This demo mainly demonstrates the simple interaction between ajax and tomcat server!
Idea: enter the user name in the input box. If the user name is blank, "please enter the user name"; if the user name already exists, the picture of "wrong number" will be displayed; if there is no same user name, the picture of "check number" will be displayed
Source link: https://github.com/longhaicheng/ajax-and-java (just give me a star! )
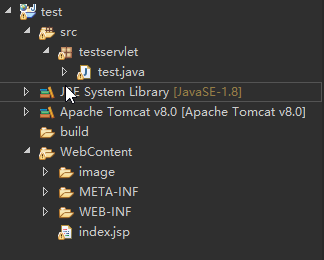
Directory screenshot

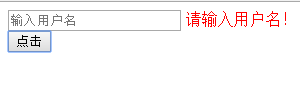
Front end interface (relatively simple)

Not entered

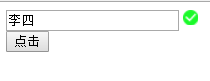
Randomly enter user name

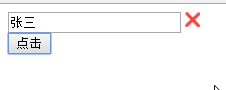
Enter an existing user name

code:
Front end interface:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="UTF-8">
<title>ajax Submit</title>
<script Charset="UTF-8" type="text/javascript">
var xmlhttp;
function createxmlhttp() {
//Create XMLHttpRequest and debug compatibility
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
}
function checkuser() {
//Get the value in the input box
var name = document.getElementById("username").value;
//Judgment and treatment of null value
if (name == "") {
document.getElementById("msg").innerHTML = "Please enter the user name!";
document.getElementById("msg").focus();
document.getElementById("msg").style.color = "red";
return false;
} else {
//If it is not empty, it will not be displayed
document.getElementById("msg").innerHTML = "";
}
createxmlhttp();
//When getting the response from the server, call the handle function
xmlhttp.onreadystatechange = handle;
//Splicing url
var url = "test?username=" + name;
//"GET": the first attribute represents the request method ("GET" or "POST");
//url: the url completed by splicing above;
//true: use asynchronous
xmlhttp.open("GET", url, true);
//send out!!
xmlhttp.send();
function handle() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
//Get the image address from the server
var imagesrc = xmlhttp.responseText;
//Set the size and path of the picture
document.getElementById("imgshow").style.width = '15px';
document.getElementById("imgshow").style.height = '15px';
document.getElementById("imgshow").src = imagesrc;
}
}
}
</script>
</head>
<body>
<input type="text" name="username" id="username" onBlur="checkuser()"
placeholder="enter one user name">
<span id="msg"></span>
<img id="imgshow">
<br>
<!-- Use here onBlur event-->
<button onBlur="checkuser()">click</button>
</body>
</html>Server side:
package testservlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.net.URLDecoder;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class test
*/
@WebServlet("/test")
public class test extends HttpServlet {
private String teacher = "Zhang San";
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public test() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8"); // Set encoding
response.setCharacterEncoding("utf-8"); // Set encoding
String name = request.getParameter("username"); // Get the previous value
String username = URLDecoder.decode(name, "utf-8"); // Encode URL
String url = "";
if (teacher.equals(username.trim())) {
url = "image/false.png";
} else {
url = "image/true.png";
}
// Return path
response.getWriter().println(url);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
}
}