This is a mistake made in an exercise. Make a note of it
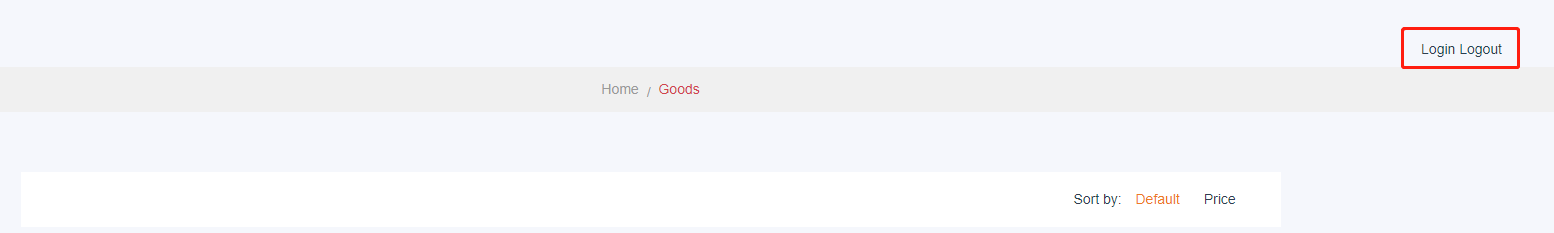
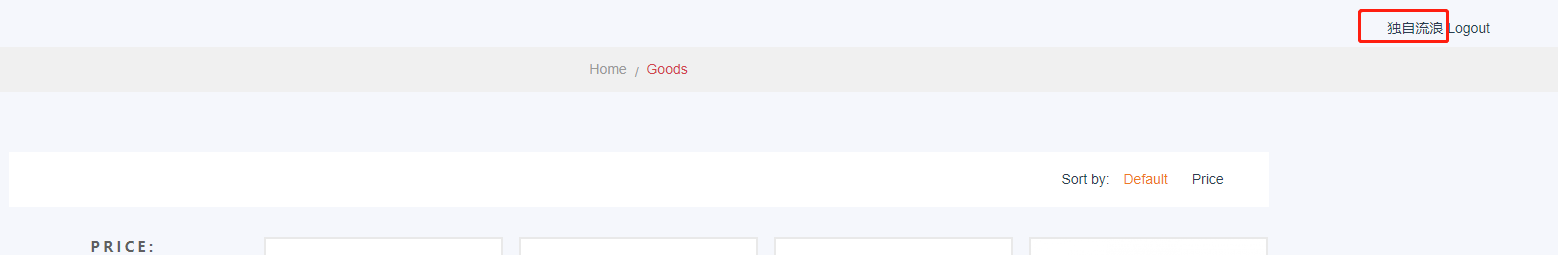
Description: To make a login using vuex, the following effects are achieved (one is not logged in, the other is logged in)

Originally, you wanted to use vuex's getter to get the login name for display, and the code is as follows
<div>
<a href="javascript:void(0)" class="navbar-link" @click="loginClick" v-show="userNameFlag">Login</a>
<a href="javascript:void(0)" v-show="userNameFlag">{{userName }}</a>
</div>
<script>
export default {
name: "publicHeader",
data() {
return {
userName:''
userNameFlag:false
};
},
mounted:{
...mapGetters(
[
'userName'
]
)
}
},
methods:{
login(){
axios.post('/users/login',{
userName: this.userName,
userPwd:this.userPwd
})
.then(( res )=>{
if(res.data.status == '000'){
this.setUserID(res.data.result.userID);
this.setUserName(res.data.result.userName);
this.dialogFormVisible = false;
this.errTittle = false;
this.userNameFlag = true;
}else {
this.errTittle = true;
}
})
},
...mapMutations({
setUserName :"SET_USERNAME",
setUserID :"SET_USERID"
})
}
}
</script>
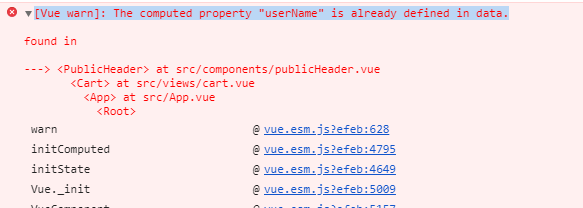
Later, it was found that this method did not work and The computed property "userName" was already defined in data.
Later, I analyzed the problem of calculating attributes. After I initialized this page, calculating attributes started to execute. At this time, I had not forgotten to set the value userName in the state, all of which he could not get through the getter of vuex. That's why,
Later, another method was thought of, which was simpler than the short circuit in the brain.The code is as follows:
<div>
<a href="javascript:void(0)" class="navbar-link" @click="loginClick" v-show="!this.$store.state.userName">Login</a>//Get login account name directly from state and control display hiding
<a href="javascript:void(0)" v-show="this.$store.state.userName">{{ this.$store.state.userName }}</a>//Get login account name directly from state and control display hiding
</div>
<script>
import { mapMutations ,mapGetters } from "vuex";
import axios from 'axios';
export default {
name: "publicHeader",
data() {
return {
userName:'';//This value is data bound to the text box on login
};
},
methods:{
login(){
axios.post('/users/login',{ //Logon usage parameters are account number and password
userName: this.userName,
userPwd:this.userPwd
})
.then(( res )=>{
if(res.data.status == '000'){
this.setUserID(res.data.result.userID);//Set userID via vuex
this.setUserName(res.data.result.userName);//Set userName via vuex
}else {
this.errTittle = true; //Account password error
}
})
},
...mapMutations({
setUserName :"SET_USERNAME",
setUserID :"SET_USERID"
})
}
}
</script>
Above is my way to get the values directly by going to the state, which prevents this from happening. Of course, this may not be the best way. If you have a better way to solve it, please don't hesitate to give us your advice!