Recently, I am using vue + element ui to write a small application that needs rich text editor. I used to use ueditor for projects before, but I saw its compatibility with vue is not good. After a few comparisons, I chose vue kill editor.
vue-quill-editor Based on Quill, the rich text editor for Vue supports server-side rendering and single page application, which is exactly what I want. Only basic installation and some simple customization are introduced here. I turned over a lot of things written by others that were not valid for my project, and finally I managed to make a note here.
I. installation
1. Install the module
npm install vue-quill-editor –save
2.vue component
<template>
<div class="edit_container">
<quill-editor
v-model="content"
ref="myQuillEditor"
:options="editorOption"
@blur="onEditorBlur($event)" @focus="onEditorFocus($event)"
@change="onEditorChange($event)">
</quill-editor>
</div>
</template>
<script>
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
import { quillEditor } from 'vue-quill-editor';
export default {
name: "addJournal",
components: {
quillEditor
},
data() {
return {
content: ``,
editorOption: {},
};
},
methods: {
onEditorReady(editor) {}, // Prepare editor
onEditorBlur(){}, // Loss of focus event
onEditorFocus(){}, // Get focus event
onEditorChange(){}, // Content change event
},
computed: {
editor() {
return this.$refs.myQuillEditor.quill;
},
},
}
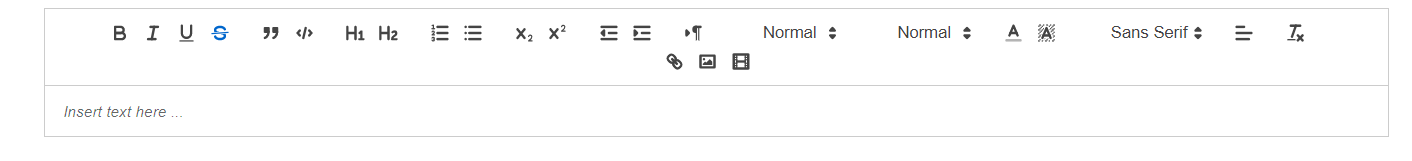
</script>At this point, the Vue kill editor is installed, and the effect diagram is as follows:

Second, make (teng)
There are only two types of operations: style modification and custom toolbar.
1. Style modification
a) modify the height of the Vue kill editor edit box
This is actually very simple. Just add a style in the < style > tab of the vue module.
.quill-editor{
height: 400px;
}After adjusting the height of the edit box, if the height of the edited content exceeds the height of the edit box, a scroll bar will appear in the edit box (if the height is not adjusted manually, it will continue to expand).
b) modify toolbar alignment
Note: in the vue module created by webstorm, the scoted attribute will be added to the styte tag by default, that is to say, it is only valid for the elements of the current module, and the toolbar is imported from the outside, so the following style will be valid only if it is written in the style tag without the scoted attribute.
.ql-toolbar.ql-snow{
text-align: left;
}The modified style is as follows

2. Customize Toolbar Buttons
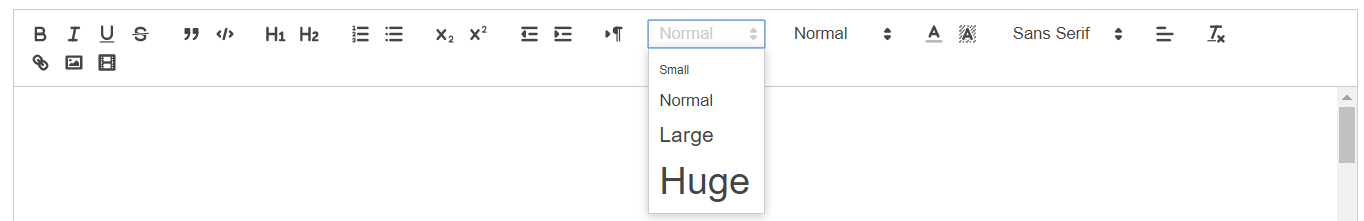
Take font size adjustment as an example. This is the default adjustment button. We want to change it to a drop-down box with multiple pixel sizes.

Step 1: introduce the quill module into the vue component, modify the whitelist, and register the style
import * as Quill from 'quill';
let fontSizeStyle = Quill.import('attributors/style/size');
fontSizeStyle.whitelist = ['10px', '12px', '14px', '16px', '20px', '24px', '36px', false];//false for default
Quill.register(fontSizeStyle, true);Step 2: modify the option property value of the kill editor
editorOption: {
modules: {
toolbar: [["bold", "italic", "underline", "strike"], ["blockquote", "code-block"], [{header: 1}, {header: 2}], [{list: "ordered"}, {list: "bullet"}], [{script: "sub"}, {script: "super"}], [{indent: "-1"}, {indent: "+1"}], [{direction: "rtl"}],
[{size: fontSizeStyle.whitelist}], [{header: [1, 2, 3, 4, 5, 6, !1]}], [{color: []}, {background: []}], [{font: []}], [{align: []}], ["clean"], ["link", "image", "video"]],
},
}The value in this module is set by referring to the module value in vue-quill-editor.js in the vue-quill-editor module. Just replace the value of the toolbar button you want to modify with the whitelist value set in step1.
Step 3: add css style for customization options
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='10px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='10px']::before {
content: '10px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='12px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='12px']::before {
content: '12px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='14px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='14px']::before {
content: '14px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='16px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='16px']::before {
content: '16px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='20px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='20px']::before {
content: '20px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='24px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='24px']::before {
content: '24px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='36px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='36px']::before {
content: '36px';
}This style of selector can be found in quill.snow.css.js. All we have to do is change its data value value.
Modified toolbar:

Reference article: