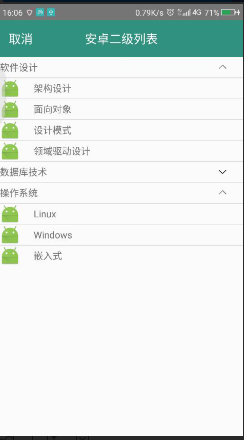
The renderings are as follows:

Click event is attached to the secondary list.
1. Layout file:
A custom navigation RelativeLayout is added here. Remember to add "Android: theme" = "@ style / theme. Appcompat. Light. Noactionbar" When noting activity to remove the navigation.
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent"> 6 7 <RelativeLayout 8 android:layout_width="match_parent" 9 android:layout_height="@dimen/dimen_55" 10 android:background="@color/main_title" 11 > 12 <TextView 13 android:layout_centerVertical="true" 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:text="cancel" 17 android:textColor="@color/white" 18 android:textSize="@dimen/dimen_18" 19 android:layout_marginLeft="@dimen/dimen_13" 20 android:onClick="goBack" 21 /> 22 <TextView 23 android:layout_centerVertical="true" 24 android:layout_centerHorizontal="true" 25 android:layout_width="wrap_content" 26 android:layout_height="wrap_content" 27 android:text="Android secondary list" 28 android:textColor="@color/white" 29 android:textSize="@dimen/dimen_18"/> 30 </RelativeLayout> 31 32 <!--Two level menu--> 33 <ExpandableListView 34 android:id="@+id/expandableListView" 35 android:layout_width="match_parent" 36 android:layout_height="wrap_content"> 37 </ExpandableListView> 38 39 </LinearLayout>
2. First level list layout:
ImageView is used to customize the opening and closing icons (it is not allowed to customize, and the arrows will be on the left by default). It is recommended to use an ImageView control to control the up and down arrows. The icon can be downloaded from Alibaba vector map.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content"> <!--First level list item layout--> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/tv_group" android:layout_width="wrap_content" android:layout_height="30dp" android:gravity="center" android:text="group text" /> <ImageView android:id="@+id/iv_group" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginRight="@dimen/dimen_20" android:layout_width="20dp" android:layout_height="20dp" /> </RelativeLayout> </LinearLayout>
3. Secondary list layout:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center"> <!--Two level list item layout--> <ImageView android:id="@+id/iv_child" android:layout_width="30dp" android:layout_height="30dp" android:src="@mipmap/ic_launcher" /> <TextView android:id="@+id/tv_child" android:layout_marginLeft="@dimen/dimen_20" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="item text" /> </LinearLayout>
4. activity Code:
1 private ExpandableListView expandableListView; 2 3 //Primary list data source 4 private String[] groups = {"software design", "Database technology", "operating system"}; 5 //Secondary list data source 6 private String[][] childs={{"architecture design","Object-oriented","Design pattern","Domain Driven Design"},{"SQL Server","Oracle","MySql", "Dameng "},{"Linux","Windows","Embedded system"}}; 7 8 9 @Override 10 protected void onCreate(Bundle savedInstanceState) { 11 super.onCreate(savedInstanceState); 12 setContentView(R.layout.activity_expandable_listview); 13 14 initView(); 15 } 16 private void initView() { 17 expandableListView = (ExpandableListView)findViewById(R.id.expandableListView); 18 //#TODO removes its own arrows and adds them dynamically in the first level list 19 expandableListView.setGroupIndicator(null); 20 expandableListView.setAdapter(new MyExpandableListView()); 21 22 } 23 public void goBack(View view) { 24 finish(); 25 }
5. ExpandableListView adapter:
Inherited from BaseExpandableListAdapter, overriding 10 methods in ExpandableListAdapter
1 class MyExpandableListView extends BaseExpandableListAdapter { 2 3 /*Number of primary lists*/ 4 @Override 5 public int getGroupCount() { 6 return groups.length; 7 } 8 9 /*Number of each secondary list*/ 10 @Override 11 public int getChildrenCount(int groupPosition) { 12 return childs[groupPosition].length; 13 } 14 15 /*Single item in the first level list*/ 16 @Override 17 public Object getGroup(int groupPosition) { 18 return groups[groupPosition]; 19 } 20 21 /*Single item in the secondary list*/ 22 @Override 23 public Object getChild(int groupPosition, int childPosition) { 24 return childs[groupPosition][childPosition]; 25 } 26 27 @Override 28 public long getGroupId(int groupPosition) { 29 return groupPosition; 30 } 31 32 @Override 33 public long getChildId(int groupPosition, int childPosition) { 34 return childPosition; 35 } 36 37 /*Whether the id of each item is fixed, generally true*/ 38 @Override 39 public boolean hasStableIds() { 40 return true; 41 } 42 43 /*#TODO Fill in the first level list 44 * isExpanded Whether it has been expanded 45 * */ 46 @Override 47 public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) { 48 if (convertView == null) { 49 convertView = getLayoutInflater().inflate(R.layout.list_item_expandablelistview,null); 50 } 51 TextView tv_group = (TextView) convertView.findViewById(R.id.tv_group); 52 ImageView iv_group = (ImageView) convertView.findViewById(R.id.iv_group); 53 tv_group.setText(groups[groupPosition]); 54 //Controls whether icons are expanded 55 if (isExpanded) { 56 iv_group.setImageResource(R.drawable.expand_iv_up); 57 } else { 58 iv_group.setImageResource(R.drawable.expand_iv_down); 59 } 60 return convertView; 61 } 62 63 /*#TODO Fill in the secondary list*/ 64 @Override 65 public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) { 66 if (convertView == null) { 67 convertView = getLayoutInflater().inflate(R.layout.list_item_expandablelistview_child,null); 68 } 69 ImageView image = (ImageView) convertView.findViewById(R.id.iv_child); 70 TextView tv = (TextView) convertView.findViewById(R.id.tv_child); 71 tv.setText(childs[groupPosition][childPosition]); 72 return convertView; 73 } 74 75 /*Can each item in the secondary list be selected? If there is a click event, it must be set to true*/ 76 @Override 77 public boolean isChildSelectable(int groupPosition, int childPosition) { 78 return true; 79 } 80 81 82 }
It's almost finished here. Finally, configure the click event of each secondary list:
1 expandableListView.setOnChildClickListener(new ExpandableListView.OnChildClickListener() { 2 @Override 3 public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) { 4 TextView childAt = (TextView)((LinearLayout) v).getChildAt(1);//Get click list TextView You need to make a strong turn, or you can't find itgetChildAt Method
5 Toast.makeText(ExpandableListViewActivity.this, "Click. "+childAt.getText()+" list", Toast.LENGTH_SHORT).show();
6 return true;7 }
8 });