Last Review: The Beauty of jQuery - Custom Dropdown List Box
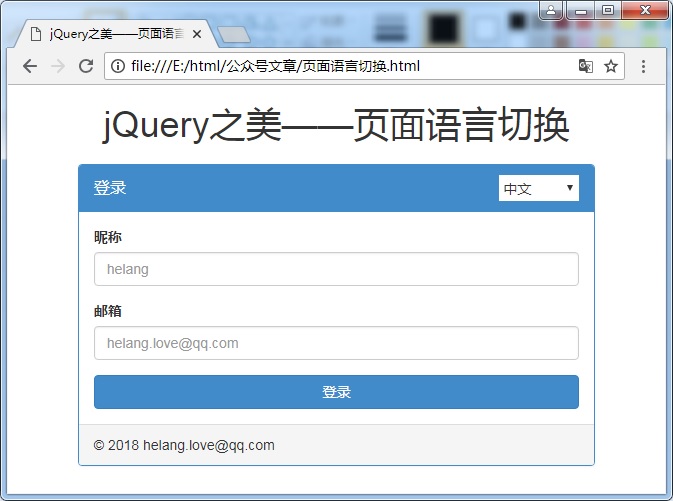
The picture above shows:

The source code is as follows:
<!--
author:helang
Email:helang.love@qq.com
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="author" content="helang.love@qq.com">
<title>jQuery Beauty of Page Language Switching</title>
<link rel="stylesheet" href="../access/bootstrap/lib/bootstrap.min.css">
<style type="text/css">
.panel-title{
line-height: 26px;
}
.panel-title>select{
width: 80px;
height: 26px;
vertical-align: middle;
color: #333333;
float: right;
font-size: 14px;
border: none;
}
</style>
</head>
<body>
<h1 style="text-align: center;margin: 20px 0;">jQuery Beauty of Page Language Switching</h1>
<div class="container">
<div class="row">
<div class="col-sm-6 col-sm-offset-3 col-xs-10 col-xs-offset-1">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">
<span class="hl-language" data-name="title">Sign in</span>
<select id="changeLanguage">
<option value="0">Chinese</option>
<option value="1">English</option>
</select>
</h3>
</div>
<div class="panel-body">
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2" class="hl-language" data-name="nickName">Nickname?</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="helang">
</div>
<div class="form-group">
<label for="exampleInputEmail2" class="hl-language" data-name="email">mailbox</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="helang.love@qq.com">
</div>
<button type="button" data-name="title" class="btn btn-primary btn-block hl-language">Sign in</button>
</form>
</div>
<div class="panel-footer">© 2018 helang.love@qq.com</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="https://mydarling.gitee.io/resource/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
var configData={
"title":['Sign in','Login'],
"nickName":['Nickname?','Name'],
"email":['mailbox','Email']
};
$("#changeLanguage").change(function () {
var index=$(this).val();
$(".hl-language").each(function () {
var _this=$(this);
_this.html(configData[_this.data("name")][index]);
})
});
</script>
</body>
</html>More wonderful articles, please continue to pay attention to --- WEB front-end Dream Blue
Scanning the two-dimensional code below with Wechat can directly focus on the public number, or open the Wechat public number search "web-7258", after attention will be the first time to push the latest article to you!
