html code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery Multi criteria filtering</title> </head> <body> <div id="wrap"> <ul class="select"> <li class="select-list"> <dl id="select1"> <dt>Jacket:</dt> <dd class="select-all selected"><a href="#"> all < / a > < DD > <dd><a href="#"> down jacket < / a > < DD > <dd><a href="#"> cotton jacket < / a > < DD > <dd><a href="#"> woolen coat < / a > < DD > <dd><a href="#"> T-shirt < / a > < DD > <dd><a href="#"> windbreaker < / a > < DD > <dd><a href="#"> sweater < / a > < DD > </dl> </li> <li class="select-list"> <dl id="select2"> <dt>garments covering the legs:</dt> <dd class="select-all selected"><a href="#"> all < / a > < DD > <dd><a href="#"> jeans < / a > < DD > <dd><a href="#"> Leggings < / a > < DD > <dd><a href="#"> slacks < / a > < DD > <dd><a href="#"> wide leg pants < / a > < DD > <dd><a href="#"> pencil pants < / a > < DD > </dl> </li> <li class="select-list"> <dl id="select3"> <dt>Dress:</dt> <dd class="select-all selected"><a href="#"> all < / a > < DD > <dd><a href="#"> dress < / a > < DD > <dd><a href="#"> skirt < / a > < DD > <dd><a href="#"> lace dress < / a > < DD > <dd><a href="#"> Chiffon Dress </dl> </li> <li class="select-result"> <dl> <dt>Selected conditions:</dt> <dd class="select-no">Filter conditions are not selected temporarily</dd> </dl> </li> </ul> </div> </body> </html>
css code:
*{margin:0;padding:0;list-style: none;} body{font-size:12px;} .select{width:50%;border:1px solid #ddd;margin:30px auto;border-radius:5px;padding:5px 10px;} .select li{padding:10px 0 5px 100px} .select .select-list{border-bottom:1px dashed #eee;} .select dl{position:relative;line-height:24px;} .select dl:after{content:" ";display:block;clear:both;height:0;overflow:hidden} .select dt{width:100px;margin-bottom:5px;position:absolute;top:0;left:-100px;text-align:right;color:#666;height:24px;line-height:24px} .select dd{float:left;display:inline;margin:0 0 5px 5px;} .select a{display:inline-block;white-space:nowrap;height:24px;padding:0 10px;text-decoration:none;color:#039;border-radius:2px;} .select a:hover{color:#f60;background-color:#f3edc2;} .select .selected a{color:#fff;background-color:#f60;} .select-result dt{font-weight:bold;} .select-no{color:#999;} .select .select-result a{padding-right:20px;background:#f60 url("close.gif") right 9px no-repeat;} .select .select-result a:hover{background-position:right -15px;}
js code:
$("#select1 dd").click(function(){ $(this).addClass("selected").siblings().removeClass("selected"); if($(this).hasClass("select-all")){ $("#selectA").remove(); }else{ var copyA = $(this).clone(); if($("#selectA").length > 0){ $("#selectA a").html($(this).text()); }else{ $(".select-result dl").append(copyA.attr("id","selectA")); } } }) $("#select2 dd").click(function(){ $(this).addClass("selected").siblings().removeClass("selected"); if($(this).hasClass("select-all")){ $("#selectB").remove(); }else{ var copyB = $(this).clone(); if($("#selectB").length > 0){ $("#selectB a").html($(this).text()); }else{ $(".select-result dl").append(copyB.attr("id","selectB")); } } }) $("#select3 dd").click(function(){ $(this).addClass("selected").siblings().removeClass("selected"); if($(this).hasClass("select-all")){ $("#selectC").remove(); }else{ var copyC = $(this).clone(); if($("#selectC").length > 0){ $("#selectC a").html($(this).text()); }else{ $(".select-result dl").append(copyC.attr("id","selectC")); } } }) $("#selectA").live("click",function(){ $(this).remove(); $("#select1 .select-all").addClass("selected").siblings().removeClass("selected"); }) $("#selectB").live("click",function(){ $(this).remove(); $("#select2 .select-all").addClass("selected").siblings().removeClass("selected"); }) $("#selectC").live("click",function(){ $(this).remove(); $("#select3 .select-all").addClass("selected").siblings().removeClass("selected"); }) $(".select dd").live("click", function () { if ($(".select-result dd").length > 1) { $(".select-no").hide(); } else { $(".select-no").show(); } });
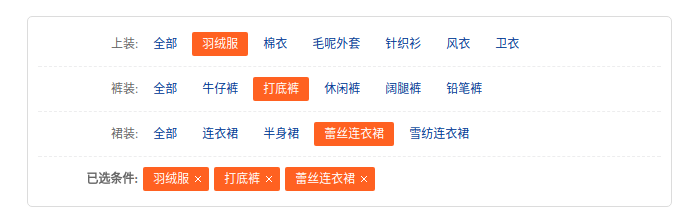
Effect display:


close.gif:

Be careful:
live():jQuery appends an event handler to all matching elements, even if the element is added later.
But pay attention to the version of live. The live method is not recommended in 1.7. It was deleted in 1.9. It is recommended to use the on method instead in future code.
The on method can take three parameters: event name, trigger selector, and event function.
It should be noted that the trigger selector in the middle of the on method is the class name, id or element name of the HTML element you are going to add. You can use it to achieve the effect of live.