In the normal login interface, we can see the verification code. The function of verification code is to detect whether people are operating, to prevent non-human operations such as machines, and to prevent the database from being easily broken.
Verification code is usually written in back-end languages such as PHP and java.
But in the front end, you can also draw verification code with canva or SVG.
The drawing verification code cannot be a simple random string, but there should be some interferences in the drawing interface:
For example: interference line segment, interference dot, background, etc.
The interference term of the canvas verification code in this demo is relatively simple.
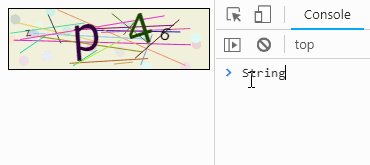
You can see the interference item in this example in the figure.
canvas verification code display effect:
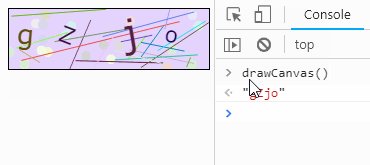
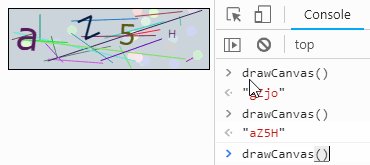
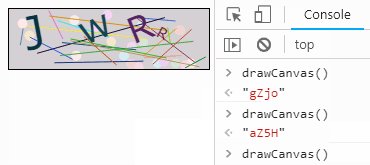
Click to change (redraw) the verification code:

Run the function on the console to output the return value (verification code):

Source code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>canvas Verification Code</title> </head> <body> <canvas width="200" height="60" id="check" style="border:1px solid #000; "> your browser does not support canvas tags! </canvas> <script> var ctx = document.getElementById("check").getContext("2d"); var ctxW = document.getElementById("check").clientWidth; var ctxH = document.getElementById("check").clientHeight; /** * Generating a random number can set the random number interval * @param {[Number]} min [Lower limit of random number interval] * @param {[Number]} max [Upper limit of random number range] * @return {[Number]} [Return a random number in this interval] */ function ranNum(min, max) { return Math.random() * (max - min) + min; // Front end full stack development learning exchange circle: 866109386 }//For front-end personnel with 1-3 years of experience //Help to break through technical bottleneck and improve thinking ability /** * Return a random color to set the color range * @param {[Number]} min [Lower color limit] * @param {[Number]} max [Upper color limit] * @return {[String]} [Random color] */ function ranColor(min, max) { var r = ranNum(min, max); var g = ranNum(min, max); var b = ranNum(min, max); // return "rgb(" + r + "," + g + "," + b + ")"; return `rgb(${r},${g},${b})`; } /** * Random string array * @return {[Array]} [Random array] */ function ranStr() { var str = "QWERTYUIOPASDFGHJKLZXCVBNMqwertyuiopasdfghjklzxcvbnm0123456789"; return str.split("").sort(function () { return Math.random() - 0.5 }); } /** * Draw text string * @param {[String]} canvasId [canvas id] * @param {[Number]} canvasW [canvas width] * @param {[Number]} canvasH [canvas height] * @param {[Number]} num [Number of words to draw verification code] * @param {[Number]} fsMin [Font size lower limit] * @param {[Number]} fsMax [Maximum font size] * @param {[Number]} frMin [Font rotation offset lower limit] * @param {[Number]} frMax [Font rotation offset high] * @param {[Number]} min [Lower color limit] * @param {[Number]} max [Upper color limit] * @return {[String]} [Random string] */ function drawText(canvasId, canvasW, canvasH, num, fsMin, fsMax, frMin, frMax, min, max) { var str = ""; for (var i = 0; i < num; i++) { var char = ranStr()[Math.floor(0, ranStr().length)]; var fs = ranNum(fsMin, fsMax); canvasId.font = fs + "px Verdana"; canvasId.fillStyle = ranColor(min, max); // Save drawing state canvasId.save(); // context.translate(x,y); // X added to the horizontal coordinate (x) // Y value added to vertical coordinate (y) // deviation canvasId.translate(canvasW / num * i + canvasW / 20, 0); // Transformation angle canvasId.rotate(ranNum(frMin, frMax) * Math.PI / 180); // context.fillText(text,x,y,maxWidth); // Textspecifies the text to output on the canvas. // x starts to draw the x coordinate position of the text (relative to the canvas). // y starts drawing the y coordinate position of the text (relative to the canvas). // maxWidth is optional. Maximum text width allowed in pixels. canvasId.fillText(char, 0, (canvasH + fs) / 2.5, canvasW / num); // Return to previously saved path status and properties ctx.restore(); str += char; } // console.log(str); return str; } /** * Drawing background * @param {[String]} canvasId [canvas id] * @param {[Number]} canvasW [canvas width] * @param {[Number]} canvasH [canvas height] * @param {[Number]} min [Lower limit] * @param {[Number]} max [Upper limit] */ function drawBg(canvasId, canvasW, canvasH, min, max) { // Draw canvas background canvasId.fillStyle = ranColor(min, max); // fill color canvasId.fillRect(0, 0, canvasW, canvasH); } /** * Draw interference dots * @param {[String]} canvasId [canvas id] * @param {[Number]} canvasW [canvas width] * @param {[Number]} canvasH [canvas height] * @param {[Number]} num [Number drawn] * @param {[Number]} r [Dot radius] * @param {[Number]} min [Lower limit] * @param {[Number]} max [On line] */ function drawCircle(canvasId, canvasW, canvasH, num, r, min, max) { for (var i = 0; i < num; i++) { // Start drawing (take up the pen) canvasId.beginPath(); // Context. Arc (x, y, R, sangle, eagle, countersockwise); (drawing) // The x-coordinate of the center of the x-circle. // y coordinate of the center of the y circle. // r the radius of the circle. // Angle, in radians. (the three o'clock position of the circle of the arc is 0 degrees.). // End angle of eAngle in radians. // Counter clockwise is optional. Specifies whether to plot counterclockwise or clockwise. False = clockwise, true = counter clockwise. canvasId.arc(ranNum(0, canvasW), ranNum(0, canvasH), r, 0, 2 * Math.PI); // fill color canvasId.fillStyle = ranColor(min, max); // Fill canvasId.fill(); // Close draw (release pen) canvasId.closePath(); } } /** * Draw interference line * @param {[String]} canvasId [canvas id] * @param {[Number]} canvasW [canvas width] * @param {[Number]} canvasH [canvas height] * @param {[Number]} num [Number drawn] * @param {[Number]} min [Lower limit] * @param {[Number]} max [On line] */ function drawLine(canvasId, canvasW, canvasH, num, min, max) { for (var i = 0; i < num; i++) { // Start drawing (take up the pen) canvasId.beginPath(); // Draw start point canvasId.moveTo(ranNum(0, canvasW), ranNum(0, canvasH)); // Draw end point canvasId.lineTo(ranNum(0, canvasW), ranNum(0, canvasH)); canvasId.strokeStyle = ranColor(min, max); canvasId.stroke(); canvasId.closePath(); } } // Draw verification code function drawCanvas() { // Empty canvas ctx.clearRect(0, 0, 200, 60); // Drawing background drawBg(ctx, ctxW, ctxH, 200, 255); // Draw interference dots drawCircle(ctx, ctxW, ctxH, 20, 5, 200, 255); // Draw interference line drawLine(ctx, ctxW, ctxH, 20, 0, 255); // Draw verification code var str = drawText(ctx, ctxW, ctxH, 4, 10, 50, -30, 30, 0, 100); return str; } drawCanvas(); document.getElementById('check').onclick = drawCanvas; </script> </body> </html>