
Preface
This blog was built because you learned about github pages through github and then learned that you can host static web blogs to the github repository.
Perhaps you have learned how to build a personal blog website through Git + Hexo. But although you have successfully established a blog site, you need to make appropriate configuration and adjustments to meet your site requirements. This paper mainly introduces the basic operation commands of HEXO and the basic configuration method of the website.
<!--more-->
Introduction to github pages
Github Pages is a free static website hosting service provided by github company. It is convenient to use and powerful. It not only has no space restriction (500 M space for free users), but also can bind its own domain name.
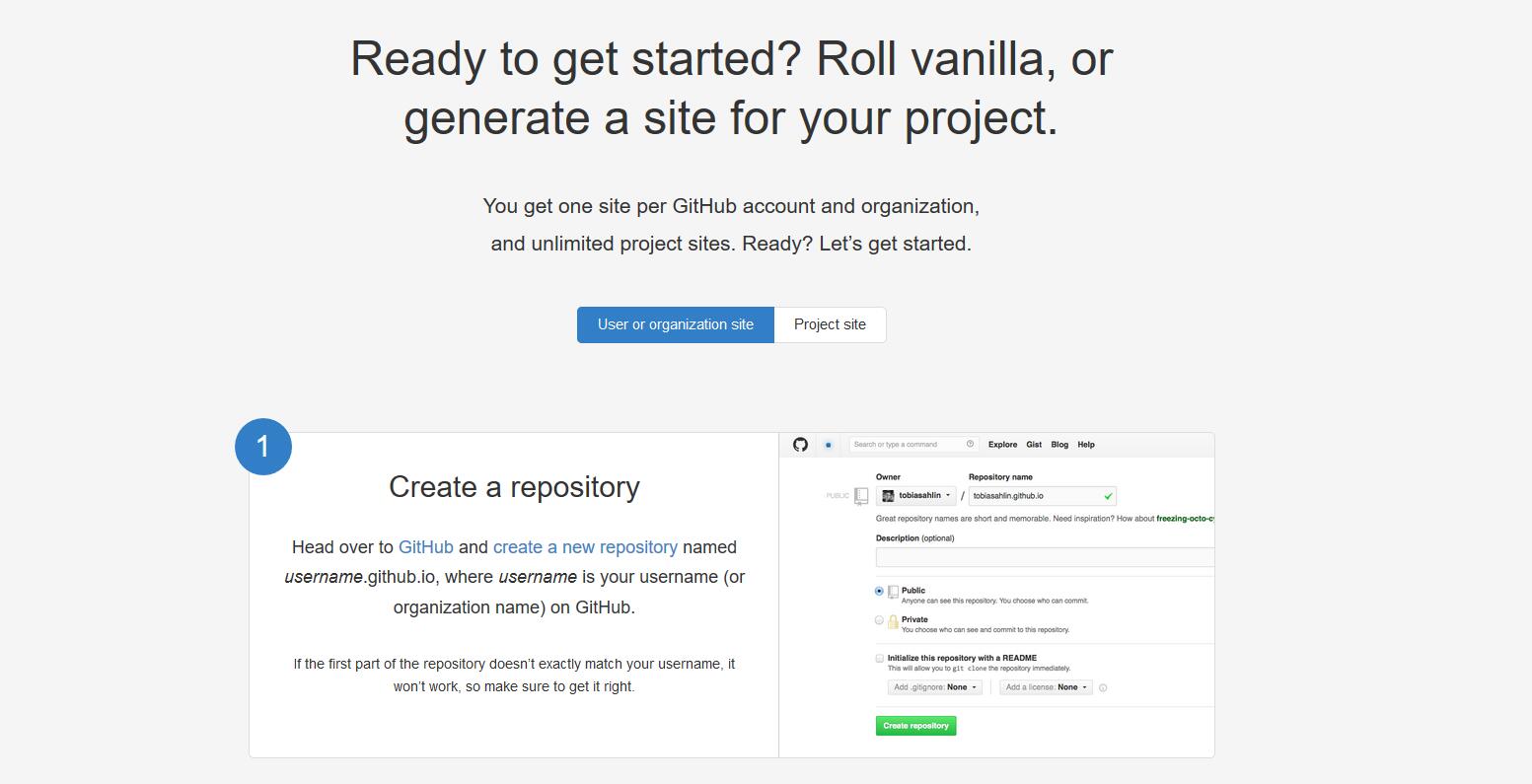
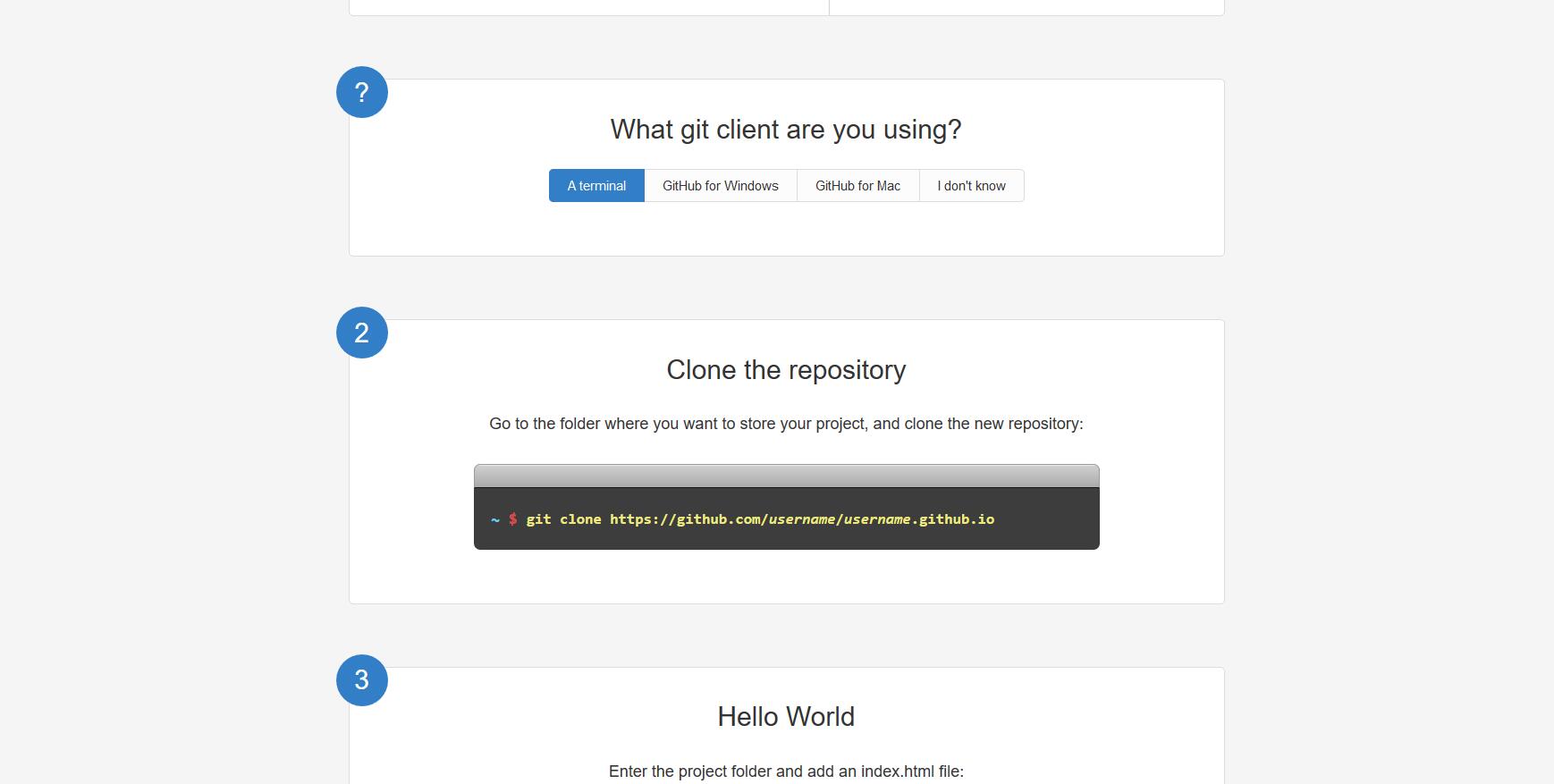
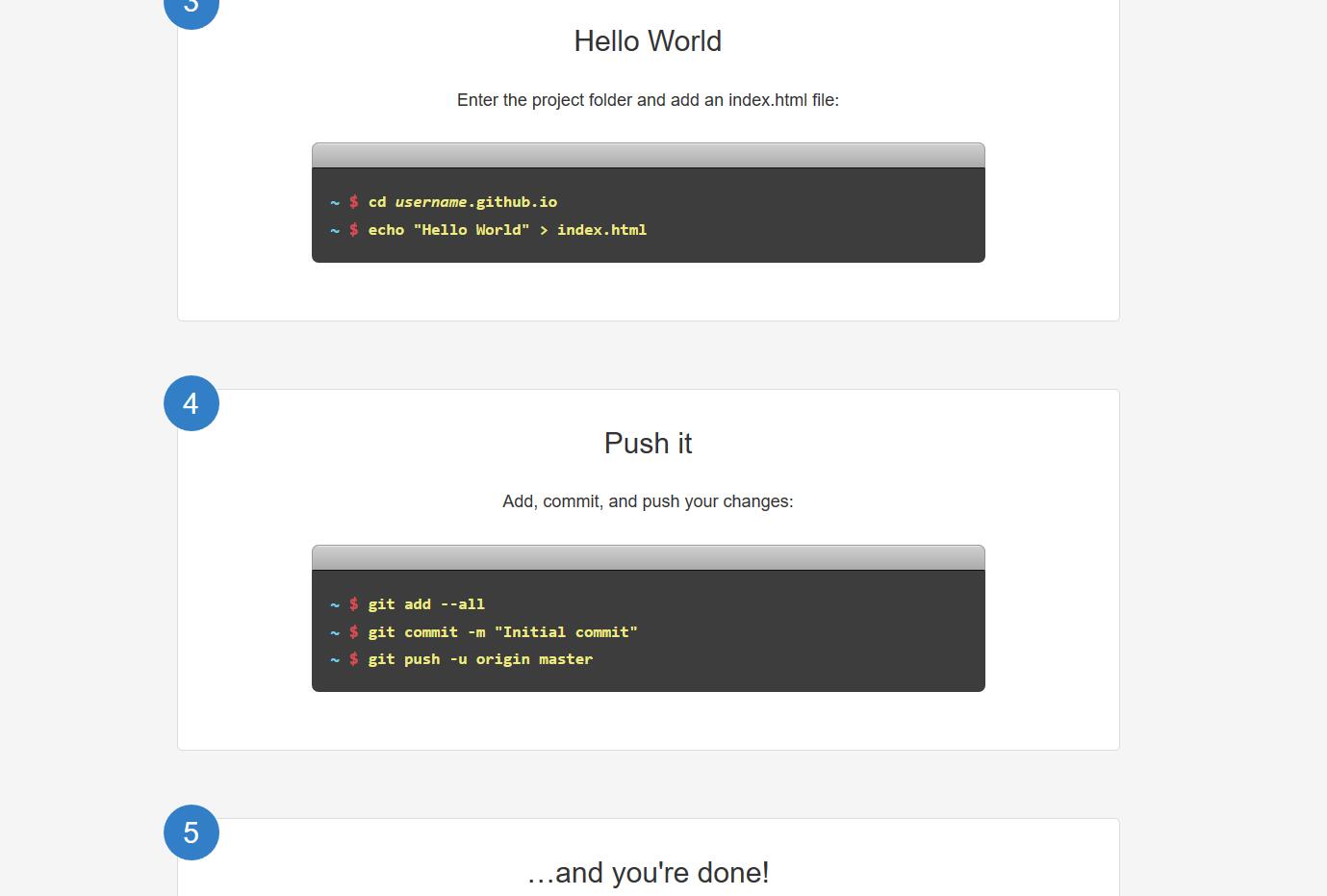
reach https://pages.github.com/ There are two kinds of websites you can create. One is to create a new warehouse for yourself or your organization. The name of the warehouse is username.github.io or orgnization name. github. io. Note that the username and orgnization name here should be strictly replaced by your own user name or organization name, and the case should be distinguished, otherwise it will be. Something the matter. Then put the content of the page in the warehouse. The second is to create a website for a project. The main steps are the same, but slightly more complex than creating a user or organizing a website.


Specifically, you can see the explanation of this website. Github Pages
Domain name registration and binding
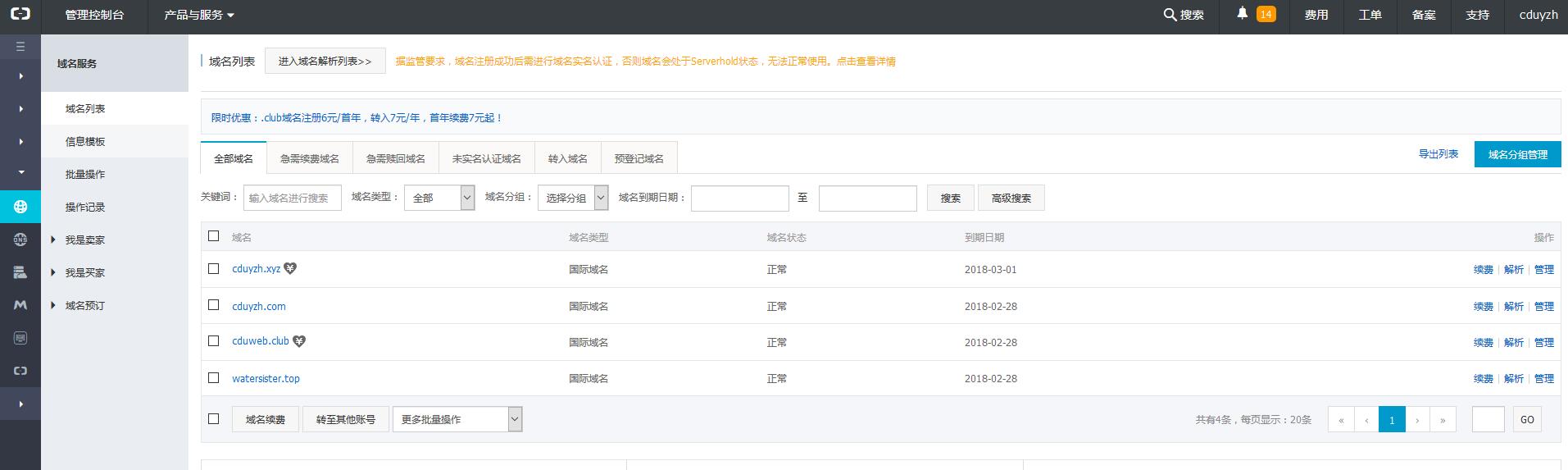
I am Wan Wan Registered domain names and DNS resolution settings, so I will only talk about domain name binding under the Aliyun cloud.
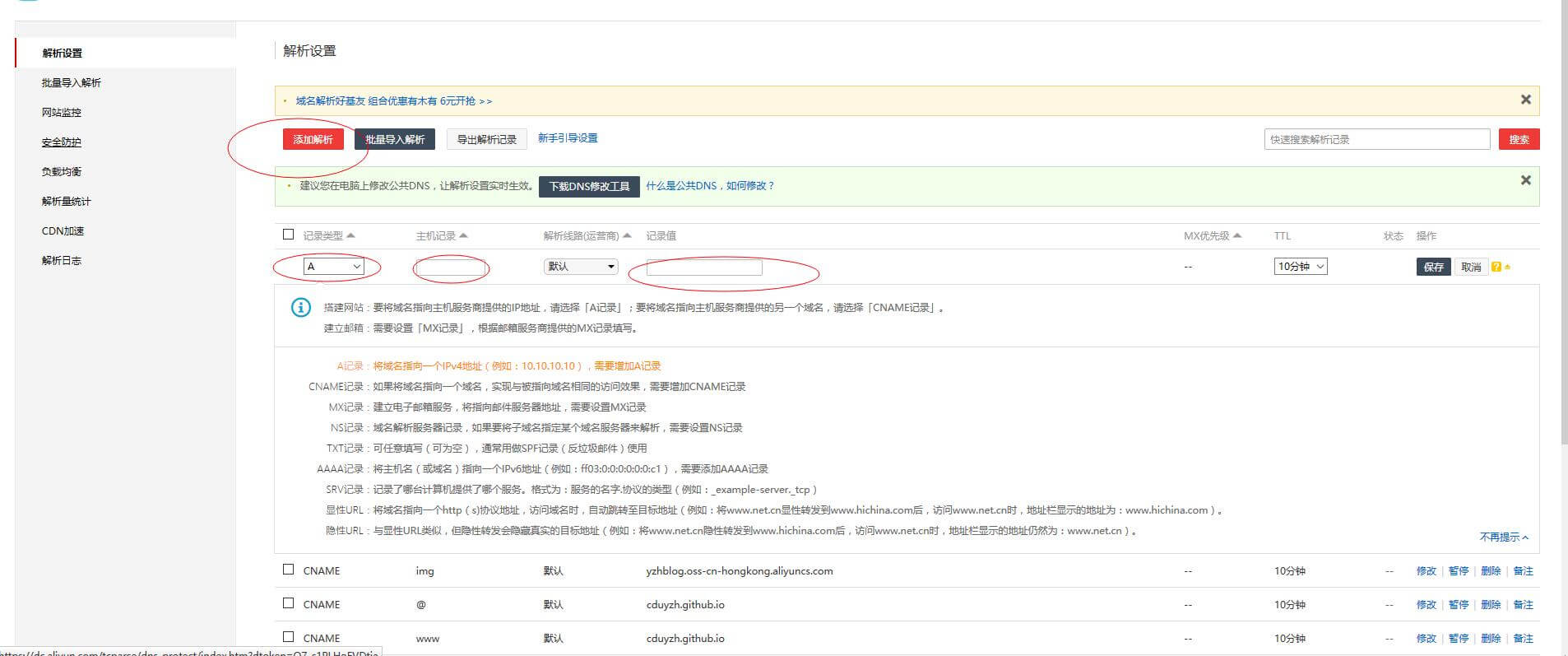
After entering the console, click on the domain name you just bought to enter the domain name management interface. Then add the parsing operation, fill in the values given along the way, and pay attention to changing the recorded values to their github pages address.
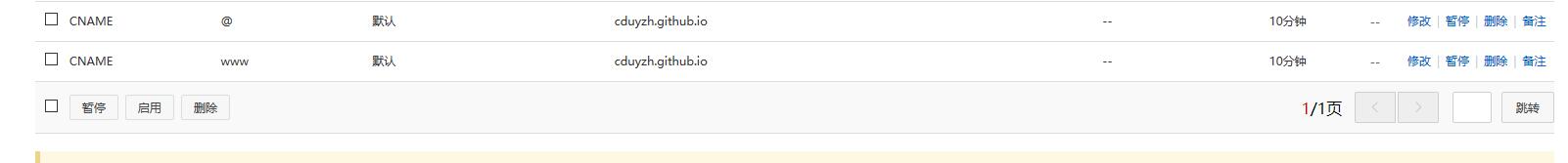
Then add the parsing operation, fill in the values given along the way, and pay attention to changing the recorded values to their github pages address.

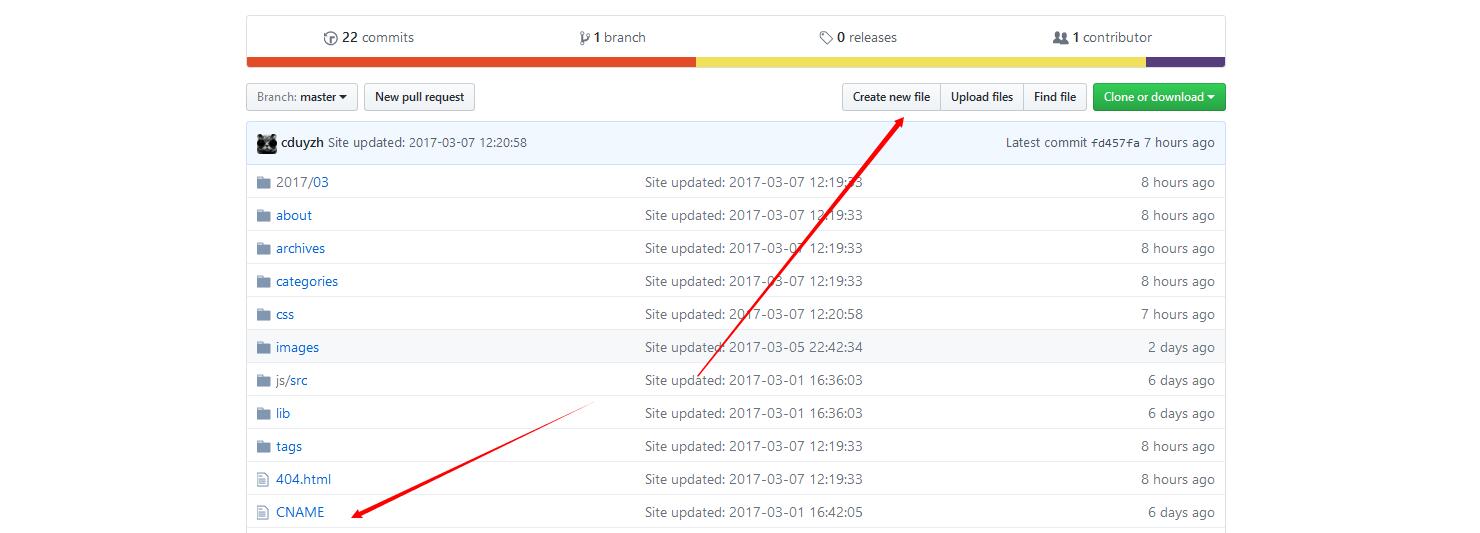
The final step is to create a CNAME file content in the main branch of the github repository that you are building for the destination address you want to parse.
Installation and configuration of hexo
The basic process of building Hexo blog is as follows:
Install Node.js Install Git Install Hexo Install Theme Local Test Run Register with github and coding and create pages repository Deploy
Node.js and git installations are searched on the Internet by themselves. When all the above are well, you can enter commands through git bash to see if the installation is successful and the corresponding version is available.

Then execute the following command to install hexo
npm install -g hexo-cli
hexo initialization
After installation, I had to build a folder in advance, so I set up a hexo folder on my D disk. Then I clipped a blog folder and used the command cd to the blog directory.
cd d:/hexo/blog
Executive order
hexo init # hexo will create all the files needed for the website in the target folder npm install # Install dependency packages
Local boot
With the necessary configuration files, you can preview the effects locally.
hexo g # Equivalent to hexo generate, generate static files to public folders hexo s # Equivalent to hexo server, running on a local server
There's another command
hexo clean #The function is to clear the contents of static folders and delete them. It is mainly used to change and change some places, resulting in imperfect page display.
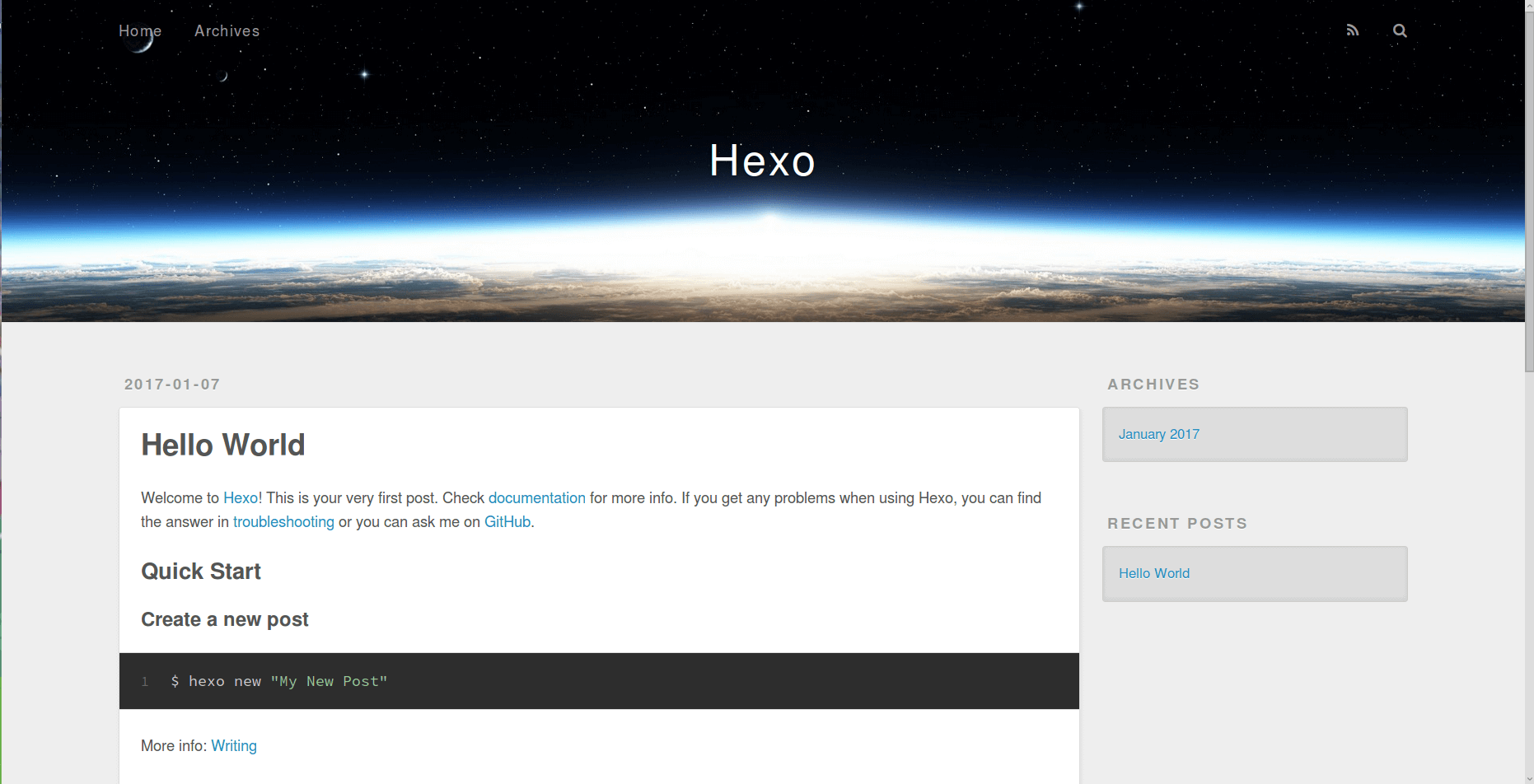
Then open the browser and enter the IP address http://localhost:4000/ See, the effect is as follows
New pages and articles
hexo new "title" # Generate new articles: source posts title. MD hexo new page "title" # Generate a new page, which can be configured later in the theme profile
The template for generating articles or pages is placed in the scaffolds/folder under the root directory of the blog folder. The article corresponds to post.md, the page corresponds to page.md, and the draft.md.
Editing articles
Open the new article source_postspostName.md, where postName is the title in hexo new "title"
--- title: Start My Blog Trip — Power By Hexo # The display name on the article page can be modified arbitrarily and will not appear in the URL. date: 2017-2-10 23:49:28 # Article generation time, generally unchanged categories: diary # Articles Catalogue, Multiple Categories Use the Format [a,b,c] tags: [Hexo,diary] # Article Tags --- #Start using markdown format to enter your text here. <!--more--> #more Click "Read Full Text" to see the key points below the label.#more tabs above show the summary section of the article for your home page
MD Article Editor
If you are not familiar with MD grammar, it is recommended that you go to Mark Flying Elephant to use its online web page editing, which can realize the effect of typing while viewing. It is very convenient.
Address: https://maxiang.io/
Summary of Common Commands
hexo init [folder] # Initialize a website. If folder is not set up, Hexo defaults to building a website in the current folder hexo new [layout] <title> # Create a new article. If layout is not set, default_layout parameter in _config.yml is used instead by default. If the title contains spaces, use quotation brackets hexo version # View version hexo clean # Clear cached files (db.json) and generated static files (public) hexo g # Be equal to hexo generate # Generate static files hexo s # Be equal to hexo server # Local Preview hexo d # Be equal to hexo deploy # Deployment, which can be merged with hexo g to hexo D-G
Installation theme
Preface
As of 2017, hexo and next have been updated. Today, the version on the Internet and its corresponding configuration files have undergone tremendous changes. So I will give you the details of the latest 17-year version of the official website configuration file. You can revise the latest version and see my configuration.
Theme download
There are many hexo themes, and here I use the next theme myself, so it's about it. My version is v5.1.0 (up to date)
Download address:
https://github.com/iissnan/hexo-theme-next/releases
Unzip the folder and rename it next, and copy it to the theme directory
Configuration file for HEXO website
The _config.yml in the root directory is mainly to set the total attributes of the website. For example: website title, website logo, website plug-in usage and other global attributes The _config.yml in the subject directory is mainly set for the layout, navigation and other features of the website.
My Root Directory Profile
# Hexo Configuration ## Docs: https://hexo.io/docs/configuration.html ## Source: https://github.com/hexojs/hexo/ # Site title: Water Sister's Blog subtitle: Life and Technology Personal Blog description: In thinking..... author: Yang ZiHao language: zh-Hans timezone: # URL ## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/' url: http://www.cduyzh.com root: / permalink: :title/ permalink_defaults: # Directory source_dir: source public_dir: public tag_dir: tags archive_dir: archives category_dir: categories code_dir: downloads/code i18n_dir: :lang skip_render: - baidu_verify_n9RJHacKra.html - google5caece7c800b9ce3.html # Writing new_post_name: :title.md # File name of new posts default_layout: post titlecase: false # Transform title into titlecase external_link: true # Open external links in new tab filename_case: 0 render_drafts: false post_asset_folder: true relative_link: false future: true highlight: enable: true line_number: true auto_detect: false tab_replace: # Category & Tag default_category: uncategorized category_map: tag_map: # Date / Time format ## Hexo uses Moment.js to parse and display date ## You can customize the date format as defined in ## http://momentjs.com/docs/#/displaying/format/ date_format: YYYY-MM-DD time_format: HH:mm:ss # Pagination ## Set per_page to 0 to disable pagination per_page: 10 pagination_dir: page # Extensions Plugins: - hexo-generator-sitemap - hexo-generator-baidu-sitemap ## Plugins: https://hexo.io/plugins/ ## Themes: https://hexo.io/themes/ theme: next # Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: git repo: github: git@github.com:cduyzh/cduyzh.github.io.git,master index_generator: per_page: 5 archive_generator: per_page: 20 yearly: true monthly: true tag_generator: per_page: 10 menu: about: /about #Head setting avatar: /images/yzh.jpg # Talk about true or false duoshuo_hotartical: true #sitemap # hexo sitemap sitemap: path: sitemap.xml baidusitemap: path: baidusitemap.xml #local search search: path: search.xml field: post format: html limit: 1000
My Theme Directory Profile
# --------------------------------------------------------------- # Site Information Settings # --------------------------------------------------------------- # Put your favicon.ico into `hexo-site/source/` directory. favicon: /images/favicon.ico # Set default keywords (Use a comma to separate) keywords: "cduyzh Front-end Development Blog" # Set rss to false to disable feed link. # Leave rss as empty to use site's feed link. # Set rss to specific value if you have burned your feed already. rss: # Specify the date when the site was setup #since: 2015 # icon between year and author @Footer authoricon: tint # Footer `powered-by` and `theme-info` copyright copyright: false # Canonical, set a canonical link tag in your hexo, you could use it for your SEO of blog. # See: https://support.google.com/webmasters/answer/139066 # Tips: Before you open this tag, remember set up your URL in hexo _config.yml ( ex. url: http://yourdomain.com ) canonical: true # Change headers hierarchy on site-subtitle (will be main site description) and on all post/pages titles for better SEO-optimization. seo: true # --------------------------------------------------------------- # Menu Settings # --------------------------------------------------------------- # When running the site in a subdirectory (e.g. domain.tld/blog), remove the leading slash (/archives -> archives) menu: home: / categories: /categories about: /about archives: /archives tags: /tags #commonweal: /404.html #sitemap: /sitemap.xml life: /categories/life technology: //categories/technology # Enable/Disable menu icons. # Icon Mapping: # Map a menu item to a specific FontAwesome icon name. # Key is the name of menu item and value is the name of FontAwesome icon. Key is case-senstive. # When an question mask icon presenting up means that the item has no mapping icon. menu_icons: enable: true #KeyMapsToMenuItemKey: NameOfTheIconFromFontAwesome home: home about: user categories: th schedule: calendar tags: tags archives: archive sitemap: sitemap commonweal: heart life: coffee technology: cog # --------------------------------------------------------------- # Scheme Settings # --------------------------------------------------------------- # Schemes #scheme: Muse scheme: Mist #scheme: Pisces # --------------------------------------------------------------- # Font Settings # - Find fonts on Google Fonts (https://www.google.com/fonts) # - All fonts set here will have the following styles: # light, light italic, normal, normal italic, bold, bold italic # - Be aware that setting too much fonts will cause site running slowly # - Introduce in 5.0.1 # --------------------------------------------------------------- font: enable: true # Uri of fonts host. E.g. //fonts.googleapis.com (Default) host: # Global font settings used on <body> element. global: # external: true will load this font family from host. external: true family: Lato # Font settings for Headlines (h1, h2, h3, h4, h5, h6) # Fallback to `global` font settings. headings: external: true family: # Font settings for posts # Fallback to `global` font settings. posts: external: true family: # Font settings for Logo # Fallback to `global` font settings. # The `size` option use `px` as unit logo: external: true family: size: # Font settings for <code> and code blocks. codes: external: true family: size: # --------------------------------------------------------------- # Sidebar Settings # --------------------------------------------------------------- # Social Links # Key is the link label showing to end users. # Value is the target link (E.g. GitHub: https://github.com/iissnan) social: #LinkLabel: Link GitHub: https://github.com/cduyzh //Know: https://www.zhihu.com/people/yang-zi-hao-cheng-du-da-xue Weibo: http://weibo.com/3290722423/ QQ: http://wpa.qq.com/msgrd?v=3&uin=450311265&site=qq&menu=yes # Social Links Icons # Icon Mapping: # Map a menu item to a specific FontAwesome icon name. # Key is the name of the item and value is the name of FontAwesome icon. Key is case-senstive. # When an globe mask icon presenting up means that the item has no mapping icon. social_icons: enable: true # Icon Mappings. # KeyMapsToSocialItemKey: NameOfTheIconFromFontAwesome GitHub: github #Twitter: twitter Weibo: weibo QQ: qq # Sidebar Avatar # in theme directory(source/images): /images/avatar.jpg # in site directory(source/uploads): /uploads/avatar.jpg #avatar: # Table Of Contents in the Sidebar toc: enable: true # Automatically add list number to toc. number: true # Creative Commons 4.0 International License. # http://creativecommons.org/ # Available: by | by-nc | by-nc-nd | by-nc-sa | by-nd | by-sa | zero #creative_commons: by-nc-sa #creative_commons: sidebar: # Sidebar Position, available value: left | right position: left #position: right # Sidebar Display, available value: # - post expand on posts automatically. Default. # - always expand for all pages automatically # - hide expand only when click on the sidebar toggle icon. # - remove Totally remove sidebar including sidebar toggle. #display: post display: always #display: hide #display: remove # Sidebar offset from top menubar in pixels. offset: 12 offset_float: 0 # Back to top in sidebar b2t: false # Scroll percent label in b2t button scrollpercent: false # Blog rolls links_title: Links #links_layout: block #links_layout: inline links: hexo: https://hexo.io/zh-cn/ next: http://theme-next.iissnan.com/ web project: http://www.watersister.top # --------------------------------------------------------------- # Post Settings # --------------------------------------------------------------- # Automatically scroll page to section which is under <!-- more --> mark. scroll_to_more: true # Automatically excerpt description in homepage as preamble text. excerpt_description: true # Automatically Excerpt. Not recommend. # Please use <!-- more --> in the post to control excerpt accurately. auto_excerpt: enable: true length: 400 # Post meta display settings post_meta: item_text: true created_at: true updated_at: false categories: true # Post wordcount display settings # Dependencies: https://github.com/willin/hexo-wordcount post_wordcount: item_text: true wordcount: true min2read: true #Wechat Subscriber #wechat_subscriber: # enabled: true # qcode: /images/wechatpay.jpg # description: subscribe to my blog by scanning my public wechat account # --------------------------------------------------------------- # Misc Theme Settings # --------------------------------------------------------------- # Custom Logo. # !!Only available for Default Scheme currently. # Options: # enabled: [true/false] - Replace with specific image # image: url-of-image - Images's url custom_logo: enabled: false image: # Code Highlight theme # Available value: # normal | night | night eighties | night blue | night bright # https://github.com/chriskempson/tomorrow-theme highlight_theme: night # --------------------------------------------------------------- # Third Party Services Settings # --------------------------------------------------------------- # MathJax Support mathjax: enable: false per_page: false cdn: //cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML # Swiftype Search API Key #swiftype_key: # Baidu Analytics ID #baidu_analytics: # Duoshuo ShortName duoshuo_shortname: cduyzh # Disqus #disqus_shortname: # Hypercomments #hypercomments_id: # Gentie productKey #gentie_productKey: # Support for youyan comments system. # You can get your uid from http://www.uyan.cc #youyan_uid: your uid # Support for LiveRe comments system. # You can get your uid from https://livere.com/insight/myCode (General web site) #livere_uid: your uid # Baidu Share # Available value: # button | slide # Warning: Baidu Share does not support https. #baidushare: ## type: button # Share #jiathis: # Warning: JiaThis does not support https. #add_this_id: # Share duoshuo_share: true # Google Webmaster tools verification setting # See: https://www.google.com/webmasters/ #google_site_verification: # Google Analytics #google_analytics: # Yandex Webmaster tools verification setting # See: https://webmaster.yandex.ru/ #yandex_site_verification: # CNZZ count #cnzz_siteid: # Application Insights # See https://azure.microsoft.com/en-us/services/application-insights/ # application_insights: # Make duoshuo show UA # user_id must NOT be null when admin_enable is true! # you can visit http://dev.duoshuo.com get duoshuo user id. duoshuo_info: ua_enable: true admin_enable: false user_id: 6224774254659896065 admin_nickname: author # Facebook SDK Support. # https://github.com/iissnan/hexo-theme-next/pull/410 facebook_sdk: enable: false app_id: #<app_id> fb_admin: #<user_id> like_button: #true webmaster: #true # Facebook comments plugin # This plugin depends on Facebook SDK. # If facebook_sdk.enable is false, Facebook comments plugin is unavailable. facebook_comments_plugin: enable: false num_of_posts: 10 # min posts num is 1 width: 100% # default width is 550px scheme: light # default scheme is light (light or dark) # VKontakte API Support. # To get your AppID visit https://vk.com/editapp?act=create vkontakte_api: enable: false app_id: #<app_id> like: true comments: true num_of_posts: 10 # Show number of visitors to each article. # You can visit https://leancloud.cn get AppID and AppKey. leancloud_visitors: enable: true app_id: TxBSdzFliqxOpec29xEd8pO5-gzGzoHsz app_key: 5rH911Nhs9V7AWFjEYqe8Bz7 # Show PV/UV of the website/page with busuanzi. # Get more information on http://ibruce.info/2015/04/04/busuanzi/ busuanzi_count: # count values only if the other configs are false enable: true # custom uv span for the whole site site_uv: true site_uv_header: <i class="fa fa-user"></i> Access users: site_uv_footer: people # custom pv span for the whole site site_pv: true site_pv_header: <i class="fa fa-eye"></i> Number of visits: site_pv_footer: second # custom pv span for one page only page_pv: false page_pv_header: <i class="fa fa-file-o"></i>  Clicks page_pv_footer: second # Tencent analytics ID # tencent_analytics: # Tencent MTA ID # tencent_mta: # Enable baidu push so that the blog will push the url to baidu automatically which is very helpful for SEO baidu_push: true # Google Calendar # Share your recent schedule to others via calendar page # # API Documentation: # https://developers.google.com/google-apps/calendar/v3/reference/events/list calendar: enable: false calendar_id: <required> api_key: <required> orderBy: startTime offsetMax: 24 offsetMin: 4 timeZone: showDeleted: false singleEvents: true maxResults: 250 # Algolia Search algolia_search: enable: false hits: per_page: 10 labels: input_placeholder: Search for Posts hits_empty: "We didn't find any results for the search: ${query}" hits_stats: "${hits} results found in ${time} ms" # Local search local_search: enable: true # External URL with BASE64 encrypt & decrypt # Usage: {% exturl text url "title" %} # Alias: {% extlink text url "title" %} exturl: false #! --------------------------------------------------------------- #! DO NOT EDIT THE FOLLOWING SETTINGS #! UNLESS YOU KNOW WHAT YOU ARE DOING #! --------------------------------------------------------------- # Motion use_motion: true # Fancybox fancybox: true # Canvas-nest canvas_nest: true # Script Vendors. # Set a CDN address for the vendor you want to customize. # For example # jquery: https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js # Be aware that you should use the same version as internal ones to avoid potential problems. # Please use the https protocol of CDN files when you enable https on your site. vendors: # Internal path prefix. Please do not edit it. _internal: lib # Internal version: 2.1.3 jquery: //cdn.bootcss.com/jquery/2.1.3/jquery.min.js # Internal version: 2.1.5 # Fancybox: http://fancyapps.com/fancybox/ fancybox: //cdn.bootcss.com/fancybox/2.1.5/jquery.fancybox.pack.js fancybox_css: //cdn.bootcss.com/fancybox/2.1.5/jquery.fancybox.min.css # Internal version: 1.0.6 fastclick: //cdn.bootcss.com/fastclick/1.0.6/fastclick.min.js # Internal version: 1.9.7 # See: https://github.com/tuupola/jquery_lazyload lazyload: //cdn.bootcss.com/jquery_lazyload/1.9.7/jquery.lazyload.min.js # Internal version: 1.2.1 velocity: # Internal version: 1.2.1 velocity_ui: # Internal version: 0.7.9 # See: https://faisalman.github.io/ua-parser-js/ ua_parser: # Internal version: 4.6.2 # See: http://fontawesome.io/ fontawesome: //cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css # Internal version: 1 # https://www.algolia.com algolia_instant_js: algolia_instant_css: # Internal version: 1.0.0 # https://github.com/hustcc/canvas-nest.js canvas_nest: //cdn.bootcss.com/canvas-nest.js/1.0.1/canvas-nest.min.js # Assets css: css js: js images: images # Theme version version: 5.1.0 # Talk about true or false duoshuo_hotartical: true reward_comment: Stick to original technology sharing, your support will encourage me to continue to create! wechatpay: /images/wechatpay.jpg alipay: /images/alipay.jpg
PS: You don't need to read all the attributes at once. There are no Chinese explanations for all the configurations on the official website. There are only some examples to configure the corresponding parameters.
Believe that most people have not finished reading, you can later configure their own time to see.
Enable theme
Open the site configuration file, find the theme field, and change its value to next
theme: next
Note: There must be a space after that.
Then hexo s can preview the theme effect in the localshost:4000 address
Replacement of theme appearance
next has three thematic styles
# Schemes #scheme: Muse scheme: Mist #scheme: Pisces
I used the second one.
Change the language to Chinese and configure language: zh-Hans under the root directory configuration file
# Site title: Water Sister's Blog subtitle: Life and Technology Personal Blog description: In thinking..... author: Yang ZiHao language: zh-Hans timezone:
Add site icons
Set up under the theme directory configuration file
# Put your favicon.ico into `hexo-site/source/` directory. favicon: /images/favicon.ico
Most of the settings can be found in NexT's official documents, such as sidebars, avatars, rewards, reviews, subscriptions, links, sharing, data statistics, etc. Let's not talk more about them here, just follow the document, and then just customize the personality.
So for an official document, you can go over it for yourself:
http://theme-next.iissnan.com/theme-settings.html
Deployment of distribution projects
Preface
Assuming that the github account has been registered and the corresponding warehouse has been created, the connection is established by configuring SSH.
Generate SSH
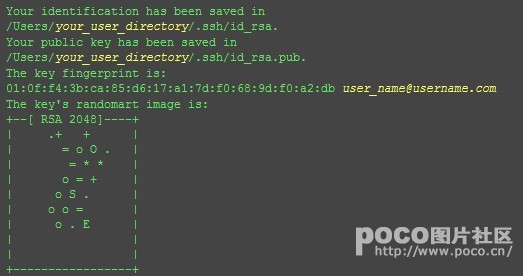
$ ssh-keygen -t rsa -C "mailing address@youremail.com" Generating public/private rsa key pair. Enter file in which to save the key (/Users/your_user_directory/.ssh/id_rsa):<Enter>
The system will require you to enter a password. The password set here is mainly to pop up password authentication when you submit Git. You don't want to enter a direct return.
Enter passphrase (empty for no passphrase): <Enter Encrypted String> Enter same passphrase again: <Enter encrypted string again>
After success, as shown below:
Configure SSH
Find id_rsa.pub and copy the contents of the file
The id_rsa.pub file is usually located in one of the computer user configuration folders. Under the ssh file, C:Users, your user name. ssh
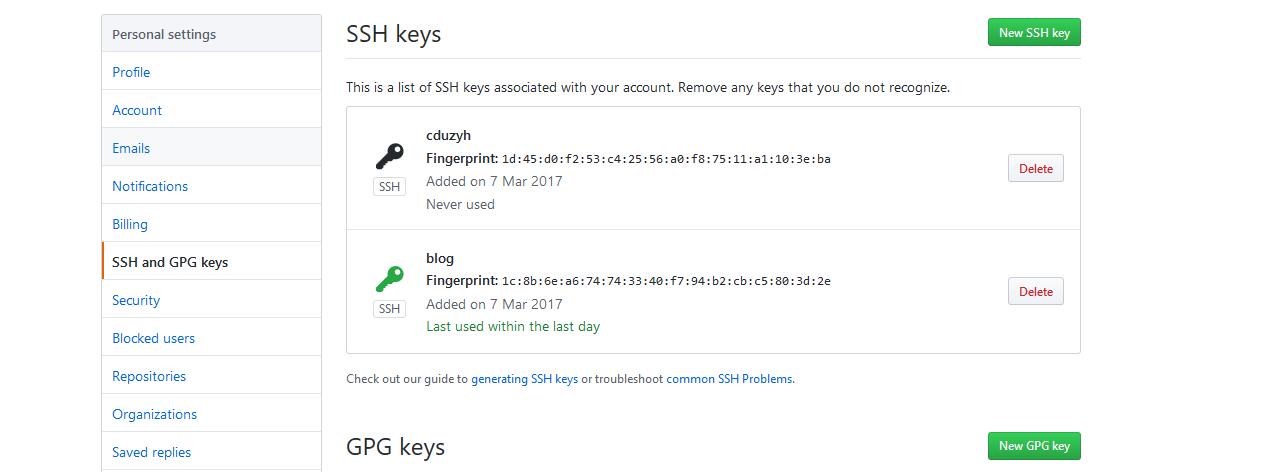
Log in to Github and add the key
Go to the github home page and select settings in the upper right corner.
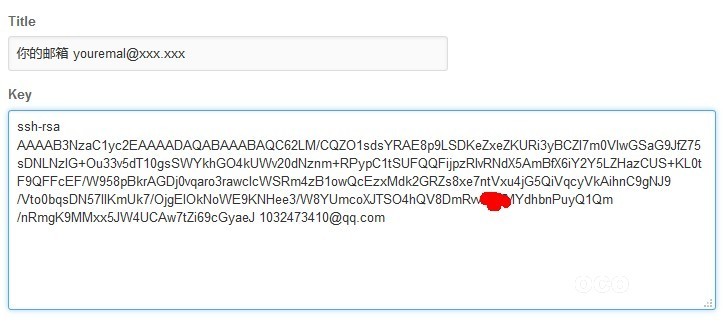
Create a new SSH key and the figure shows that I have created it.
Titles are freely available
Test links to Git via git bash
Link Git
$ ssh -T git@github.com
The tips are as follows:yes.
The authenticity of host 'github.com (207.65.227.44)' can't be established. RSA key fingerprint is 16:27:42:18:60:1d:7b:13:d2:b5:c4:20:7e:56:86:d8:71:f3 Are you sure you want to continue connecting (yes/no)?
Below is a successful link to Git
Hi XXXX! You've successfully authenticated, but GitHub does not provide shell access.
Use Git bash to simply set up user information:
git config --global user.name your name git config --global user.email your_email@youremail.com
Deploy to Github
Before that, install the Git deployment plug-in
npm install hexo-deployer-git --save
Open the root directory configuration file, pull to the bottom, and modify the deployment configuration:
deploy: type: git repo: github: git@github.com:cduyzh/cduyzh.github.io.git,master
Note that the colon is followed by the user name of the site, followed by /, and then by your project name plus. git,master.
Post-save Terminal Execution
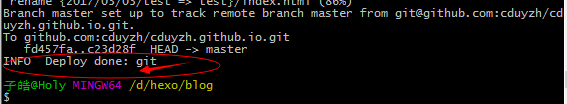
hexo clean hexo g hexo d
The results are as follows: successful upload
summary
So far, I have basically finished the configuration of hexo and uploading the project. Later, I will talk about the editing, classification and tagging of some articles. I will also analyze the theme of next. If you want to set your own theme and style, I would like to take a look at the official Chinese documents of next theme first, and I will explain some of them.