Reference resources:
Goal:
The goal is to build a third-party library of existing game frameworks and reduce compilation time.Do not want others to see the source code, reduce readability.
Create a third-party library
In any folder, I create a test folder here, shift+right-click, open the command line window, type
egret create_lib demo

Under the test folder, a demo folder with package.json and tsconfig.json files is generated

Create a new src, bin, typings, libs folder in the demo folder.

2 TypeScript Library
This method uses.ts files to make third-party libraries
Place the ts file in the src folder, where I use several management classes for the framework.Scene management, layer management, event management classes, etc. as tests.

Modify pagckage.json
{
"name": "demo",
"compilerVersion": "5.2.22"
}
Modify tsconfig.json file
{
"compilerOptions": {
"target": "es5",
"noImplicitAny": false,
"sourceMap": false,
"declaration": true, //Whether to generate the.d.ts file, if the typescript library is set to true, if the javascript library is set to false
"outFile": "bin/demo.js",
"allowJs": false //Whether to allow compilation of js files.If the typescript library is set to false, if the javascript library is set to true
},
"files": [ //libs is a dependent egret library, just use the.d.ts file, because eui, egret.Stage, and so on are used in the management class.
"libs/egret.d.ts",
"libs/eui.d.ts",
"src/BaseSingleClass.ts",
"src/LayerManager.ts",
"src/EventManager.ts",
"src/BaseScene.ts",
"src/SceneManager.ts"
]
}
files can also be replaced directly with include
{
"compilerOptions": {
"target": "es5",
"noImplicitAny": false,
"sourceMap": false,
"declaration": true,
"outFile": "bin/demo.js",
"allowJs": false
},
"include":["src","libs"]
}
Command Line Input
egret build demo

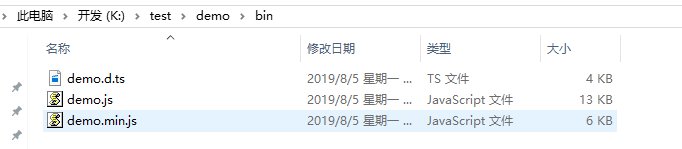
The following files are generated in the bin folder

Create a new Egret project named project to use this third-party library

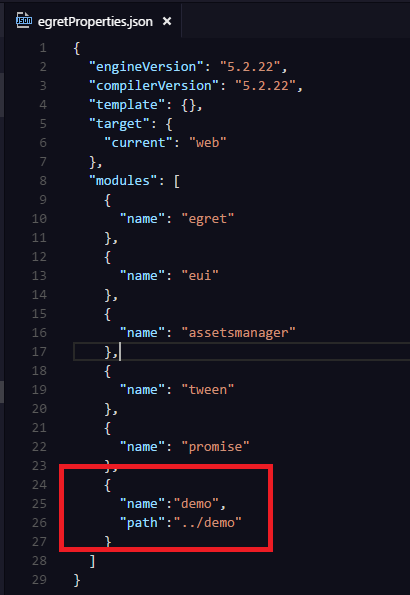
Modify the project's egretProperties.json file, add references to third-party libraries, and compile the engine once.

Use my own EventManager event class in the code to successfully output Trigger Events.Indicates that third-party libraries are working.
protected createGameScene(): void {
EventMananger.getInstance().addEvent("test", this.onTestHandler, this); //Listen for test events
EventMananger.getInstance().sendEvent("test"); //Dispatch test event
}
public onTestHandler(){
console.log("Trigger Event"); //Print trigger events
}
Three JavaScript Libraries
This method is to make.js files into third-party libraries
Here we use demo.js and demo.d.ts exported above as examples
Place demo.js in the src directory
Place demo.d.ts in the typings directory
Modify package.json file
{
"name": "demo222",
"compilerVersion": "5.2.22",
"typings":"typings/demo.d.ts"
}
Modify tsconfig.json file
{
"compilerOptions": {
"target": "es5",
"noImplicitAny": false,
"sourceMap": false,
"declaration": false, //false does not generate.d.ts files
"outFile": "bin/demo.js",
"allowJs": true //true allows js files to be compiled
},
"include":["src","libs"]
}
Command Line Input
egret build demo
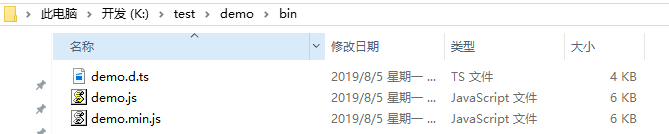
Build under bin folder

Third-party libraries are used in the same way as above, which is not mentioned here.