Last time, we introduced two rules in the "function context" this pointing problem
① 1.2 rule 1 : Execute directly with parentheses, and the context is a window object
② 1.2 rule 2 : The context is the object or number that is called from the object or enumerated in the array.
group
Let's continue to introduce some other questions about this point:
1.3 rule 3: the timer is called directly, and the context is the window object
var a = 100;
function fun() {
console.log(this.a)
}
setInterval(fun, 1000);
It should be noted that there are differences between timer call and timer function internal call;
The following code is that the timer is calling the obj.fun function, so the caller is the timer
var obj = {
a: 300,
fun: function() {
console.log(this.a++)
}
}
var a = 100;
setInterval(obj.fun, 1000)
The following code is essentially obj calling a function, so the context is obj;
var obj = {
a: 300,
fun: function() {
console.log(this.a++)
}
}
var a = 100;
setInterval(function() {
obj.fun()
}, 1000) 
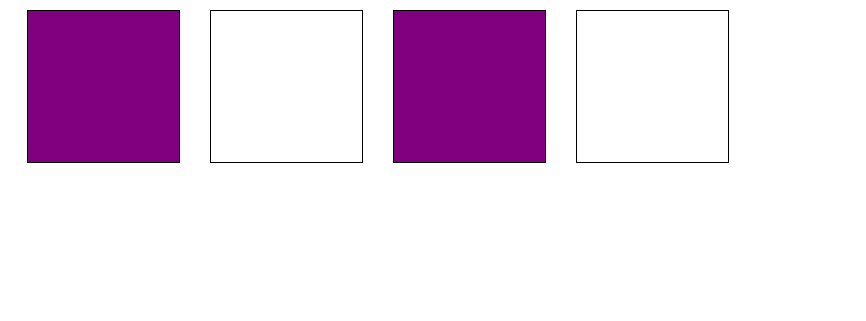
1.4 rules 4: this in the DOM event refers to the DOM element that triggers the event
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
var box4 = document.getElementById('box4');
function changeColor() {
this.style.backgroundColor = 'purple'
}
box1.onclick = changeColor;
box2.onclick = changeColor;
box3.onclick = changeColor;
box4.onclick = changeColor;The clicked element turns purple

1.5 Rule 5: call() and apply() can set the context of the function
The function context mainly depends on who is calling, but we can set the function context through call() and apply().
The essence of call() and apply() is to specify the context while calling the function
For example, we have a changeSex function, which is used to modify the properties of sex.
At this time, there is a xiaohong object, and sex is female
At this time, we call the changeSex function to forcibly bind the context of the function to xiaohong
function changeSex() {
if (this.sex == 'male') {
this.sex = 'female'
} else {
this.sex = 'male'
}
console.log(this)
}
var xiaohong = {
name: 'Xiao Hong',
sex: 'female'
}
changeSex.call(xiaohong)
alert(xiaohong.sex) 
At this time, the little red object is changed to male

The apply function has the same function
changeSex.apply(xiaohong)
standard
function.call(With contextual content) function.call(With contextual content)
The context of a function is the content with the context
It should be noted that the essence and core of call() and apply() are different: it is mainly the difference in syntax. Call accepts parameters and apply accepts arrays
The call method requires that all parameters be listed one by one after the context object
function person(name, age, height, weight) {
this.name = name;
this.age = age;
this.height = height;
this.weight = weight
}
var xiaoming = {
name: 'Xiao Ming',
age: 3,
height: 60,
weight: 15
}
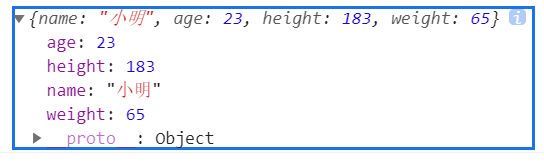
person.call(xiaoming, 'Xiao Ming', 23, 183, 65)
At this point, we change to apply, which requires that all parameters must be normalized into an array
person.apply(xiaoming, ['Xiao Ming', 30, 183, 75])
apply essentially requires only two parameters, and the second parameter is an array collection
Both methods are the same in the use results
● small topics
function fun1() {
fun2.apply(obj, arguments)
}
function fun2(a, b, c) {
console.log(obj)
console.log(a)
console.log(b)
console.log(c)
}
var obj = {
name: 'Xiao Ming',
sex: 'male'
}
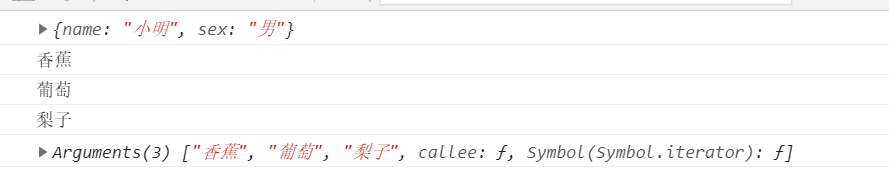
fun1("Banana", 'Grape', 'Pear')
At this time, you will find that the function of apply is to structure the second parameter into a list of parameters, such as we pass in
arguments is an array like object, but we deconstruct them in the a, b and c parameters accepted by the fun2 function, that is, they become
Bananas, grapes, pears
● small topics
At this time, we want to work out a thinking problem according to the characteristics of apply, and use the Math method to find the maximum value of the array
Math.max.apply(null, [789, 2342, 123, 2134, 2345, 22])
We know that the second parameter of apply is an array, but apply has the ability to deconstruct, so we can use this feature to find the maximum or minimum value of the array