Open source: https://www.oschina.net/p/weui
WeUI Details
WeUI is a UI library designed by the official design team of Wechat for Wechat Mobile Web applications.
WeUI is a set of basic style library which is consistent with the original visual experience of Wechat. It is designed for the development of Wechat Web, which can make the user's use perception more uniform. Contains button, cell, dialog, toast, article, icon and other elements.
Use
Method 1:
Installation with bower
bower install --save weuiMethod 2:
Installation using npm
npm install --save weuiDevelopment
git clone https://github.com/weui/weui.git
cd weui
npm install -g gulp
npm install
gulp -wsRunning the gulp-ws command monitors all file changes in the src directory, and by default starts the server at port 8080, then opens it in the browser http://localhost:8080/example.
Mobile Preview
Please sweep the code with Wechat
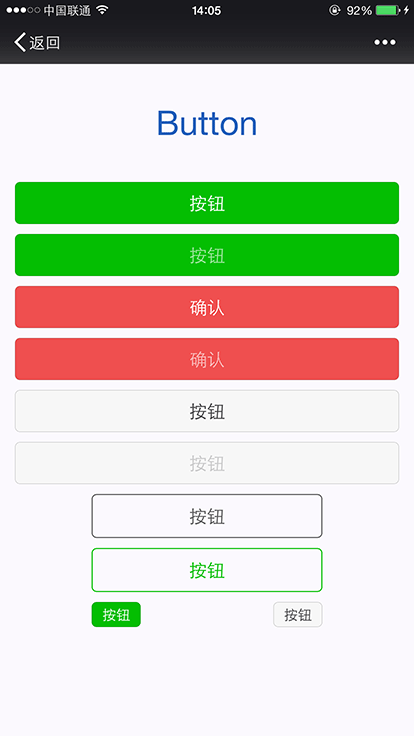
Button
Buttons can use a or button labels. To trigger the active state of the button on the wap, the ontouchstart event must be triggered. The ontouchstart="global trigger can be added to the body.
Common operation scenarios of buttons: confirm, cancel and warn, corresponding to class: weui_btn_primary, weui_btn_default, weui_btn_warn. Each scenario has its own gray weui_btn_disabled. In addition, there is a hollow-out button weui_btn_plain_xx. There are two types of button sizes in the client web view, the default width. The width of the small button is adaptive, and the distance between the border and the text is 0.75em:

<a href="javascript:;" class="weui_btn weui_btn_primary">Button</a>
<a href="javascript:;" class="weui_btn weui_btn_disabled weui_btn_primary">Button</a>
<a href="javascript:;" class="weui_btn weui_btn_warn">confirm</a>
<a href="javascript:;" class="weui_btn weui_btn_disabled weui_btn_warn">confirm</a>
<a href="javascript:;" class="weui_btn weui_btn_default">Button</a>
<a href="javascript:;" class="weui_btn weui_btn_disabled weui_btn_default">Button</a>
<div class="button_sp_area">
<a href="javascript:;" class="weui_btn weui_btn_plain_default">Button</a>
<a href="javascript:;" class="weui_btn weui_btn_plain_primary">Button</a>
<a href="javascript:;" class="weui_btn weui_btn_mini weui_btn_primary">Button</a>
<a href="javascript:;" class="weui_btn weui_btn_mini weui_btn_default">Button</a>
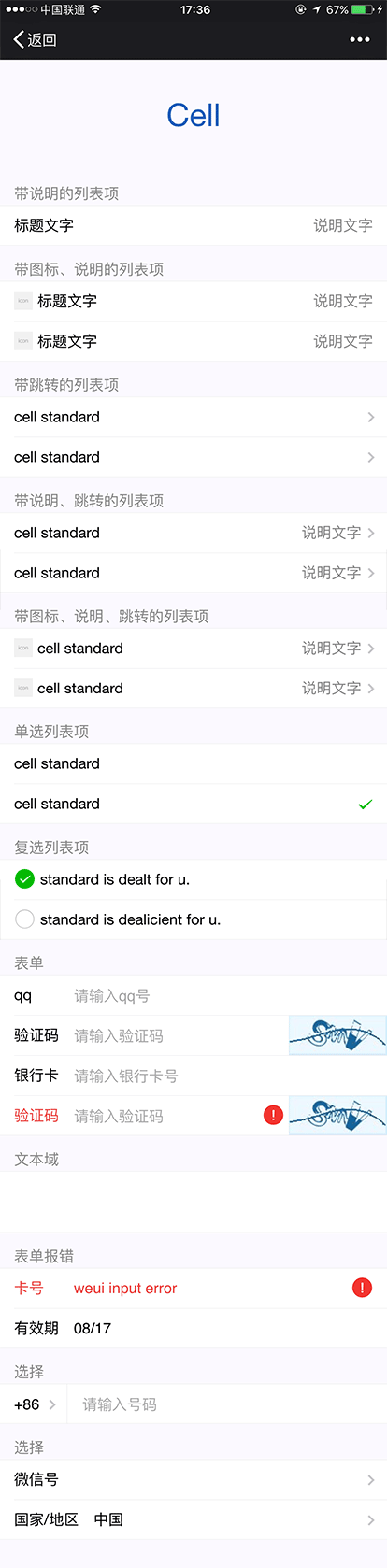
</div>Cell
Cell, a list view, is the most commonly used content structure on wap for displaying information in a list structure on a page. Cell consists of multiple sections, each section including section header weui_cells_title and cell sweui_cells.
Cells are composed of thumnailweui_cell_hd, bodyweui_cell_bd and accessoryweui_cell_ft. Cells are self-adaptive, and classweui_cell_primary is added to the parts that need self-adaptation.

Explanatory list items
<div class="weui_cells_title">Explanatory list items</div>
<div class="weui_cells">
<div class="weui_cell">
<div class="weui_cell_bd weui_cell_primary">
<p>Title text</p>
</div>
<div class="weui_cell_ft">
//Explanatory Text
</div>
</div>
</div>Cell can be customized for various extensions, including auxiliary instructions, jumps, radio, check and so on. Below is a list item with icons, instructions, jumps, other cases can directly refer to the code under example:
<div class="weui_cells_title">List items with icons, instructions, jumps</div>
<div class="weui_cells weui_cells_access">
<a class="weui_cell" href="javascript:;">
<div class="weui_cell_hd">
<img src="" alt="icon" style="width:20px;margin-right:5px;display:block">
</div>
<div class="weui_cell_bd weui_cell_primary">
<p>cell standard</p>
</div>
<div class="weui_cell_ft">
Explanatory Text
</div>
</a>
<a class="weui_cell" href="javascript:;">
<div class="weui_cell_hd">
<img src="" alt="icon" style="width:20px;margin-right:5px;display:block">
</div>
<div class="weui_cell_bd weui_cell_primary">
<p>cell standard</p>
</div>
<div class="weui_cell_ft">
Explanatory Text
</div>
</a>
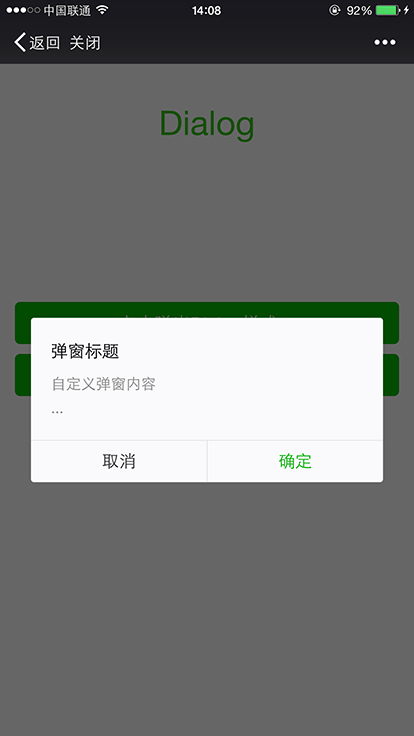
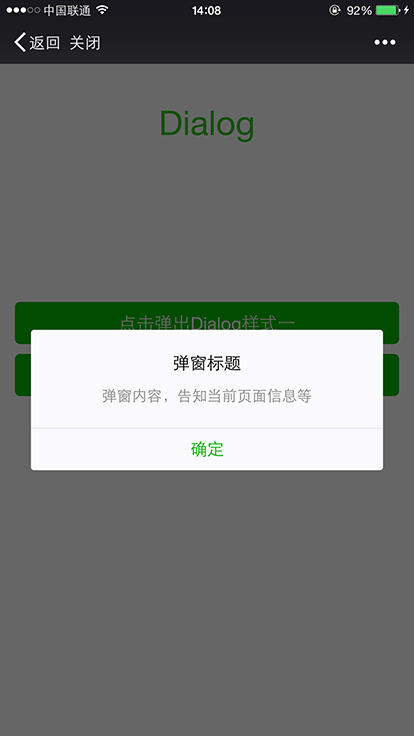
</div>Dialog
If the alert form of the system can not satisfy the content requirement of temporary view of web pages, dialog similar to alert can be customized, and various controls can be customized in dialog to meet the requirement.

<div class="weui_dialog_confirm">
<div class="weui_mask"></div>
<div class="weui_dialog">
<div class="weui_dialog_hd"><strong class="weui_dialog_title">Bullet window title</strong></div>
<div class="weui_dialog_bd">Custom Bullet Window Content<br>...</div>
<div class="weui_dialog_ft">
<a href="javascript:;" class="weui_btn_dialog default">cancel</a>
<a href="javascript:;" class="weui_btn_dialog primary">Determine</a>
</div>
</div>
</div>

<div class="weui_dialog_alert">
<div class="weui_mask"></div>
<div class="weui_dialog">
<div class="weui_dialog_hd"><strong class="weui_dialog_title">Bullet window title</strong></div>
<div class="weui_dialog_bd">Bullet window content, inform current page information, etc.</div>
<div class="weui_dialog_ft">
<a href="javascript:;" class="weui_btn_dialog primary">Determine</a>
</div>
</div>
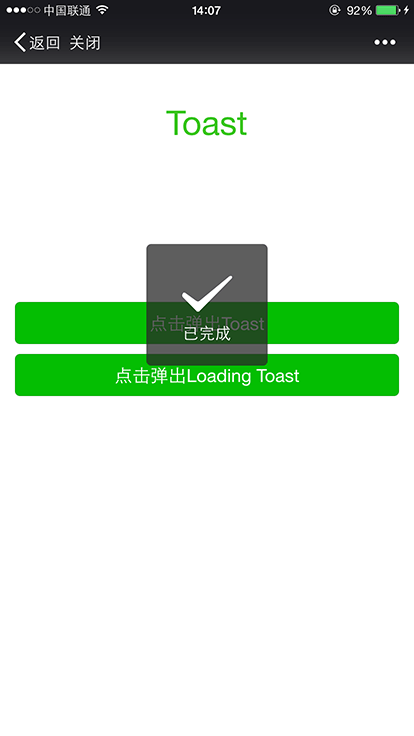
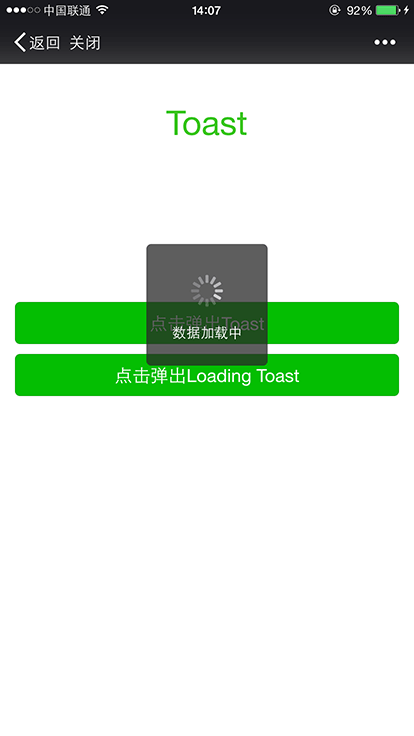
</div>Toast
toast is used to temporarily display certain information and automatically disappears in seconds. This information is usually the success, failure, or wait state information of lightweight operations.

<div id="toast" style="display: none;">
<div class="weui_mask_transparent"></div>
<div class="weui_toast">
<i class="weui_icon_toast"></i>
<p class="weui_toast_content">Completed</p>
</div>
</div>
<div id="loadingToast" class="weui_loading_toast" style="display:none;">
<div class="weui_mask_transparent"></div>
<div class="weui_toast">
<div class="weui_loading"> <!-- :) -->
<div class="weui_loading_leaf weui_loading_leaf_0"></div>
<div class="weui_loading_leaf weui_loading_leaf_1"></div>
<div class="weui_loading_leaf weui_loading_leaf_2"></div>
<div class="weui_loading_leaf weui_loading_leaf_3"></div>
<div class="weui_loading_leaf weui_loading_leaf_4"></div>
<div class="weui_loading_leaf weui_loading_leaf_5"></div>
<div class="weui_loading_leaf weui_loading_leaf_6"></div>
<div class="weui_loading_leaf weui_loading_leaf_7"></div>
<div class="weui_loading_leaf weui_loading_leaf_8"></div>
<div class="weui_loading_leaf weui_loading_leaf_9"></div>
<div class="weui_loading_leaf weui_loading_leaf_10"></div>
<div class="weui_loading_leaf weui_loading_leaf_11"></div>
</div>
<p class="weui_toast_content">Data loading</p>
</div>
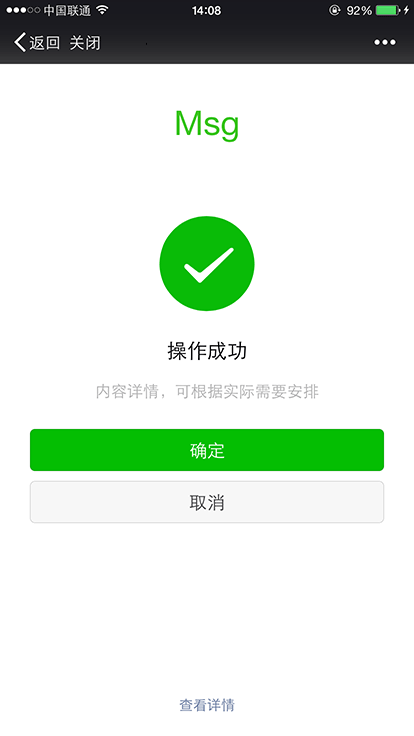
</div>Msg Page
Result pages are generally considered summary pages at the end of a process after a series of steps. The main function of the result page is to inform the user about the result of the operation and the necessary details (which can be used to confirm whether the previous operation is wrong) and so on. If the process is used to turn on or off some important functions, the descriptive content related to the function can be added to the result page. In addition, the result page can also be hosted. Some value-added operations, such as providing access to lottery, paying attention to public numbers and other functions.

<div class="weui_msg">
<div class="weui_icon_area"><i class="weui_icon_success weui_icon_msg"></i></div>
<div class="weui_text_area">
<h2 class="weui_msg_title">Successful operation</h2>
<p class="weui_msg_desc">Details can be arranged according to actual needs.</p>
</div>
<div class="weui_opr_area">
<p class="weui_btn_area">
<a href="javascript:;" class="weui_btn weui_btn_primary">Determine</a>
<a href="javascript:;" class="weui_btn weui_btn_default">cancel</a>
</p>
</div>
<div class="weui_extra_area">
<a href="">See details</a>
</div>
</div>Article
A text view displays large chunks of text, usually the body of the page. Article supports rich text styles such as segmentation, multi-level headings, references, embedded pictures, and ordered/unordered tables, and can respond to user selection.
To use Article in the web view of Wechat client, we must ensure that the text is readable and recognizable enough, use standard fonts, ensure sufficient segment spacing and no indentation at the beginning of the paragraph.

<article class="weui_article">
<h1>Headline</h1>
<section>
<h2 class="title">Chapter Title</h2>
<section>
<h3>1.1 Section Title</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute</p>
</section>
<section>
<h3>1.2 Section Title</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</section>
</section>
</article>
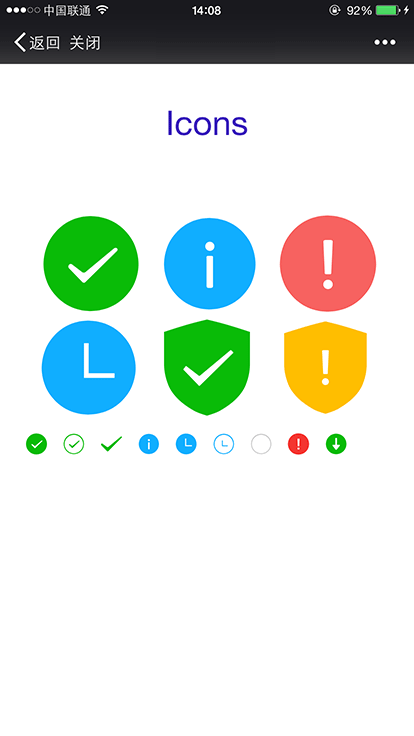
<i class="weui_icon_msg weui_icon_success"></i>
<i class="weui_icon_msg weui_icon_info"></i>
<i class="weui_icon_msg weui_icon_warn"></i>
<i class="weui_icon_msg weui_icon_waiting"></i>
<i class="weui_icon_safe weui_icon_safe_success"></i>
<i class="weui_icon_safe weui_icon_safe_warn"></i>
<div class="icon_sp_area">
<i class="weui_icon_success"></i>
<i class="weui_icon_success_circle"></i>
<i class="weui_icon_success_no_circle"></i>
<i class="weui_icon_info"></i>
<i class="weui_icon_waiting"></i>
<i class="weui_icon_waiting_circle"></i>
<i class="weui_icon_circle"></i>
<i class="weui_icon_warn"></i>
<i class="weui_icon_download"></i>
</div>