Introduction to JavaScript
The birth of JavaScript language is mainly to complete the data verification of the page. So it runs on the client side and needs to run a browser to parse and execute JavaScript code. js is a product of Netscape Netscape. It was first named LiveScript to attract more java programmers. Renamed JavaScript (js is weak type, java is strong type).
characteristic:
-
Interactivity (what it can do is dynamic interaction of information)
-
Security (direct access to local hard disk is not allowed)
-
Cross platform (any browser that can interpret js can execute, regardless of platform)
The combination of JavaScript and html code
The first way: just use the script tag to write JavaScript code in the head tag, or in the body tag.
-
Example code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JavaScript and html Code combination mode 1</title> </head> <body> <script type="text/javascript"> //alert yes JavaScript A warning box function provided by language //It can receive any type of parameter, which is the prompt of warning box alert("hello javaScript!"); </script> </body> </html>
The second way is to introduce a separate JavaScript code file using the script tag.
-
Example code:
/* * hello.js Content in file */ alert("hello.js");
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JavaScript and html Code combination mode II</title> </head> <body> <!-- Now you need to use script Introducing external js File to execute, src Properties are specifically used to introduce js File path (either relative or absolute) script Tags can be used to define js Code can also be used to introduce js File, but use one of the two functions. You cannot use both functions at the same time. --> <script type="text/javascript" src="hello.js"></script> <script type="text/javascript"> alert("hello.html"); </script> </body> </html>
variable
What are variables? Variable is the name of memory that can hold some values.
Variable type of JavaScript:
Numeric type: number
string type: string
Object type: object
boolean type: boolean
Function type: function
Special values for JavaScript:
Undefined: undefined. When all js variables are not assigned to the initial value, the default value is undefined.
Null: null
NaN: the full name is Not a Number, Not a Number.
There are three ways to define variables in Js:
const: the defined variable cannot be modified and must be initialized.
var: the defined variable can be modified. If it is not initialized, it will output undefined and no error will be reported.
Let: block level scope. It has no effect on the external function after the function is defined internally with let.
-
Example code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>variable</title> </head> <body> <script type="text/javascript">
var i; alert(i); //undefined i = 12; //typeof()yes JavaScript A function provided by the language. alert(typeof(i)); //number i = "abc"; //It can take the data type of variable to return alert(typeof(i)); //String var a = 12; var b = "abc"; alert(a * b); //NaN Yes no number, no value.
</script> </body> </html>
Relation (comparison) operation
Classification:
Equal to (= =): equal to is a simple comparison of literal values.
All equal to (= =): in addition to the comparison of literal value, the data types of two variables will be compared.
-
Example code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Relation (comparison) operation</title> </head> <body> <script type="text/javascript"> var a = "12"; var b = 12; alert(a==b);//true alert(a===b);//false </script> </body> </html>
Logical operation
Classification:
And operation:&&
Or operation:||
Negate operation:!
Tips:
In JavaScript language, all variables can be used as a boolean type variable (0, null, undefined, "" (empty string) is considered false).
& & and operation:
First: when the expression is all true, return the value of the last expression.
Second: when one of the expressions is false, return the value of the first false expression.
Scrotal or operation:
The first case: when the expression is all false, return the value of the last expression.
The second case: as long as one expression is true. Returns the value of the first true expression.
Tips:
(& & short circuit to operation) and (|, or operation). Short circuit means that when the result of this & & or|, the following expression will not be executed.
-
Example code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Logical operation</title> </head> <body> <script type="text/javascript">
/* * In JavaScript language, all variables can be used as a boolean type variable. 0, null, undefined, "(empty string) are all considered false. */ var a = 0; if (a){ alert("Zero is true") }else { alert("Zero is false"); } var b = null; if (b){ alert("null Be true"); }else { alert("null False"); } var c = undefined; if (c){ alert("undefined Be true"); }else { alert("undefined False"); } var d = ""; if (d){ alert("Empty string is true"); }else { alert("Empty string is false"); } /* * && And operation * First: when the expression is all true, return the value of the last expression. * Second: when one of the expressions is false, return the value of the first false expression. */ var a = "abc"; var b = true; var d = false; var c = null; alert( a && b );//true alert( b && a );//true alert( a && d ); // false alert( a && c ); // null /* * || Or operation * The first case: when the expression is all false, return the value of the last expression. * The second case: as long as one expression is true, the value of the first expression will be returned. */ alert( d || c ); // null alert( c|| d ); //false alert( a || c ); //abc alert( b || c ); //true </script> </body> </html>
array
How to define arrays in js:
var array name = []; / / empty array
var array name = [1, 'ABC', true]; / / define array and assign elements at the same time
-
Example code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>array</title> </head> <body> <script type="text/javascript">
var arr = []; //Define an empty array alert(arr.length); //0 arr[0] = 12;
alert(arr[0]); //12
alert(arr.length); //0 //javaScript As long as we assign a value to an array through an array subscript, the maximum subscript value will automatically expand the capacity of the array.
arr[2] = "abc";
alert(arr.length); //3 alert(arr[1]);//undefined
//Traversal of array for (var i = 0; i < arr.length; i++){ alert(arr[i]); }
</script> </body> </html>
function
There are two ways to define a function:
First, you can use the function keyword to define functions.
Function function name (parameter list){
In JavaScript language, how to define the function with return value? Just use the return statement to return the value directly in the function body!
-
Example code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>function function</title> </head> <body> <script type="text/javascript"> //Define a nonparametric function function fun() { alert("Nonparametric function fun()Called..."); } fun(); //Define a function with parameters function fun2(a,b) { alert("Parametric function fun2()Called==>a="+a +";b="+b); } fun2(12,"abc"); //Define a function with a return value function sum(num1, num2) { var result = num1 + num2; return result; } alert(sum(100,50));
</script> </body> </html>Second:
var function name = function (parameter list){
Function body
}
-
Example code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>function function</title> </head> <body> <script type="text/javascript"> var fun = function () { alert("Nonparametric function"); } fun(); var fun2 = function (a, b) { alert("Parametric function==>a="+a+";b="+b); } fun2(1, 2); var fun3 = function (num1, num2) { return num1 + num2; } alert(fun3(100,200)); </script> </body> </html>
Tips:
Functions allow overloading in Java. But the function overload in JS will directly override the last definition.
-
Example code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>function overloading</title> </head> <body> <script type="text/javascript"> function fun() { alert("Nonparametric function fun()"); } function fun(a, b) { alert("Parametric function fun(a,b)"); } fun(); </script> </body> </html>
arguments hidden parameter of function (only in function function):
It is not necessary to define in function function, but it can be directly used to obtain variables of all parameters. We call it invisible parameter.
Hidden parameters are particularly like java based variable length parameters.
public void fun( Object ... args );
The other variable length parameter is an array.
Then the hidden parameters in js are the same as the variable length parameters in java, and they operate like arrays.
-
Example code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>arguments Invisible parameter</title> </head> <body> <script type="text/javascript"> function fun(a) { alert(arguments.length);//Number of visible parameters alert(arguments[0]); alert(arguments[1]); alert(arguments[2]); alert("a = " + a); for (var i=0; i<arguments.length; i++){ alert(arguments[i]); } alert("Nonparametric function fun()"); } fun(1,"ad",true); //Requirement: write a function to calculate the sum of all parameters and return function sum(num1, num2) { var result = 0; for (var i=0; i<arguments.length; i++) { if (typeof(arguments[i]) == "number") { result += arguments[i]; } } return result; } alert(sum(1,2,3,4,"abc",5,6,7,8,9)); </script> </body> </html>
Custom objects in JS (extended content)
Custom Object in the form of Object:
Object definition:
var variable name = new Object(); / / object instance (empty object)
Variable name. Property name = value; / / define a property
Variable name. Function name = function() {} / / define a function
Object access:
Variable name. Property / function name ();
-
Example code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Object Custom object of form</title> </head> <body> <script type="text/javascript"> var obj = new Object(); obj.name = "Huazai"; obj.age = 18; obj.fun = function () { alert("full name:" + this.name + " , Age:" + this.age); } alert(obj.age); obj.fun(); </script> </body> </html>
{} custom objects in curly braces:
Object definition:
var variable name = {/ / empty object
Property name: value, / / define a property
Property name: value, / / define a property
Function name: function() {} / / define a function
};
Object access:
Variable name. Property / function name ()
-
Example code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{}Custom objects in curly braces</title> </head> <body> <script type="text/javascript"> var obj = { name:"Jery", age:18, fun : function () { alert("full name:" + this.name + " , Age:" + this.age); } }; alert(obj.name); obj.fun(); </script> </body> </html>
Events in Js
What is an event? Event is the response of the computer input device to interact with the page, which we call event.
Common events:
onload load completion event: after the page is loaded, it is often used for page js code initialization.
onclick click event: commonly used for button click response operations.
onblur lose focus event: commonly used to verify whether the input content is legal after the input box loses focus.
onchange content change event: commonly used for operations after the content of drop-down list and input box changes.
onsubmit form submission event: used to verify whether all form items are legal before form submission.
Event registration can be divided into static registration and dynamic registration
What is event registration (binding)?
In fact, it tells the browser which operation code to execute after the event response, which is called event registration or event binding.
Static registration event:
The event attribute of html tag is directly assigned to the code after the event response, which is called static registration.
Dynamic registration event:
It refers to the dom object that gets the tag through js code first, and then the code after the event response in the form of dom object. Event name = function() {}. It is called dynamic registration.
Basic steps of dynamic registration:
-
-
Get label object
-
Tag object. Event name = fuction() {}
-
-
onload load completion event:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>onload Load completion event</title> </head> <body> <script type="text/javascript"> //onload Method of event function onloadFun() { alert('Static registration onload Events, all codes'); } //onload Event dynamic registration. It's fixed writing window.onload = function () { alert("Dynamically registered onload event"); } <!-- Static registration onload event: onload Events are triggered automatically after the browser has parsed the page <body onload="onloadFun();"> --> </script> </body> </html>
-
onclick click event:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>onclick Click event</title> </head> <body> <!-- Static registration onClick event--> <button onclick="onclickFun();">Button 1</button> <button id="btn_2">Button 2</button> <script type="text/javascript"> function onclickFun() { alert("Static registration onclick event"); } //Dynamic registration onclick event window.onload = function () { /* * Get label object * document: Is an object (document) provided by JavaScript language * get: obtain * Element: Element (that is, label) * By: Pass.. By.. Classics... * Id: id attribute * getElementById: Get label object through id attribute */ var btnObj = document.getElementById("btn_2"); alert(btnObj); //Through label objects.Event name = function(){} btnObj.onclick = function () { alert("Dynamically registered onclick event"); } } </script> </body> </html>
-
onblur lost focus event:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>onblur Loss of focus event</title> </head> <body> //user name:<input type="text" onblur="onblurFun();"><br/> //password:<input id="password" type="text" ><br/> <script type="text/javascript"> //Static registration lost focus event function onblurFun() { //console Is the console object, which is created by JavaScript Provided by the language, it is specially used to print out to the browser's controller for testing //log()Is the way to print console.log("Static registration lost focus event"); } //Dynamic registration onblur event window.onload = function () { //Get label object var passwordObj = document.getElementById("password"); alert(passwordObj); //By label object.Event name = function(){}; passwordObj.onblur = function () { console.log("Dynamic registration lost focus event"); } } </script> </body> </html>
-
onchange content change event:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>onchange Content change event</title> </head> <body> Please choose the goddess in your heart: <!-- Static registration onchange event --> <select onchange="onchangeFun();"> <option>--goddess--</option> <option>Fangfang</option> <option>Jiajia</option> <option>a queen</option> </select> Please choose the God in your heart: <select id="sel01"> <option>--God of man--</option> <option>Guoge</option> <option>Huazai</option> <option>Rich city</option> </select> <script type="text/javascript"> function onchangeFun() { alert("The goddess has changed"); } window.onload = function () { //Get label object var selObj = document.getElementById("sel01"); alert(selObj); //Through label objects.Event name = function(){} selObj.onchange = function () { alert("The God of man has changed"); } } </script> </body> </html>
-
onsubmit form submission event:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>onsubmit Form submission event</title> </head> <body> <!-- return false Form submission can be blocked --> <form action="http://localhost:8080" method="get" onsubmit="return onsubmitFun();"> <input type="submit" value="Static registration"/> </form> <form action="http://localhost:8080" id="form01"> <input type="submit" value="Dynamic registration"/> </form> <script type="text/javascript"> //Static registration form submission transaction function onsubmitFun(){ //To verify that all form items are legal, block form submission if one is not alert("Static registration form submission event----Illegal found"); return flase; } window.onload = function () { //Get label object var formObj = document.getElementById("form01"); //Through label objects.Event name = function(){} formObj.onsubmit = function () { //To verify that all form items are legal, block form submission if one is not alert("Dynamic registration form submission event----Illegal found"); return false; } } </script> </body> </html>
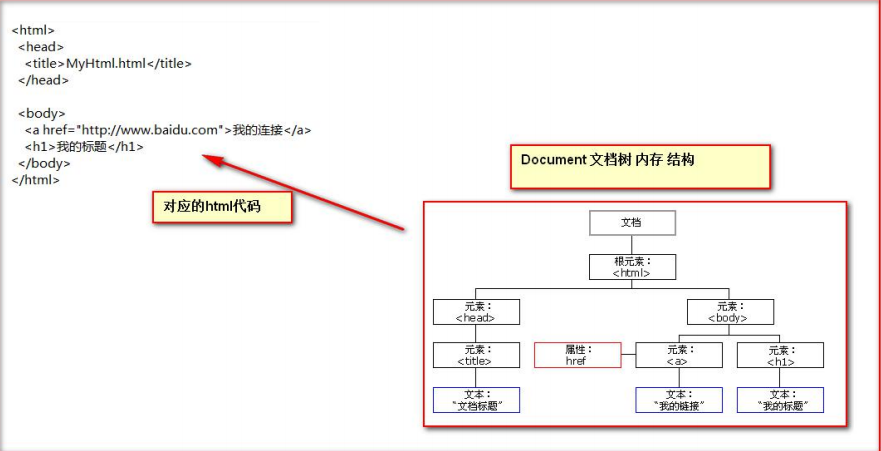
DOM model
The full name of DOM is Document Object Model.
In fact, the label, attribute, text in the document are transformed into objects for management.
Document object: