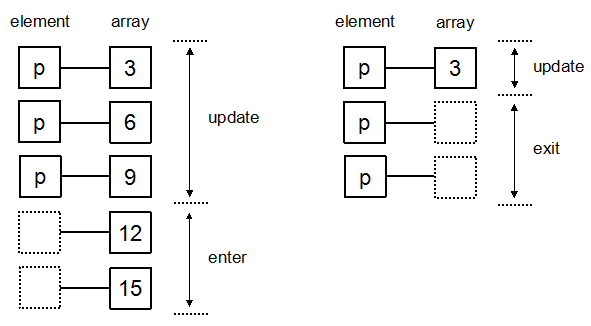
d3 is based on the idea of data binding. Selectors select elements, and then elements are bound to data. Because the number of elements and data may not be the same, it will result in more elements than data or less elements than data.
Element corresponds to data one by one. It is the update part, which is used to update elements
Element less than data, is the enter part, used to add elements
More elements than data. It is the exit part, which is used to delete elements
updage, enter and exit can be measured from the perspective of elements.

<div id='con'> <p>11</p> <p>22</p> <p>33</p> <p>44</p> </div>
1. update
var myData = ['a','b','c','d']; var bound = d3.select('#con') .selectAll('p') .data(myData); //The binding data element, temporarily called binding set, is modified if the element is modified directly update part, enter or exit Partial, will not participate //therefore data The data set obtained can also be directly regarded as update,But it's easy to get misunderstood, bound.enter() or bound.exit()It's natural //however update.enter()or update.exit(),It's confusing because update And enter and exit It's a parallel relationship. var update = bound; update.text(d => d);
2. enter
var myData = ['a','b','c','d','e','f']; var bound = d3.select('#con') .selectAll('p') .data(myData); var enter = bound.enter(); enter.append('p').text(d => d);
3. exit
var myData = []; var bound = d3.select('#con') .selectAll('p') .data(myData); var exit = bound.exit(); exit.remove();
4. join
The join method can operate the enter, update and exit at the same time
var myData = ['a','b','c','d','e','f']; var bound = d3.select('#con') .selectAll('p') .data(myData); bound.join( enter => enter.append('p'), update => update.attr('class','red'), exit => exit.remove() ).text(d => d)
join can also directly pass in string STR, the effect is the same as enter.append(str)
bound.join('p').text(d => d)
5. merge
Merge is used to merge different selections, such as enter() and update()
var myData = ['a','b','c','d','e','f']; var bound = d3.select('#con') .selectAll('p') .data(myData); var update = bound; var enter = bound.enter().append('p'); enter.merge(update).text(d => d)