this points to the end of the problem in JavaScript
Preface
The this keyword in Javascript always points to an object that depends on the environment in which the function runs and can be summarized in six ways.
1. On the outermost layer of JS code
At the outermost level of JS code, this points to a window object
var name = "Only a bare head is the strongest"; console.log(this); console.log(this.name);

2. Method Calls as Objects
this points to the object when the function is called as a property of the object
var name = 'What is Strongest'; var obj = { name: 'Only a bare head is the strongest', getName: function() { console.log(this.name); } } obj.getName();

3. Call as a normal function
When a function is called as a normal function, this points to window
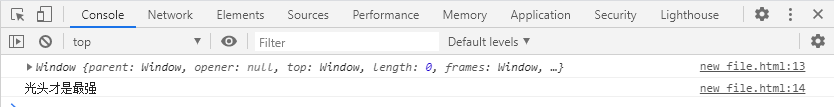
var name = 'What is Strongest'; var getName = function() { var name = 'Only a bare head is the strongest'; console.log(this); console.log(this.name); } getName(); console.log(this); console.log(this.name);

4. Constructor Calls
When a function is used as a constructor to create an object, this in the function points to the created object
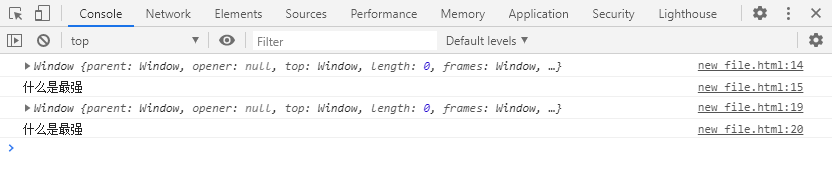
var name = "What is Strongest" var myClass = function() { this.name = "Only a bare head is the strongest"; }; var classA = new myClass(); console.log(classA.name);

When a function is called as a constructor, it is important to note that if the function returns an object, the direction of this will point to the returned object, not to the object with the constructor new.
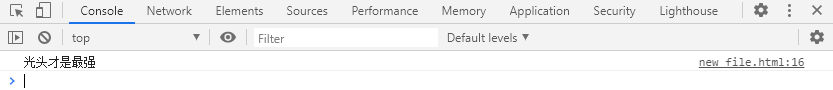
var name = "What is Strongest" var myClass = function() { this.name = "Only a bare head is the strongest"; return { name: "Surprisingly" } }; var classA = new myClass(); console.log(classA.name); //Function returns an object, this will point to the returned object

V.Function.prototype.call or Function.prototype.apply call
Students who have used call and apply both know that these two methods can change the this direction of the function (unknown or inexperienced students must study carefully)
var name = "What is Strongest" var obj1 = { name: "Bear Big" } var obj2 = { name: "Only a bare head is the strongest", getName: function() { return this.name; } }; console.log(obj2.getName.call(obj1)); //Use call to point to this of obj2 instead of obj1

6. this in arrow functions
In ES6, => is allowed to define a function, which is called an arrow function. It does not have this in itself, and his this is referenced from the this of the environment in which it was defined.
var name = 'Surprisingly'; var obj = { name: "Only a bare head is the strongest", getNameSimple: function() { return this.name; }, getNameArrow: () => { return this.name; } } console.log(obj.getNameSimple()); //Common function getNameSimple is called as an object property, this points to the object console.log(obj.getNameArrow()); //this is the environment in which the arrow function getNameArrow refers to the definition. //The this of the environment is window when getNameArrow is defined

The this of a normal function can be changed dynamically, while the this of an arrow function is fixed and cannot be changed by referencing this in the environment when it is defined
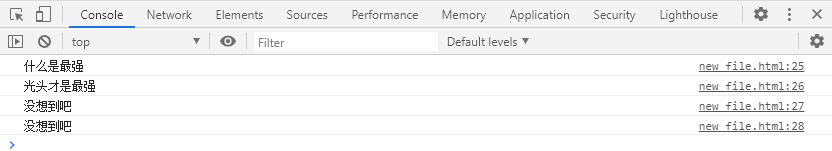
var name = 'Only a bare head is the strongest'; var myClass = function() { this.name = "Surprisingly"; this.arrowFn = () => { console.log(this.name); }; }; var classA = new myClass(); var fn = classA.arrowFn; fn(); //Calling arrowFn with a normal function call, this should theoretically point to window, but the result will be printed //Knowing that this is when arrowFn is defined, this means that the this of the arrow function does not change

Since the this of the arrow function is fixed and unchanged, using the call and apply methods on the arrow function will not change the this direction
var name = "Surprisingly"; var obj1 = { name: "Only a bare head is the strongest" } var obj2 = { name: "What is Strongest", getNameSimple: function() { return this.name; }, getNameArrow: () => { return this.name; } } console.log(obj2.getNameSimple()); //A normal function is called as an object property, this points to the object console.log(obj2.getNameSimple.call(obj1)); //Ordinary function this points to variable, call changes ordinary function this points to valid console.log(obj2.getNameArrow()); //When an arrow function is defined, the this in the environment points to window, so the arrow function this points to window console.log(obj2.getNameArrow.call(obj1)); //Arrow function this points to immutable, call changes arrow function this points to invalid