
Today, while doing the verification code function requirements, I came into contact with the watch listening method in Vue, which can be used to monitor data changes on the Vue instance.
Requirement scenarios:
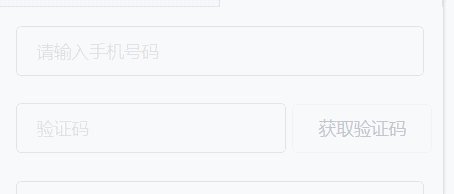
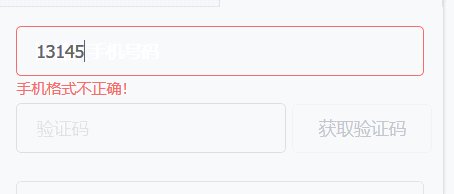
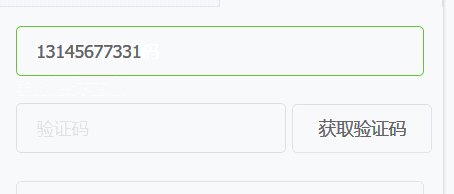
1. At the beginning, the Get Authentication Code button is disabled by default. When the user enters the correct mobile number format, the button will be available again.
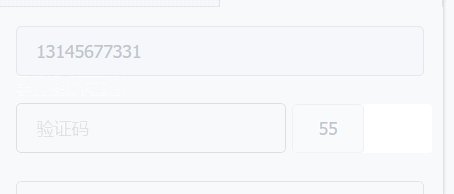
2. After clicking the Get Authentication Number button, the text in the button will be counted down to 60s, and the phone number input box and button will be disabled. When the countdown is over, the available state will be restored.
Demand 1 thinking:
1. Set check rules for telphone number entry box first
2. disabled binding button
3. Set watch listening, deep:true setting depth listening Trigger handler method when telphone value changes
Note: the function here cannot be written as an arrow function, otherwise this will not be in this component https://cn.vuejs.org/v2/api/#watch
The handler function means that the format of a telphone is checked once each time a numeric value changes, and when the format is correct, the button is back in use, which is very understandable.
Demand 2 thinking:
When the user clicks the Send Authentication Code button, changes the text in the button and simultaneously executes a countdown method.
The goal is to prevent users from requesting too many times, setting the authentication code to be requested only once in a minute.
When the countdown ends, the button text is replaced with Get Authentication Number and the phone number input box and Get Authentication Number button are back in use.
Source code:
<template>
<div>
<el-form :model="user" :rules="rules" ref="user">
<el-form-item prop="telphone">
<el-input placeholder="Please enter your mobile number" v-model="user.telphone" :disabled="teldisabled">
</el-input>
</el-form-item>
<el-form-item prop="yzm">
<el-row :gutter="5">
<el-col :span="16">
<el-input placeholder="Verification Code" v-model="user.yzm">
</el-input>
</el-col>
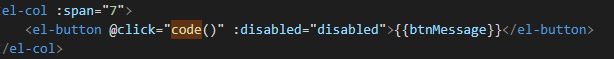
<el-col :span="7">
<el-button @click="code()" :disabled="disabled">{{btnMessage}}</el-button>
</el-col>
<el-col :span="1"></el-col>
</el-row>
</el-form-item>
<el-form-item prop="password">
<el-input placeholder="Please enter your login password (at least six digits, letters, numbers)" show-password>
</el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" style="width:100%">Agree to Terms and Register</el-button>
</el-form-item>
<el-row style="font-size:12px;text-align:center">
//Read <a href="#"> Registration Agreement </a> and <a href="#"> Privacy Terms </a>
</el-row>
</el-form>
</div>
</template>
<script>
//Deep listening After entering mobile phone number check Get the verification number button back to normal
export default {
data(){
//Custom Check Rule Regular Expression Check
//Mobile Format
let validateTelphone = /^1[34578]\d{9}$/;
let isTelphone = (rule,value,callback) =>{
if(!validateTelphone.test(value)){
return callback(new Error('Phone format is incorrect!'))
}else{
callback()
}
}
return{
user:{
telphone:'',
password:'',
yzm:''
},
//Button Text
btnMessage:'Get Authentication Code',
//Get Authentication Code button disabled by default
disabled:true,
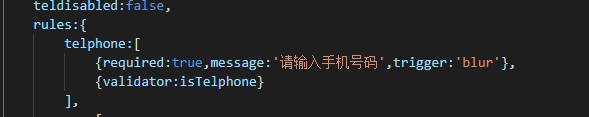
teldisabled:false,
rules:{
telphone:[
{required:true,message:'Please enter your mobile number',trigger:'blur'},
{validator:isTelphone}
],
yzm:[
{required:true,message:'Please enter the verification code',trigger:'blur'},
{min:6,max:6,message:'Authentication code is six digits',trigger:'blur'}
]
}
}
},
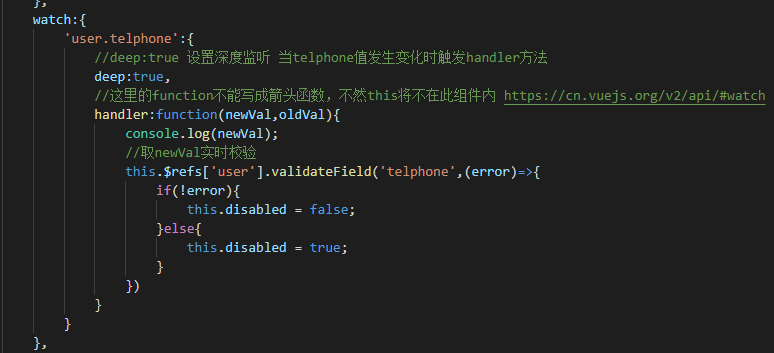
watch:{
'user.telphone':{
//deep:true Sets depth monitoring to trigger handler method when telphone value changes
deep:true,
//The function here cannot be written as an arrow function, otherwise this will not be in this component at https://cn.vuejs.org/v2/api/#watch
handler:function(newVal,oldVal){
console.log(newVal);
//Take newVal Real-Time Check
this.$refs['user'].validateField('telphone',(error)=>{
if(!error){
this.disabled = false;
}else{
this.disabled = true;
}
})
}
}
},
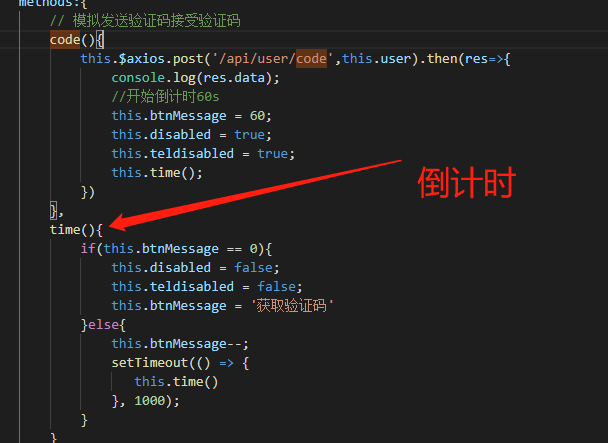
methods:{
// Analog Send Authentication Code Accept Authentication Code
code(){
this.$axios.post('/api/user/code',this.user).then(res=>{
console.log(res.data);
//Start countdown 60s
this.btnMessage = 60;
this.disabled = true;
this.teldisabled = true;
this.time();
})
},
time(){
if(this.btnMessage == 0){
this.disabled = false;
this.teldisabled = false;
this.btnMessage = 'Get Authentication Code'
}else{
this.btnMessage--;
setTimeout(() => {
this.time()
}, 1000);
}
}
}
}
</script>
Feel there is some coupling in the code you write, if ancestors have more elegant ways to welcome to share ~!