window case
1, Demand analysis:
1. Create a page
**There are two entries and a button
**There is an event on the button: pop up a new window
2. Create a pop-up page
* form
**One button per line, name and number
**Button corresponding to an event: assign the current number and name to the corresponding position of the first page
2, Implementation process
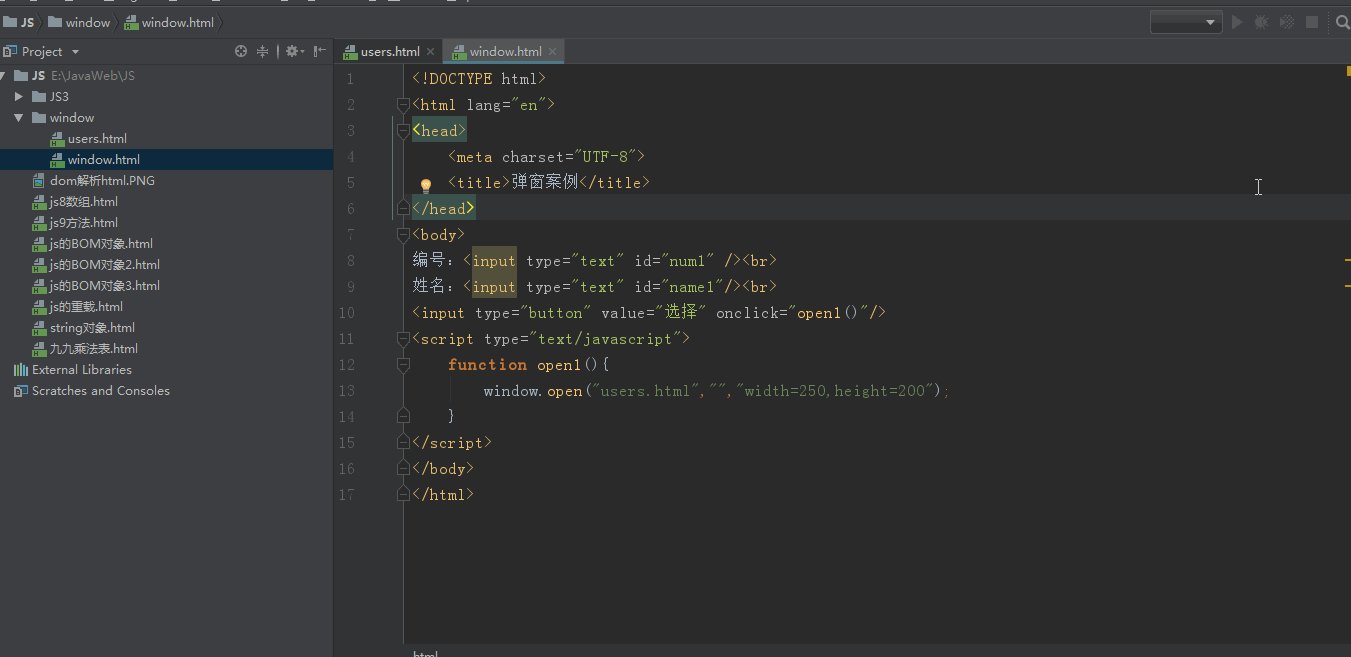
1. Create a new window.html file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Case of pop-up</title>
</head>
<body>
Serial number:<input type="text" id="num1" /><br>
Full name:<input type="text" id="name1"/><br>
<input type="button" value="Choice" onclick="open1()"/>
<script type="text/javascript">
function open1(){
window.open("users.html","","width=250,height=200");
}
</script>
</body>
</html>2. Create a new users.html file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>User list</title>
</head>
<body>
<table border="1" cellspacing="0">
<tr>
<td>operation</td>
<td>number</td>
<td>Full name</td>
</tr>
<tr>
<td><input type="button" value="Choice" onclick="s1('001','Junior one');" /></td>
<td>001</td>
<td>Junior one</td>
</tr>
<tr>
<td><input type="button" value="Choice" onclick="s1('002','Waiter');" /></td>
<td>002</td>
<td>Waiter</td>
</tr>
<tr>
<td><input type="button" value="Choice" onclick="s1('0013','the other woman');" /></td>
<td>003</td>
<td>the other woman</td>
</tr>
</table>
<script type="text/javascript">
//Implementation of s1 method
function s1(num,name){
//The values of num1 and name1 need to be assigned to the window page
//Cross page operation opener: get the window to create this window
var winOr = window.opener;
winOr.document.getElementById("num1").value = num;
winOr.document.getElementById("name1").value = name;
//close window
window.close();
}
</script>
</body>
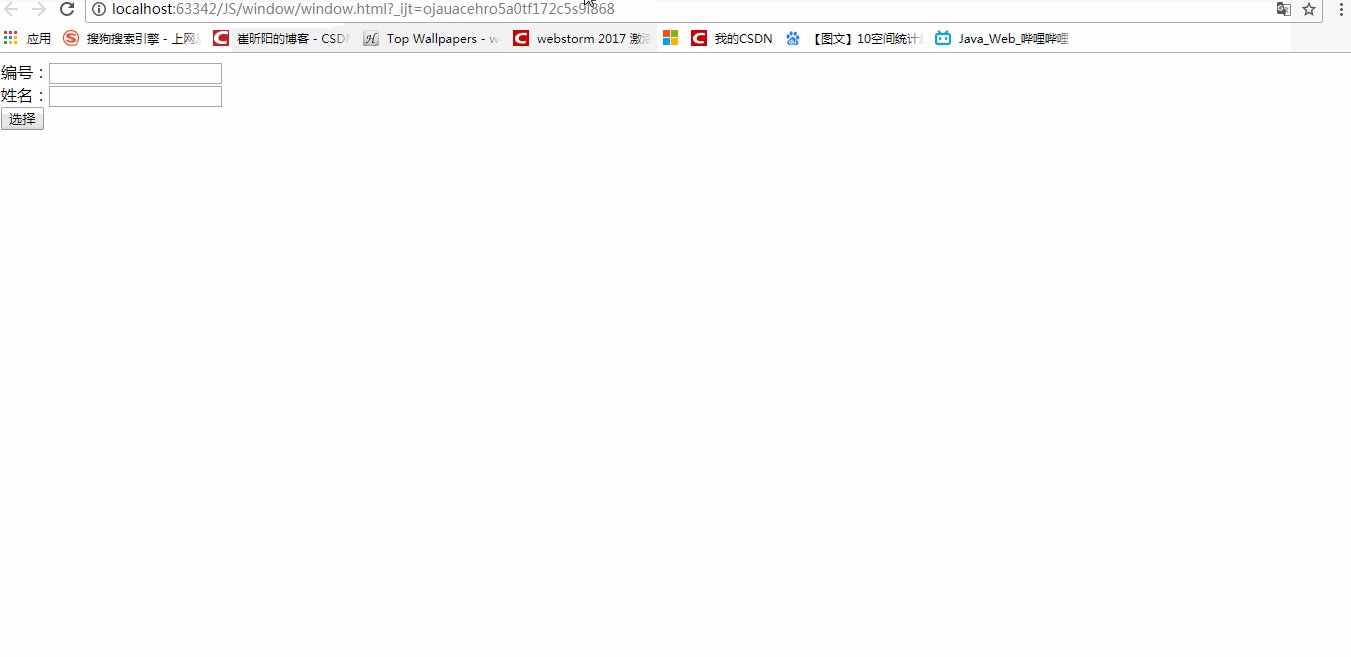
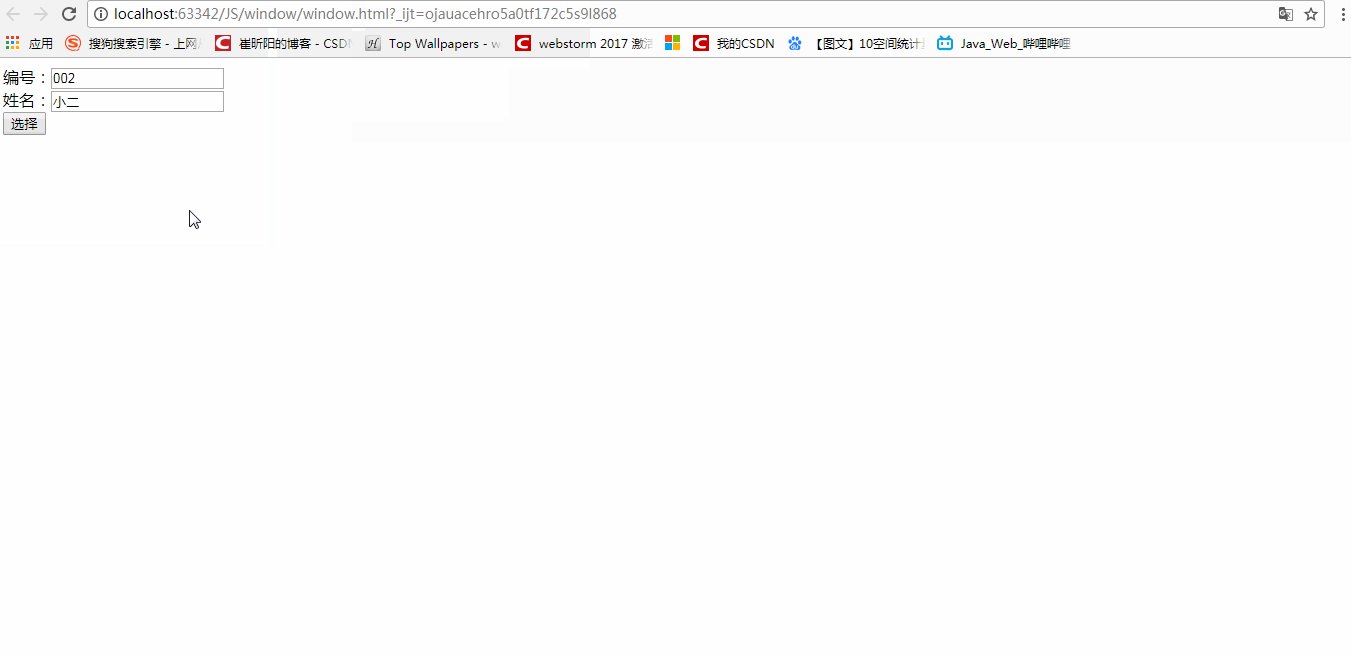
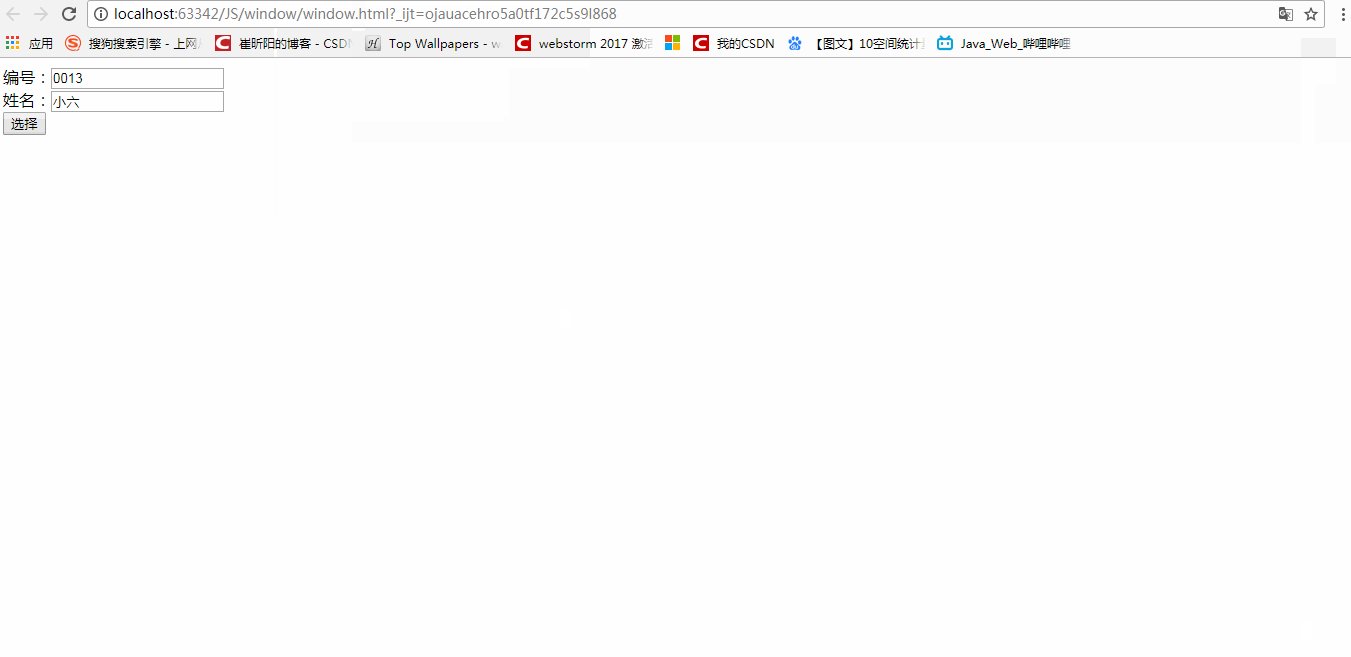
</html>3, Operation results