This project needs to be developed is the canteen warehousing system. The original system was developed with asp in 2004. There are often problems and it is difficult to change the program. So we are going to develop a new system independently with thinkphp. The old system is used in logic business. Reduce appropriately.
Firstly, the old system is analyzed.
The old system is divided into five interfaces: canteen feeding interface, feeding interface, inventory interface, monthly interface and item code adding interface. Start with the function of the interface, imitate to write your own program.
1. As a background management system, it generally needs to do login and authorization verification. Starting from this step, I am looking for the framework of h_ui background interface. First, I will do the work of introducing template.
Designing view folder and introducing template into the controller, you can use view () method to render template or $this - > View - > fetch, and modify the path of css, js.
{load href="__STATIC__/static/h-ui/css/H-ui.min.css" /}
{load href="__STATIC__/static/h-ui.admin/css/H-ui.admin.css" /}
{load href="__STATIC__/lib/Hui-iconfont/1.0.8/iconfont.css" /}
{load href="__STATIC__/static/h-ui.admin/skin/default/skin.css" id="skin" /}
{load href="__STATIC__/static/h-ui.admin/css/style.css" /}Similarly, it separates the front page template, sets up a public folder under view, creates footer.html, etc., and then creates base.html. Add an include tag to the block tag, and then use the block tag to empty the code block. Subsequently, only the extension tag is needed to introduce the template into the sub-template. And you can rewrite the code in the block tag.


Next, we can start the login control. First, we can create the login controller user.php, a rendering login interface, a validation login, and an exit login. The front desk submits parameters to the checkLogin method of the controller uesr.php with ajax
$(function(){
$("#login").on('click',function(event){
$.ajax({
type:"POST",
url:"{:url('checkLogin')}",
data:$("form").serialize(),
dataType:"json",
success:function(data){
if(data.status==1){
window.location.href="{:url('index/index')}";
}else{
alert(data.message);
}
}
})
})
})checkLogin method and login and exit method:

//Login interface
public function login()
{ //Determine whether to log in repeatedly
$this -> alreadyLogin();
return $this -> view -> fetch();
}
//Authenticate login
//$this - > validate () has three parameters. Data to be validated, rules to validate data, failure hints
public function checkLogin(Request $request){
$status = 0;
$result = '';
$data = $request -> param();//Get the data from the front end
$rule = [
'name|User name'=> 'require',
'password|Password' => 'require',
//'verify | verification code'= >'require | captcha'
];
$msg = [
'name' => ['require' => 'User name cannot be empty'],
'password' => ['require' => 'Password cannot be empty'],
/*'verify' => [
'require' => 'The username cannot be empty.
'captcha' => 'Verification Code Error'
]*/
];
//Verification results
$result = $this -> validate($data,$rule,$msg);
//This must be equal==== because the validation fails, $result saves the error message string and returns non-zero.
if ($result ===true){
$map = [
'name' => $data['name'],
'password' => md5($data['password'])
];
$user = UserModel::get($map);
if($user == null){
$result = 'The user was not found';
}else{
$status = 1;
$result = 'Verification passed';
//Create two session s to detect user login status and prevent duplicate login
session::set('user_id',$user -> id);
session::set('user_info',$user -> getData());
}
}
return ['status'=>$status,'message'=>$result,'data'=>$data];
}
//Log out
public function logout(){
Session::delete('user_id');
Session::delete('user_info');
$this ->success('Log-off login is returning','user/login');
}For self-use system, the validation code is not needed for the time being and is commented out.
Because of the need to restrict duplicate login and user privileges, a controller base class, base.php, is created.
<?php
namespace app\index\controller;
use think\Controller;
use think\Session;
class Base extends Controller
{
//Get and assign user id constants from session
protected function _initialize()
{
parent::_initialize(); // TODO: Change the autogenerated stub
define('USER_ID',Session::get('user_id'));
}
//To determine whether the user is logged in, put it in front of the system background entrance: index/index
protected function isLogin(){
if(empty(USER_ID)){
$this->error('No access',url('user/login'));
}
}
//Prevent users from repeating login and put them in front of login operation: user/login
protected function alreadyLogin(){
if(!empty(USER_ID)){
$this->error('Do not repeat landing',url('index/index'));
}
}
}
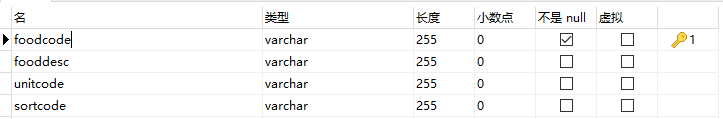
Because I have just graduated and have not rich experience, I start with adding pages to the item code. Do this project in a piecemeal way. First is the design of the data table, with food code as the primary key of the table.
. 
The front page is imported as before. Create a controller Food.php and write the template rendering method in the controller.
//List of Output Items
public function foodList()
{
$this -> view -> assign('title', 'Item Code');
$this -> view -> assign('keywords', '');
$this -> view -> assign('desc', '');
//Get the number of records in the table
$this -> view -> count = FoodModel::count();
//Get the table median
$list = FoodModel::all();
$this -> view -> assign('list', $list);
//Render Administrator List Template
return $this -> view -> fetch('food_list');
}Cyclic output in the front page with {vo list name = list"id ="vo"}
<tr class="text-c">
<td>{$vo.foodcode}</td>
<td>{$vo.fooddesc}</td>
<td>{$vo.unitcode}</td>
<td>{$vo.sortcode}</td>
<td class="td-manage">
<a title="edit" href="javascript:;" οnclick="food_edit('Food Code Editing','{:url("food/foodEdit",["foodcode"=>$vo["foodcode"]])}','1','800','500')" class="ml-5" style="text-decoration:none">
<i class="Hui-iconfont"></i>
</a>
<a title="delete" href="javascript:;" οnclick="food_del(this,{$vo.foodcode})" class="ml-5" style="text-decoration:none">
<i class="Hui-iconfont"></i>
</a>
</td>
</tr>
{/volist}