Zooming in android can achieve smaller brush strokes in onDraw. Here is an example of text.
The method provided by scale
stay cale Two methods are provided. public void scale(float sx, float sy) public final void scale(float sx, float sy, float px, float py)
scale(float sx, float sy)
This is a scaling based on 0,0, which is based on the coordinates of parent layout (0,0) to (float sx, float sy). A rectangle box, if zoomed in, will move the location of the text under the code onDraw(). Scale 0.5 layout
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.GREEN);
canvas.drawText("base", 0, 400, paintOuterText);
canvas.scale(1.0F, 0.5F);
canvas.drawText("base-0.5" , 0, 400, paintOuterText);
canvas.scale(1.0F, 0.5F);
canvas.drawText("base-0.5*0.5" , 0, 400, paintOuterText);
}
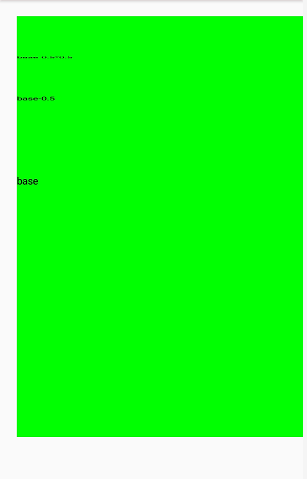
The effect diagram is as follows, it can be seen that the first text scale is half of 400 and second times. The display is half of 200.

If we want to draw more than half of 400 at a time, we can do that by introducing save() and restore() mechanisms. In the first zoom picture, save the state of the canvas, and restore the state of the canvas after the first time.
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.GREEN);
canvas.drawText("base", 0, 400, paintOuterText);
canvas.save();
canvas.scale(1.0F, 0.5F);
canvas.drawText(" base-0.5" , 0, 400, paintOuterText);
canvas.restore();
canvas.scale(1.0F, 0.5F);
canvas.drawText("base-0.5*0.5" , 0, 400, paintOuterText);
}
The results are as follows.

scale(float sx, float sy, float px, float py)
This is a definition of scaling based on a coordinate. It can zoom in with one coordinate. This is us. Necessary effects
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.GREEN);
canvas.drawText("base", 0, 400, paintOuterText);
canvas.scale(1.0F, 0.5F,0,400);
canvas.drawText(" base-0.5", 0, 400, paintOuterText);
canvas.scale(1.0F, 0.5F,0,400);
canvas.drawText("base-0.5*0.5", 0, 400, paintOuterText);
}
The results are as follows.