1. Foreword:
Apter.Js is a lovely and beautiful Js music player. I've learned and made some of it before. Now I use mp3 format to develop it in. Net. Pipe network https://aplayer.js.org/
2. Start with:
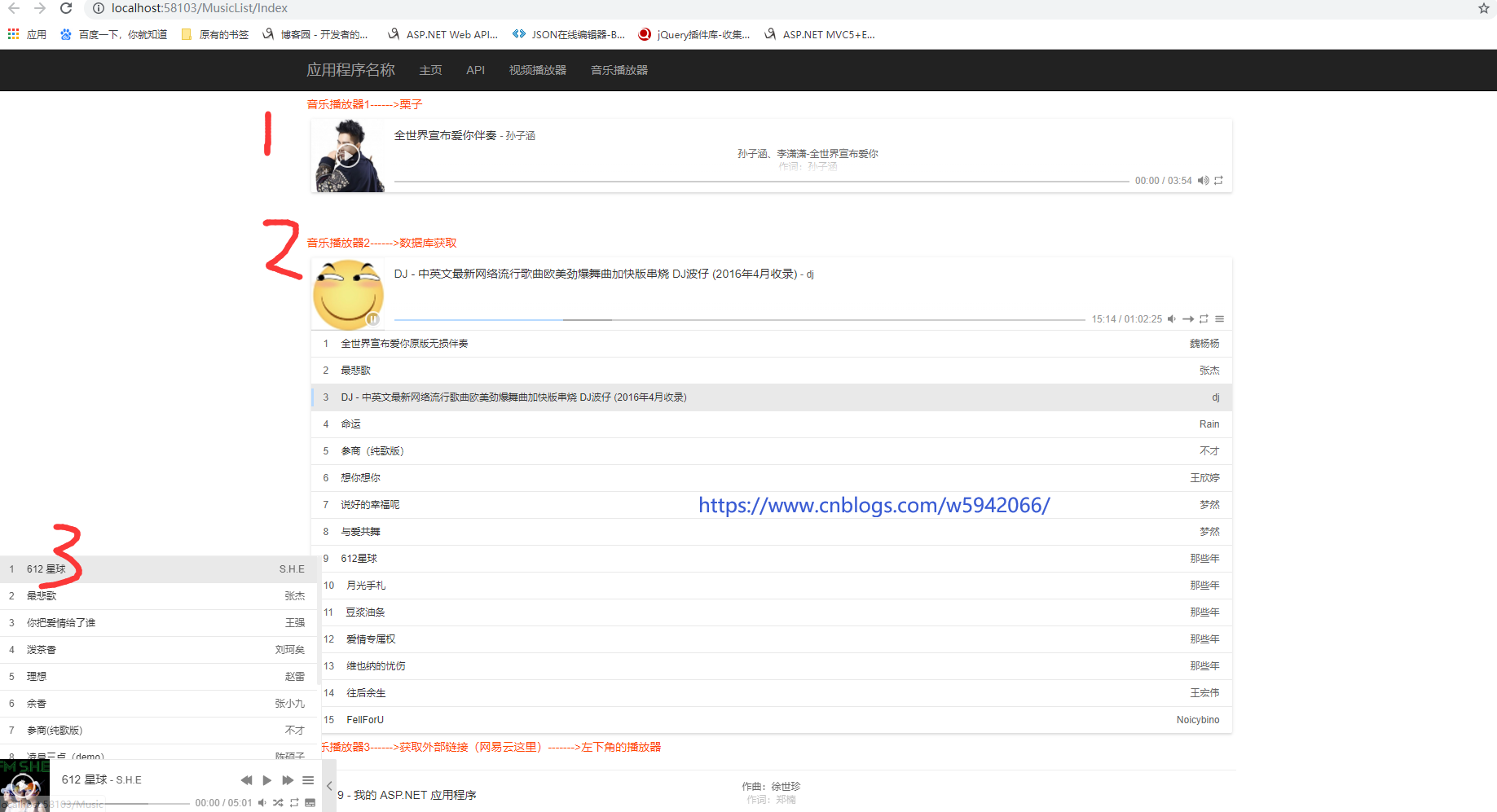
Just add a jQuery.js and APlayer.min.js and APlayer.min.css to the project. Look at a simple Chestnut:
<link rel="stylesheet" href="~/Scripts/AplayerJSCS/APlayer.min.css"> <script src="~/Scripts/jquery-3.3.1.js"></script> <script src="~/Scripts/AplayerJSCS/APlayer.min.js"></script> <div id="aplayer"></div> <script type="text/javascript"> const ap = new APlayer({ container: document.getElementById('aplayer'), fixed: false, //Turn on the bottom suction mode mimi: false, //Turn on mini mode autoplay: false, //Audio autoplay theme: '#b7daff', //Theme color loop: 'all', //Audio loop, Optional values: 'all', 'one', 'none' order: 'list', //Audio cycle order, Optional values: 'list', 'random' preload: 'auto', //Preload, optional: 'none', 'metadata', 'auto' volume: 0.7, //Default volume, please note that the player will remember the user settings, and the default volume will be invalid after the user manually sets the volume mutex: true, //Mutually exclusive, prevent multiple players from playing at the same time, pause other players when the current player is playing //customAudioType: //Custom type, details listFolded: false, //List default collapse listMaxHeight: 900, // Maximum height of list storageName: 'aplayer-setting', //Store player settings localStorage key lrcType: 1, //Lyrics file form 1 lyrics directly copied in, 2 html The format of database acquisition is the same as the following //Audio information, Should be an object or an array of objects audio: [{ name: 'The world announces love for you',//Music name artist: 'Niko',//singer url: '/AttachFile/qsjxban.mp3',//address lrc: '[ar:Sun Zihan, Li Xiaoxiao][ti:The world declares love for you][00:00.09]Sun Zihan, Li Xiaoxiao-The world declares love for you[00:00.84]Lyric: Sun Zihan[00:01.04]Composer: Sun Zihan[00:17.68]Waiting for you under the camphor tree[00:21.87]Meet at the corner of the overpass[00:26.25]Create the fate accumulation of every encounter[00:30.62]Finally can take your hand to protect you[00:35.00]The place with you is very fresh[00:39.29]Think of you and my mouth will rise[00:43.73]The outline of the fallen city[00:46.25]Full of my vision[00:48.47]The sky is transparent[00:50.58]Hear your permission[00:54.62]Declare love to the world[00:58.95]I just want to be with you[01:03.33]This heart[01:04.44]No fear[01:05.50]Too firm[01:07.76]I'm glad to meet you[01:12.05]Even if the world denies it[01:16.48]I want to be with you, too[01:20.86]Want to hold hands[01:21.92]Want to hug[01:23.03]Want to love you[01:25.14]We need to be together[01:38.29]The place with you is very fresh[01:42.57]Think of you and my mouth will rise[01:47.11]The outline of the fallen city[01:49.48]Full of my vision[01:51.70]The sky is transparent[01:53.86]Hear your permission[01:57.84]Declare love to the world[02:02.22]I just want to be with you[02:06.59]This heart[02:07.65]No fear[02:08.76]Too firm[02:11.02]I'm glad to meet you[02:15.31]Even if the world denies it[02:19.69]I want to be with you, too[02:24.03]Want to hold hands[02:25.09]Want to hug[02:26.24]Want to love you[02:28.47]We need to be together[02:32.94]Declare love to the world[02:37.17]I just want to be with you[02:41.50]This heart[02:42.61]No fear[02:43.67]Too firm[02:45.96]I'm glad to meet you[02:50.34]Declare love to the world[02:54.68]I just want to be with you[02:59.01]This heart[03:00.07]No fear[03:01.23]Too firm[03:03.29]I'm glad to meet you[03:07.69]Even if the world denies it[03:12.02]I want to be with you, too[03:16.40]Want to hold hands[03:17.45]Want to hug[03:18.51]Want to love you[03:20.87]We need to be together[03:27.22]Announcing love for you[03:29.33]Want to be together[03:36.55]Determined[03:43.39]love you[03:44.60]Want to be together', cover: '/AttachFile/qsjxban.png'//Cover image address }] }); </script>
This is the format of the standard data. There are comments in the code, and almost all the attributes are on it. The basic values I fill in are default values. The simplest and most direct ones are like this
const ap = new APlayer({
container: document.getElementById('aplayer'),
audio: [{
name: 'name',//name
artist: 'artist',//artist
url: 'url.mp3',//Song address
cover: 'cover.jpg'//Cover address
}]
});
3. How to put music information on the server and get it from the database
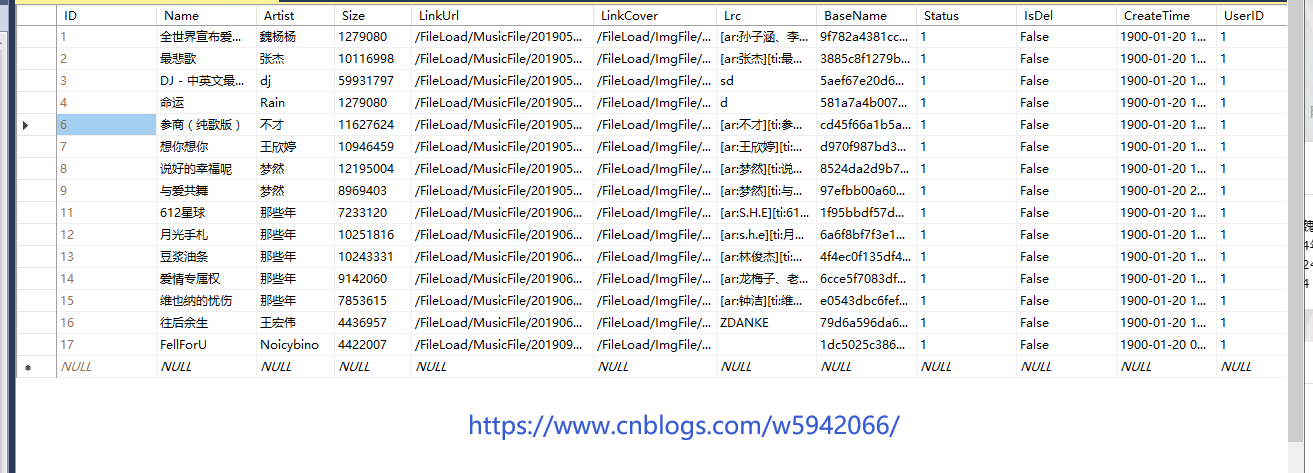
First look at the database information

The database is simple and clear. The background fetches data as follows. Here, pay special attention to the fact that as long as name, artist, url, lrc, cover are used in the previous call, so many information cannot be transmitted in the past. The format of the foreground is audio: [{song information}, {song information}, {song information}, {song information}], and so on. All the background will go to these values, and then turn to the Json string.
/// <summary> /// Get music list /// </summary> /// <returns>json</returns> [HttpGet] public ActionResult GetMusicList() { var data = db.MusicInfo.Select(it=> new { name = it.Name, artist = it.Artist, url = it.LinkUrl, lrc = it.Lrc, cover = it.LinkCover, //type= "hls" }).ToList(); var ret = JsonConvert.SerializeObject(data); return Json(ret,JsonRequestBehavior.AllowGet); }
<h5>Music player 2------>Database acquisition</h5> <div id="aplayer2"></div> <script type="text/javascript"> //Music player 2------>Database acquisition $(document).ready(function () { $.ajax({ type: "get", url: "/MusicList/GetMusicList", async: true, success: function (data) { var ret = JSON.parse(data); console.log(ret); const app = new APlayer({ container: document.getElementById('aplayer2'), fixed: false,//Priming mode mini: false,//Mini mode autoplay: true,//Audio autoplay lrcType: 1,//Lyric Style preload: 'auto',//Preload, optional: 'none', 'metadata', 'auto' volume: 0.7, //Default volume, please note that the player will remember the user settings, and the default volume will be invalid after the user manually sets the volume listFolded: false,//List collapse listMaxHeight: 500,//Maximum height of list mutex: true,//Mutually exclusive, prevent multiple players from playing at the same time, pause other players when the current player is playing audio: ret,//playlist }); } }); }); </script>
The front desk did. All have notes
4. Make a player like my blog Garden and use the Internet Yi Yunsheng How to get the ID of the list of Songs: in addition to the main js and cs, we need to add another js name to see the individual. My family is below, the main js. If you have this on the css website, you will not post it. The player also supports HLS (HTTP Live Streaming divides the whole stream into small HTTP based files to download, only a few at a time). There are also APIs on the official website. I tried it, but I won't introduce it.
'use strict'; console.log('\n %c MetingJS v1.2.0 %c https://github.com/metowolf/MetingJS \n', 'color: #fadfa3; background: #030307; padding:5px 0;', 'background: #fadfa3; padding:5px 0;'); var aplayers = [], loadMeting = function () { function a(a, b) { var c = { container: a, audio: b, mini: null, fixed: null, autoplay: !1, mutex: !0, lrcType: 3, listFolded: !1, preload: 'auto', theme: '#2980b9', loop: 'all', order: 'list', volume: null, listMaxHeight: null, customAudioType: null, storageName: 'metingjs' }; if (b.length) { b[0].lrc || (c.lrcType = 0); var d = {}; for (var e in c) { var f = e.toLowerCase(); (a.dataset.hasOwnProperty(f) || a.dataset.hasOwnProperty(e) || null !== c[e]) && (d[e] = a.dataset[f] || a.dataset[e] || c[e], ('true' === d[e] || 'false' === d[e]) && (d[e] = 'true' == d[e])) } aplayers.push(new APlayer(d)) } } var b = 'https://api.i-meto.com/meting/api?server=:server&type=:type&id=:id&r=:r'; 'undefined' != typeof meting_api && (b = meting_api); for (var f = 0; f < aplayers.length; f++) try { aplayers[f].destroy() } catch (a) { console.log(a) } aplayers = []; for (var c = document.querySelectorAll('.aplayer'), d = function () { var d = c[e], f = d.dataset.id; if (f) { var g = d.dataset.api || b; g = g.replace(':server', d.dataset.server), g = g.replace(':type', d.dataset.type), g = g.replace(':id', d.dataset.id), g = g.replace(':auth', d.dataset.auth), g = g.replace(':r', Math.random()); var h = new XMLHttpRequest; h.onreadystatechange = function () { if (4 === h.readyState && (200 <= h.status && 300 > h.status || 304 === h.status)) { var b = JSON.parse(h.responseText); a(d, b) } }, h.open('get', g, !0), h.send(null) } else if (d.dataset.url) { var i = [{ name: d.dataset.name || d.dataset.title || 'Audio name', artist: d.dataset.artist || d.dataset.author || 'Audio artist', url: d.dataset.url, cover: d.dataset.cover || d.dataset.pic, lrc: d.dataset.lrc, type: d.dataset.type || 'auto' }]; a(d, i) } }, e = 0; e < c.length; e++) d() }; document.addEventListener('DOMContentLoaded', loadMeting, !1);
HTML code, properties of oily paint to see their own research.
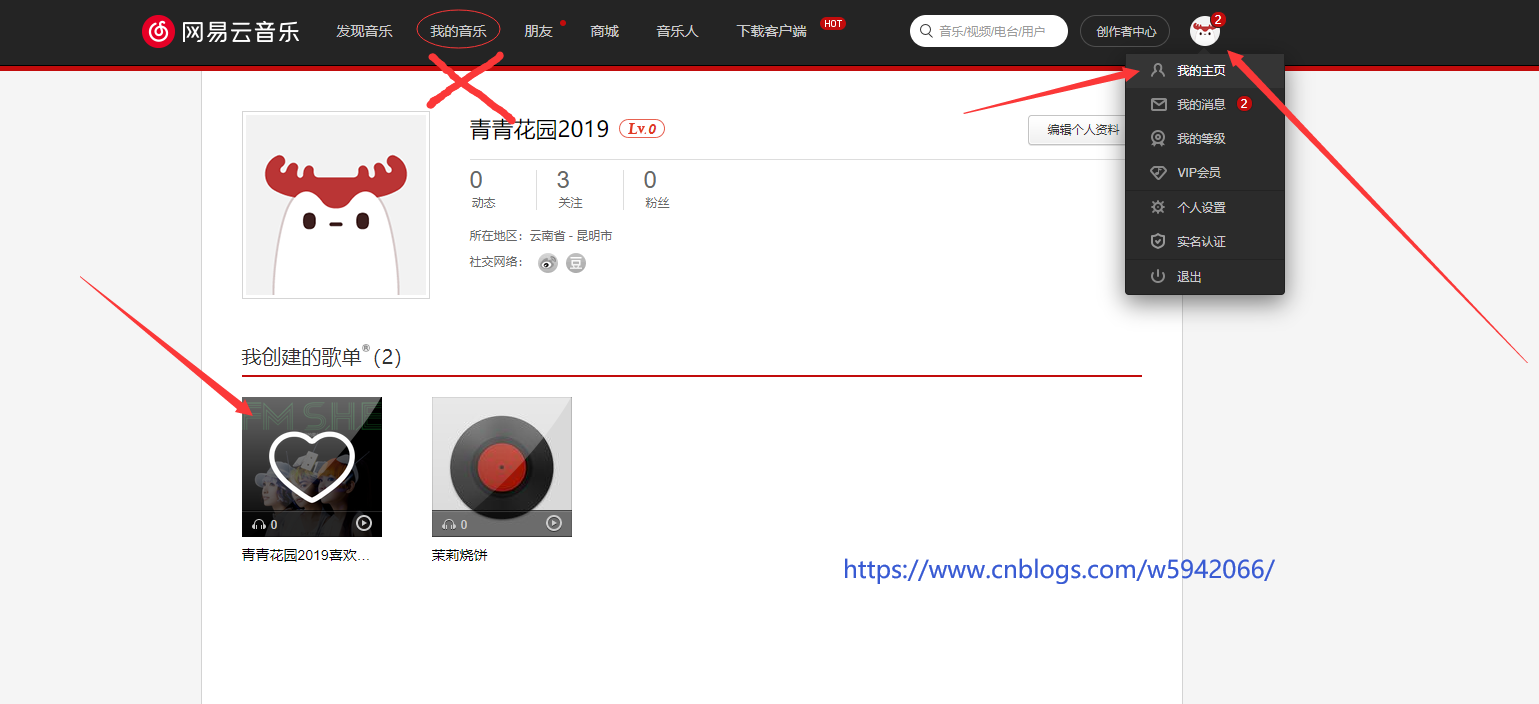
< H5 > Music Player 3 ------ > get external links (here in Netease cloud) -- > player in the lower left corner < / H5 > < div id = "aplayer" class = "aplayer" data id = "playlist list ID" data server = "Netease" data type = "playlist" data fixed = "true" data listfolded = "true" data order = "random" data theme = "Ŧ f58ea8" > < / div >
In this area, Netease cloud logs in, puts favorite songs in a collection list, and then clicks personal Center - > my home page - > song list selection - > List Generate the external link player (don't click my music to enter without the link). After generating, pull it to the bottom and have an HTML code to get the ID inside

Interested can try to see the effect.

I used to write a website with interesting effect. This is the database above http://www.yijianlan.com:8066/
5. Relevant API of player
-
APlayer.version: static property, return the version number of APlayer
-
ap.play(): play audio
-
ap.pause(): pause audio
-
ap.seek(time: number): jump to a specific time in seconds
ap.seek(100);
-
ap.toggle(): toggle playback and pause
-
ap.on(event: string, handler: function): binding audio and player events, details
-
ap.volume(percentage: number, nostorage: boolean): set audio volume
ap.volume(0.1, true);
-
ap.theme(color: string, index: number): set the theme color of the player. The index defaults to the index of the current audio
ap.theme('#000', 0); -
ap.setMode(mode: string): set player mode. The mode value should be 'mini' or 'normal'
-
ap.mode: return to player's current mode, 'mini' or 'normal'
-
ap.notice(text: string, time: number, opacity: number): display notifications. The unit of time is milliseconds. The default time is 2000 milliseconds. The default transparency is 0.8. Setting the time to 0 can cancel automatic hiding of notifications
ap.notice('Amazing player', 2000, 0.8); -
ap.skipBack(): switch to previous audio
-
ap.skipForward(): switch to the next audio
-
ap.destroy(): destroy player
-
ap.lrc
-
ap.lrc.show(): show lyrics
-
ap.lrc.hide(): hide lyrics
-
ap.lrc.toggle(): Show / hide lyrics
-
-
ap.list
-
ap.list.show(): Show playlist
-
ap.list.hide(): hide playlist
-
ap.list.toggle(): Show / hide playlists
-
Ap.list.add (Audio: array | object): add one or more new audio to the playlist
ap.list.add([{ name: 'name', artist: 'artist', url: 'url.mp3', cover: 'cover.jpg', lrc: 'lrc.lrc', theme: '#ebd0c2' }]);
- ap.list.remove(index: number): remove an audio from the playlist
ap.list.remove(1);
- ap.list.switch(): switch to other audio in playlist
ap.list.switch(1);
- ap.list.clear(): clear playlist
-
-
ap.audio: native audio