Because I'm a novice, I haven't been exposed to these things. After studying all day, I finally realized this function with the help of my colleagues
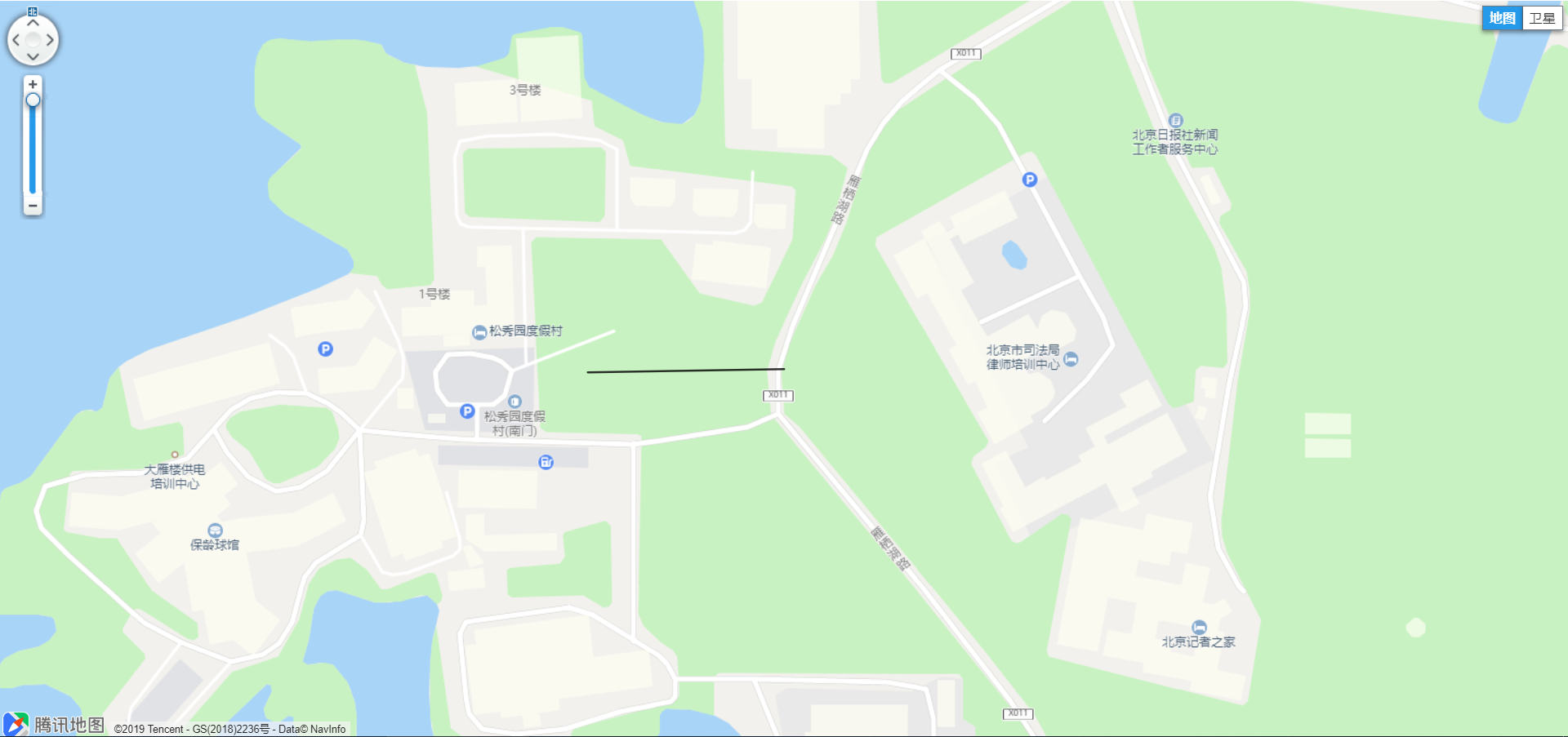
It is displayed on Tencent map. Firstly, a line is drawn on Tencent map.

The line drawing code is as follows, which is written in JSP:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>telnet</title>
<meta name="viewport"
content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<script charset="utf-8" src="https://map.qq.com/api/js?v=2.exp&key=OBKBZ-TQR6P-UF6DH-LZNDS-RFACZ-5RFX6"></script>
<%--<script src="../../webpage/layouts/turf.min.js" type="text/javascript"></script>--%>
<style type="text/css">
html,
body {
height: 100%;
margin: 0px;
padding: 0px
}
#container {
width: 100%;
height: 100%
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var starttime = new Date().getTime()
console.log(starttime)
var map = new qq.maps.Map(document.getElementById("container"), {
// The central geographic coordinates of the map.
center: new qq.maps.LatLng(40.387171, 116.664496),
zoom: 20
});
// var path = [
// new qq.maps.LatLng(40.387068075016515 ,116.66346413167936 ),
// new qq.maps.LatLng(40.387247924983484 ,116.66346186832062 ),
// new qq.maps.LatLng(40.38726092498349 ,116.66449486832063 ),
// new qq.maps.LatLng(40.38708107501652 ,116.66449713167937 ),
// new qq.maps.LatLng(40.387068075016515 ,116.66346413167936 ),
//
//
// ];
var path1 = [
new qq.maps.LatLng(40.387171, 116.664496),
new qq.maps.LatLng(40.387158, 116.663463),
];
// passageway
// var polygon = new qq.maps.Polygon({
// map: map,
// path: path,
// strokeColor: new qq.maps.Color(0, 0, 0, 0.8),
// fillColor: qq.maps.Color.fromHex("#FFFFFF", 0.5)
// });
//passageway
var polygon = new qq.maps.Polygon({
map: map,
path: path1,
strokeColor: new qq.maps.Color(0, 0, 0, 0.8),
fillColor: qq.maps.Color.fromHex("#FFFFFF", 0.5)
});
var endtime = new Date().getTime()
console.log(endtime - starttime)
</script>
</body>
</html>The commented part is the buffer coordinate group generated by the following java code, and the display result will be pasted later,
java part code:
package com.jeeplus.modules.zzbdapp.web.patrol;
import com.vividsolutions.jts.geom.Coordinate;
import com.vividsolutions.jts.geom.Geometry;
import com.vividsolutions.jts.geom.GeometryFactory;
import com.vividsolutions.jts.operation.buffer.BufferOp;
import com.vividsolutions.jts.algorithm.PointLocator;
/**
* @Author: ys
* @Date: 2019-03-27 9:51
*/
public class GeoTest {
public static void main(String[] args) {
//Create a line
Coordinate[] coordinates4 = new Coordinate[] {
new Coordinate(116.664496,40.387171),
new Coordinate(116.663463,40.387158),
};
GeometryFactory gf=new GeometryFactory();
Geometry gfLineString = gf.createLineString(coordinates4);
double degree = 10 / (2*Math.PI*6371004)*360;
//Buffer creation
BufferOp bufOp = new BufferOp(gfLineString);
bufOp.setEndCapStyle(BufferOp.CAP_BUTT);
Geometry bg = bufOp.getResultGeometry(degree);
System.out.println("Buffer---"+bg);
//Whether the point is in the polygon
Coordinate point = new Coordinate(116.663609,40.387187);
PointLocator a=new PointLocator();
boolean p1=a.intersects(point, bg);
if(p1)
System.out.println("point1:"+"The point is within the polygon"+p1);
else
System.out.println("point1:"+"The point is not within the polygon"+p1);
}
}
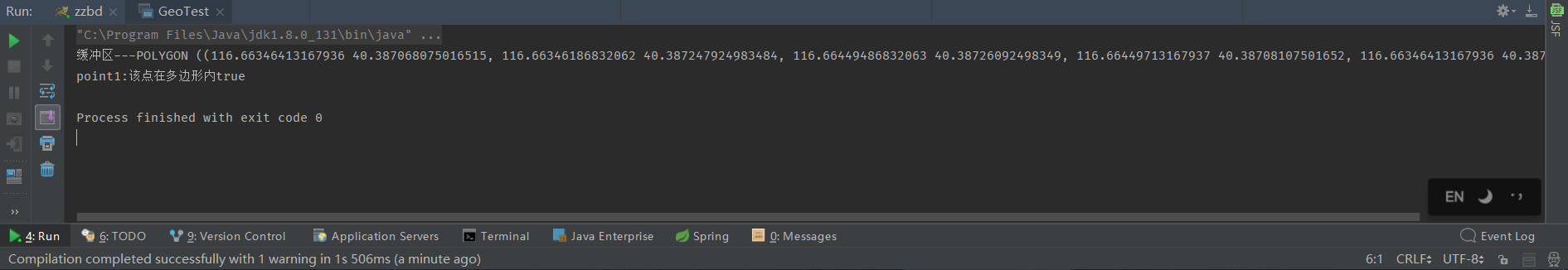
Printout results:

Just fill the jsp with the buffer coordinates of the result.
It should be noted that: bufop.setendcapstyle (bufferop. Cap ﹐ butt); is the type of buffer style generated. There are three types:

double degree = 10 / (2*Math.PI*6371004)*360; is to convert degrees into meters, the formula is: degree = meter / (2 * Math.PI * 6371004) * 360
Because the parameter in using Geometry bg = bufOp.getResultGeometry (parameter) is not a unit of distance, but a unit of degree. I don't know the details. Here's a colleague who helped out.
The final results are as follows:

New contact framework, online information is not a lot, for their own record is also for the convenience of others.