Selector is the core of jquery
The object returned by jquery selector is jquery object, which does not return undefined or null, so it is unnecessary to judge
Basic selector:
ID selector $("" Id ")
element selector (label selector) $("label") such as $("div")
Get the specific label, and use the way of array subscript $("div")[index]
Gets the index value of the current element $(this).index()
class selector $(". class name")
Wildcard selector $("*") matches all elements. Try not to use it. It is inefficient
Multi selector:
$("selector1, selector2, selector3...") is returned by merging, with each selector separated by commas
If there is a repetition between the contents of different selectors, the repetition will be automatically eliminated
The order in the returned array is based on the order of the elements in the DOM, not the order of the selectors
Level selector
Ancestor descendant selector: $("parent element child element") separated by spaces
For example: get the summary element in aside
var summaries=$("aside summary");
Direct descendant selector: $("parent > child") with >
For example: get the summary of the direct child elements below the aside
var summaries=$("aside>summary");
Intimate brother selector: $("brother element + brother element") gets a brother element immediately following the brother element
For example: get the details element immediately following the aside
var summaries=$("aside+details");
Brother selector: $("brother element ~ brother element") gets all brother elements after brother element
For example: get the details of all the sibling elements that appear after the aside
var summaries=$("aside~details");
Property selector:
[attribute] the element containing the attribute, such as $("[class]")
[attribute=value] an element whose attribute value is equal to the specified value, such as $("[class=tool]")
[attribute!=value] attribute value is not equal to the specified element, such as $("[class!=tool]")
[attribute^=value] the attribute value starts with the specified element and is the beginning of the word, such as $("[class^=tool]")
[attribute$=value] the attribute value ends with the specified element and is the end of the word, such as $("[class$=tool]")
[attribute*=value] the attribute value contains the specified element, which can be part of a word or a single word, such as $("[class*=tool]")
[attribute~=value] is often used in the case of multiple classes. As long as one class is a specified value, it is a complete word, such as $("[class~=tool '")
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ var div1=$("[class~=one]");//Get 1 console.log(div1); var div2=$("[class*=one]");//Take 1 and 2. console.log(div2); }) </script> </head> <body> <div class="tool one">1</div> <div class="tool tool_one">2</div> </body> </html>
[selector1][selector2][selector3] multiple attribute selectors, such as $("[type][class=tool]")
child series of filters (the biggest feature must be the specified element):
Ele: first child the first child of its parent element, which happens to be the specified element
Ele: last child is the last child of its parent element and happens to be the specified element
Ele: nth child (n | even | odd | formula) the nth child element of its parent element, which happens to be the specified element (here the subscript starts from 1)
Ele: nth last child (n | even | odd | formula) is the last n child of its parent element, and it happens to be the specified element (here the subscript starts from 1)
Ele: only child is the only child element of its parent element, and is the specified element
type series of filter (automatically skip non specified elements when maximum feature count):
Ele: first of type the first specified child element of its parent (non specified elements can be automatically skipped when counting)
Ele: last of type the last specified child of its parent
Ele: nth of type (n) the nth specified child of its parent element
Ele: n th last of type
Ele: only of type the only specified child element of its parent element
Comparison of child and type series
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ var p=$("p:only-child()");//p The parent element of has only one child element, and is p Label console.log(p); var p2=$("p:only-of-type()");//p Only one of the child elements of the parent element of p Tags, other tags allowed console.log(p2); }) </script> </head> <body> <div> <p>p</p> <span>span</span> </div> </body> </html>
Filter parameters
Ele: nth child (n) n must be an integer, starting with 1
ele:nth-of-type(n)
Ele: nth child (even) even term
ele:nth-of-type(even)
Ele: nth child (odd) term
ele:nth-of type(odd)
Ele: nth child (3N + 4) similar special formula
ele:nth-of-type(3n+4)
Small case:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $("p:nth-of-type(even)").css({"background":"#abcdef"}); $("p:nth-of-type(odd)").css({"background":"pink"}); }) </script> </head> <body> <div> <p>Moodoo, prestige and good fortune</p> <p>The west well of the wall</p> <p>I'm tired of collecting documents</p> <p>Please come to Guangyao</p> <p>I wish you a long life</p> <p>Learning to draw crows is not enough</p> <p>If habits are not eliminated</p> <p>To be happy is to be happy</p> <p>Fast wind, cool rain, fire and cloud</p> </div> </body> </html>

Form related selector:
: input you can select input textarea select button
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $(":input").css({"background":"#abcdef"}); }) </script> </head> <body> <form> input:text<input type="text"><br> select<select> <option></option> </select><br> textarea<textarea></textarea><br> input:submit<input type="submit" value=""><br> button<button>Button</button> </form> </body> </html>

: text = input[type="text"] matches all single line text boxes
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $(":text").css({"background":"#abcdef"}); }) </script> </head> <body> <form> input:text<input type="text"><br> select<select> <option></option> </select><br> textarea<textarea></textarea><br> input:submit<input type="submit" value=""><br> button<button>Button</button> </form> </body> </html>

The same is true for other type s, such as:
:password :radio :checkbox :reset :submit :image :button :file
It is found that the button element is also selected in submit
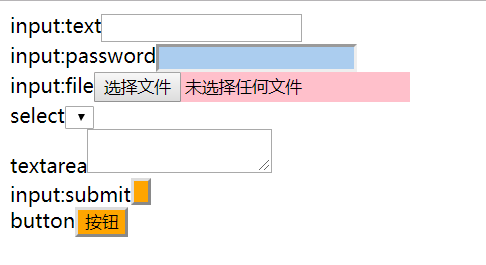
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $(":password").css({"background":"#abcdef"}); $(":file").css({"background":"pink"}); $(":submit").css({"background":"orange"}); }) </script> </head> <body> <form> input:text<input type="text"><br> input:password<input type="password"><br> input:file<input type="file"><br> select<select> <option></option> </select><br> textarea<textarea></textarea><br> input:submit<input type="submit" value=""><br> button<button>Button</button> </form> </body> </html>

Form status related selectors:
: enabled available elements
: disabled unavailable element
: checked check elements (in addition to checked elements in checkbox and radio, there are also selected elements in option)
: selected select the selected element in the option
Find and filter selector
. find("element") searches for elements that match the specified expression (similar to the ancestor descendant selector)
. children("elements") searches for elements that match the specified expression (similar to the direct parent-child element selector)
. parent("element") searches for the parent of an element
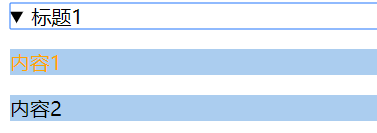
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $("details").find("p").css({"background":"#abcdef"});//Content 1 and 2 $("details").children("p").css({"color":"orange"});//Content 1 }) </script> </head> <body> <details> <summary>Heading 1</summary> <p>Content 1 <div> <p>Content 2</p> </div> </p> </details> </body> </html>

. next() immediate sibling element immediately following element
. prev() immediate sibling immediately before element
. eq(n) element returns the nth element in the array, with the subscript starting from 0; if n is negative, it is the reciprocal
All siblings of the. siblings() element (before and after, excluding the element itself), with a selector in the middle
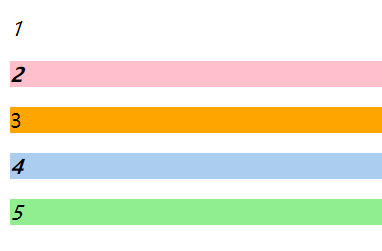
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $(".p").next().css({"background":"#abcdef"}); $(".p").prev().css({"background":"pink"}); $("p").eq(2).css({"background":"orange"}); $("p").eq(-1).css({"background":"lightgreen"}); $(".p").siblings().css({"font-style":"italic"}); $(".p").siblings("[id]").css({"font-weight":"bold"}); }) </script> </head> <body> <div> <p>1</p> <p id="p2">2</p> <p class="p">3</p> <p id="p4">4</p> <p>5</p> </div> </body> </html>

. filter(expr | object | element | fn) parameter if expressed as optional parameter with []
expr string value, selector expression, such as: filter (". Class")
object existing jquery objects, such as: filter ($(". Class"))
element DOM elements, such as: flier (document. Getelementbyid ("class"))
The return value of the fn function (index is the default parameter of the filter method, representing the index value of the current element)
expr | object | element actually means to search through a selector
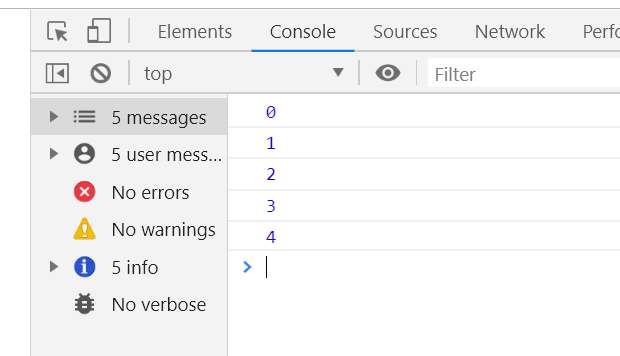
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $("p").filter(function(index){ console.log(index); }); }) </script> </head> <body> <div> <p>1</p> <p id="p2">2</p> <p class="p">3</p> <p id="p4">4</p> <p>5</p> </div> </body> </html>

Another use of filter:
var arr=[2,5,33]; function fn(num){ return num>18;//Return elements greater than 18 } var res=arr.filter(fn); console.log(res);//[33]
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $("div").filter(function(index){ //Within the current object, find P The number of elements is 1 div return $("p",this).length===1; }).css({"background":"#abcdef"}); }) </script> </head> <body> <div> <p>Written words</p> </div> <div> <p>Written words</p> <p>Written words</p> </div> </body> </html>

About implicit iteration:
Similar to traversing an array, use $(this) to return the currently triggered element
No need to loop like js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $("p").click(function(index){ $(this).css({"background":"pink"}); }); }) </script> </head> <body> <div> <p>Written words</p> <p>Written words</p> </div> </body> </html>