Today, I watched QQ with my mobile phone. Suddenly, I saw the switching effect of the twelve constellations in QQ weather. I was so excited and thought about how to achieve it.
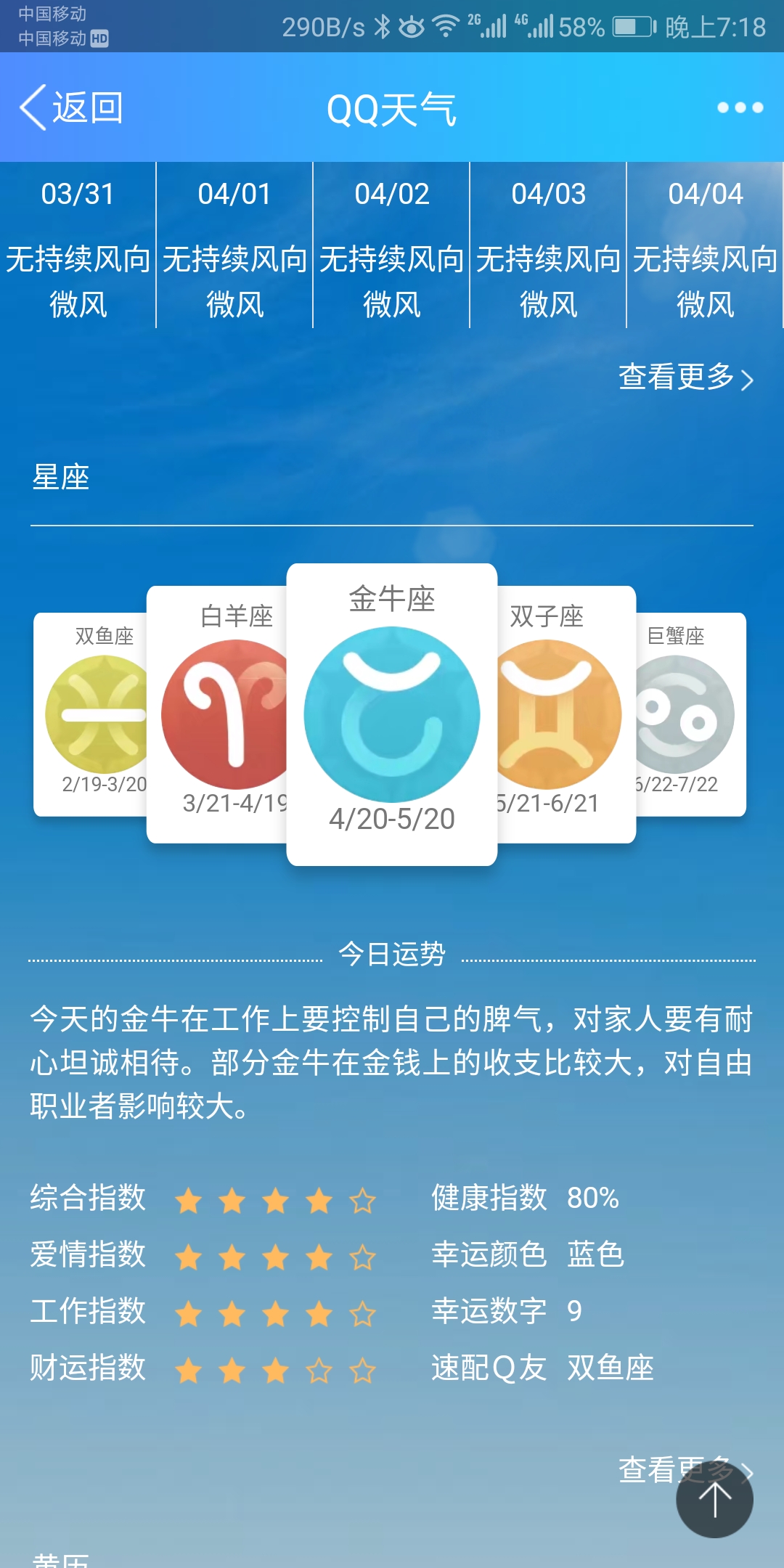
QQ weather effect:

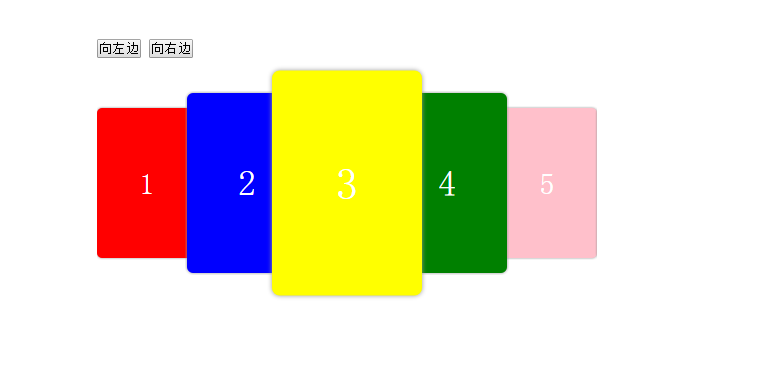
The effect of my simulation:

It is not implemented in the mobile terminal. It should also be implemented by combining the three events of touchstart, touchmove and touchend and the touch[0] event object to obtain the coordinates of the gesture and judge the direction. I listened to keyboard events to simulate touch events, and then achieved similar results. However, when I moved to the right, there was still a little problem. I kept the interested people to modify.
The code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{padding:0;margin:0;}
.touchBox{width:500px;height:255px;margin:40px auto;padding:50px 0;overflow: hidden;}
.touchBox .box{position:relative;width:1200px;height:150px;margin-top:50px;}
.touchBox .box ul li{float:left;width:100px;height:150px;font-size:30px;color:#fff;line-height:150px;text-align:center;box-shadow: 0 0 3px #999;border-radius:5px;list-style:none;}
.touchBox .box ul .scale0{position:relative;z-index:0;transform: scale(1);transition:all .5s ease-in-out;}
.touchBox .box ul .scale1{position:relative;z-index:1;transform: scale(1.2);transition:all .5s ease-in-out;}
.touchBox .box ul .scale2{position:relative;z-index:2;transform: scale(1.5);transition:all .5s ease-in-out;}
</style>
</head>
<body>
<div class="touchBox">
<button class="prev">To the left</button>
<button class="next">right</button>
<div class="box">
<ul>
<li style="background:red;" class="scale0">1</li>
<li style="background:blue;" class="scale1">2</li>
<li style="background:yellow;" class="scale2">3</li>
<li style="background:green;" class="scale1">4</li>
<li style="background:pink;" class="scale0">5</li>
<li style="background:orange;" class="scale0">6</li>
<li style="background:rgb(13, 84, 131);" class="scale0">7</li>
<li style="background:#50883d;" class="scale0">8</li>
</ul>
</div>
</div>
</body>
</html>
<script src="../Util/jquery-1.11.3.min.js"></script>
<script>
(function(select){
var box = $(select);
var movebox = box.find(".box");
var ul = box.find("ul");
var li = box.find("li");
var width = li.width();
var prevBtn = box.find(".prev");
var nextBtn = box.find(".next");
//Click the left button
prevBtn.click(function(){
moveLeft();
});
//Click the right button
nextBtn.click(function(){
moveRight();
});
// ul.prepend(ul.find("li:last"));
// movebox.css({"left":"-" + width + "px"});
//Move left method
function moveLeft(){
//Move left
movebox.animate({"left": "-" + width + "px"},500,function(){
ul.append($(this).find("li").eq(0)); //Append the first node to the last
movebox.css({"left":"0px"}); //Reply to left after move: 0
});
//To enlarge the animation effect is to move the three elements of scale1 and scale2 to the right
var mid = box.find("li.scale2");
box.find("li").removeAttr("class").addClass("scale0");
mid.removeClass("scale2").addClass("scale1")
.next().removeClass("scale1").addClass("scale2")
.next().removeClass("scale0").addClass("scale1");
}
//Move right method
function moveRight(){
//Move right
movebox.animate({"left": width + "px"},500,function(){
ul.prepend($(this).find("li:last")); //Append the first node to the last
movebox.css({"left":"0px"}); //Reply to left after move: 0
});
//To enlarge the animation effect is to move the three elements of scale1 and scale2 to the right
var mid = box.find("li.scale2");
box.find("li").removeAttr("class").addClass("scale0");
mid.removeClass("scale2").addClass("scale1")
.prev().removeClass("scale1").addClass("scale2")
.prev().removeClass("scale0").addClass("scale1");
}
//Keyboard event monitoring
(function(){
$(document).keydown(function(event){
var keyNum = event.which; //Get key value
switch(keyNum){ //Judgement key
case 37: //Left
moveLeft();
break;
case 39: //right
moveRight();
break;
default:
break;
}
});
}());
})(".touchBox");
</script>