled" });
} else {
$("#caseBtn").attr({ class: "btn", disabled: false });
}
});
//Control the style of the radio button that. allImg sences scene ID
let sid = $(el).attr("sid");
for (let i = 0; i < arrlen; i++) {
imgArr = this.caseArr[i].sences;
imglen = imgArr.length; //How many pictures are there in the current group?
let pagelen = $(".borderBlue").length - 1;
let tempSee = $(el).hasClass("borderBlue");
for (let j = 0; j < imglen; j++) {
// this.istest[i] Grouping Controls the Variables of the Radiobox Style
let arr = imgArr[j];
if (sid == arr.sceneID) {
exe = "#img_" + i;
this.istest[i] = true;
templen = $(exe).find(".borderBlue").length; //Number of pictures selected on the page
// console.log(i,j);
// console.log(templen==imglen,'qaz')
if (pagelen !== this.allImg && templen == imglen) {
this.istest[i] = true;
// console.log(this.istest[i],'templen == imglen')
} else {
this.istest[i] = false;
}
if (pagelen == this.allImg) {
this.istest[i] = true;
}
if (pagelen == this.allImg && tempSee) {
this.allChecked = true;
this.istest[i] = true;
} else {
this.allChecked = false;
}
}
this.$forceUpdate();
}
}
},
addImgClick() {
let that = this;
that.sceneSky = [];
let temparr = [];
that.iscase = false;
let caseImg = "";
$(".case-img")
.find(".borderBlue")
.each(function() {
caseImg = $(this);
let sid = caseImg.attr("sid");
temparr.push(sid);
});
},
In logic, there is a place where two levels of for loop are used. As a result, render function is not updated. It needs to trigger the function manually on the page to update the data. This is worrying (vue novice, 233). So I went to the official website to browse all kinds of ways. I found that forced update of this function, put it before the end of the for (){} cycle, triggered it.
Upper code