filter(), find(), has() are three commonly used functions in jquery. Their usage and effect are quite different. For beginners, it is often unclear. For the usage of the three functions, explain briefly.
filter() method
- filter() filters the DOM element wrapper set by manipulating the current element set, deleting mismatched elements, and obtaining a new set.
<ul>
<li class="a">list item 1</li>
<li>list item 2
<ul>
<li><div><span>a</span></div>list item 2-a</li>
<li>list item 2-b</li>
</ul>
</li>
<li>list item 3</li>
<li>list item 4</li>
</ul>
<script>
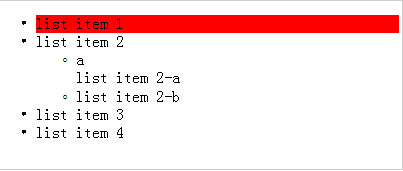
$('li').filter('.a').css('background-color', 'red');
</script>
The parameters of filter() method and has() method are both filtering conditions. The difference is that the filter() method acts on itself; the has() method condition acts on its descendant elements.
has() method
- has(selector selector or DOM element) retrieves whether the matching element set exists in the descendants of each element based on the selector or DOM element, and constructs the qualified element into a new result set.
<ul>
<li>list item 1</li>
<li>list item 2
<ul>
<li><div><span>a</span></div>list item 2-a</li>
<li>list item 2-b</li>
</ul>
</li>
<li>list item 3</li>
<li>list item 4</li>
</ul>
<script>
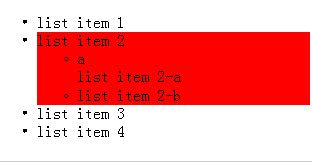
$('li').has('span').css('background-color', 'red');
</script>
has only serves as a judgment. With the selector or DOM element in the has parameter as the condition, the element in the original result set is checked whether it meets or not. Remove the non-conforming elements, and make the conforming elements into a new result set.
find() method
- find() Finds eligible descendants in the context of the currently selected element, returning child elements
<ul>
<li>list item 1</li>
<li>list item 2
<ul>
<li><div><span>a</span></div>list item 2-a</li>
<li>list item 2-b</li>
</ul>
</li>
<li>list item 3</li>
<li>list item 4</li>
</ul>
<script>
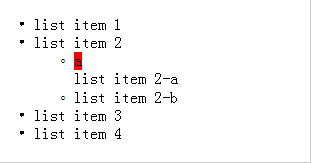
$('li').find('span').css('background-color', 'red');
</script>
- The find() method is to obtain descendants of each element in the current result set. Parameters (selectors, jquery sets, or DOM elements) are used as filtering conditions, while those that satisfy filtering conditions are retained, and offspring are retained. In the has() method, the parameters are only used as conditions, which meet the conditions. The former elements of the has() method add a new result set, rather than the future generations add a new result set.
As can be seen from the above, filter() is a set of selected elements to operate to get the qualified elements in these elements, and find() is to get the selected elements, acting on future generations, has() is to act as a judgment, acting on itself.
-
end () method
- The end() function is used to return the jQuery object before the last "destructive" operation. The current jQuery object may be created by calling a specific method of the previous jQuery object, which can be used to return the previous jQuery object.
$('div').filter('.div1').end();//The return is to use filter()Previous selection elements, namely$('div') - As long as a method calling a jQuery object returns a newly created jQuery object, the operation is considered a "filter" operation or a "destructive" operation. The methods of adding (), addBack(), andSelf(), children(), closest(), contents(), eq(), filter(), find(), first(), has(), last(), map(), next(), next(), nextAll(), nextUntil(), not(), parent(), parents(), parents(), parents(), parents(), parents(), parents(), prev(), prevAll(), prevUntil(), siblings(), slice(), clone() of jQuery object belong to "destruction". Sex operation.
<p id="n1">
<span id="n2">A
<span id="n3">B</span>
</span>
<span id="n4">C
<label id="n5">D</label>
</span>
</p>
<script>
var $p = $("p");
//This is a destructive operation that returns a new jQuery object
var $p_span = $p.find("span");
document.writeln( $p_span.end() === $p ); // true
//This is not a destructive operation. Both css() and attr() return the original jQuery object without creating a new jQuery object.
var $me = $p.css("color", "#333").attr("uid", "12");
document.writeln( $me.end() === $p ); // false
// $me and $p are the same jQuery object
document.writeln( $me === $p ); // true
var $span = $("span");
// This is a destructive operation that returns a new jQuery object, although no elements are filtered out.
var $newSpan = $span.not(".foo");
document.writeln( $newSpan.end() === $span ); // true
// If there were no previous destructive operations, you might return a jQuery object containing a document or an empty jQuery object (depending on the circumstances)
document.writeln( $("label").end().length ); // 1 (document object)
document.writeln( $("#n1").end().length ); // 0
</script>