1. Open the official api page of Baidu map
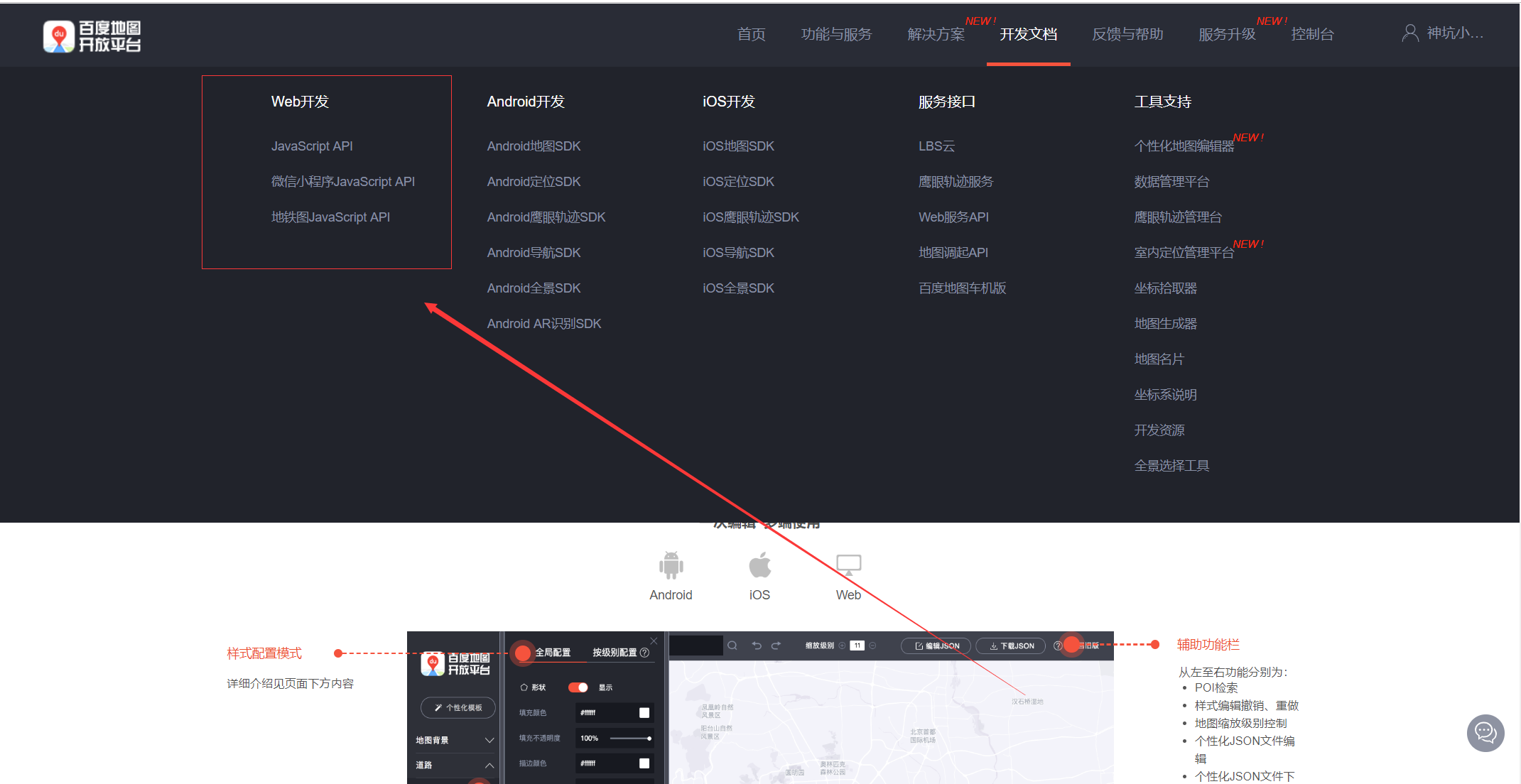
2. Click the development document

3. Select the corresponding api

4. Click DEMO details

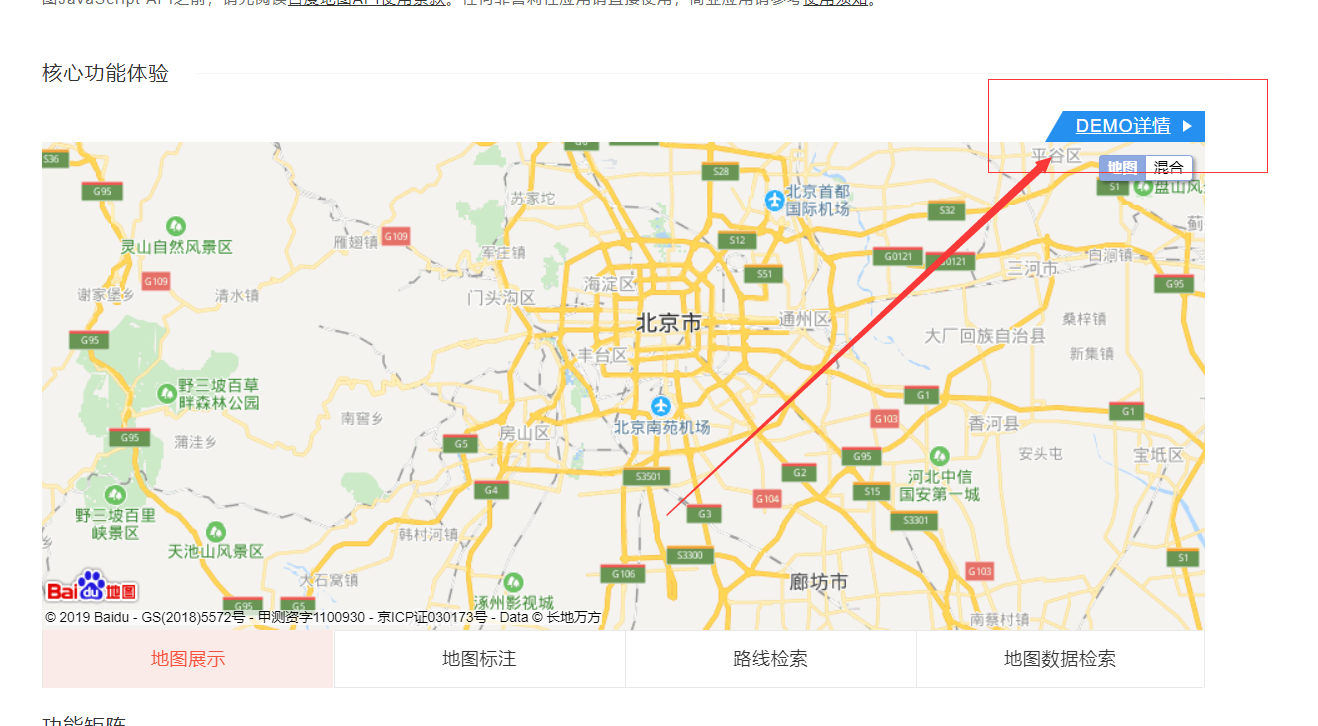
5. Get the source code and copy it to your code
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> 6 <style type="text/css"> 7 body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"Microsoft YaHei";} 8 </style> 9 <script type="text/javascript" src="http://API. Map. Baidu. COM / API? V = 2.0 & AK = your key "> < / script > 10 <title>Map display</title> 11 </head> 12 <body> 13 <div id="allmap"></div> 14 </body> 15 </html> 16 <script type="text/javascript"> 17 // Baidu Maps API function 18 var map = new BMap.Map("allmap"); // Establish Map Example 19 map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // Initialize map,Set center point coordinates and map level 20 //Add map type control 21 map.addControl(new BMap.MapTypeControl({ 22 mapTypes:[ 23 BMAP_NORMAL_MAP, 24 BMAP_HYBRID_MAP 25 ]})); 26 map.setCurrentCity("Beijing"); // Set the city of map display this item must be set 27 map.enableScrollWheelZoom(true); //Turn on mouse wheel zoom 28 </script>
6. If there is an ak key in line 9 of the above code line, you need to obtain it yourself
http://lbsyun.baidu.com/apiconsole/key
7. Operate according to the official tutorial tips
http://lbsyun.baidu.com/index.php?title=jspopular/qa
The content of referer white list can be filled in its own local ip address or server ip address or domain name.
8. Update the acquired ak key to your own code
