It's late, so I won't talk nonsense. I finished homework 5 today, but I'm in a bad state. I still can't study at home

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>homewrok5</title>
<style>
html, body{
margin: 0;
padding: 0;
width: 100%;
}
#box {
height: 100px;
width: 100px;
background-color: purple;
position: absolute;
}
</style>
</head>
<body>
<!--
/**
*
* @author: xiaoliu
* @type: NO.17-homework5
* @data: 2018-01-29
* @finished: 2018-01-30
*
*/
-->
<div id="box"></div>
<script>
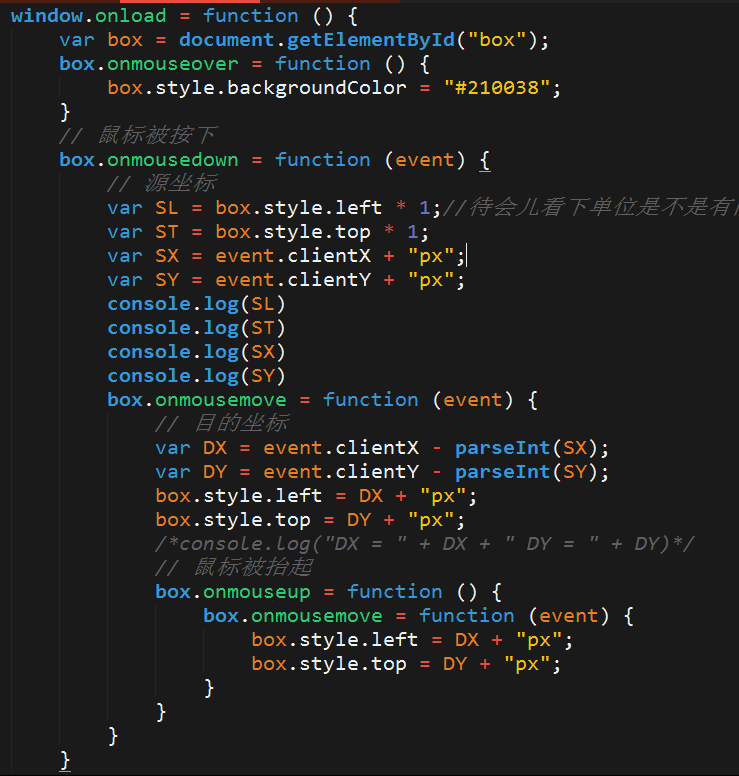
window.onload = function () {
var box = document.getElementById("box");
box.onmouseover = function () {
box.style.backgroundColor = "#210038";
}
// Mouse pressed
box.onmousedown = function (event) {
// Source coordinates
var SL = box.style.left * 1;//I'll see if there's something wrong with the unit later
var ST = box.style.top * 1;
var SX = event.clientX + "px";
var SY = event.clientY + "px";
console.log(SL)
console.log(ST)
console.log(SX)
console.log(SY)
box.onmousemove = function (event) {
// Destination coordinates
var DX = event.clientX - parseInt(SX);
var DY = event.clientY - parseInt(SY);
box.style.left = DX + "px";
box.style.top = DY + "px";
/*console.log("DX = " + DX + " DY = " + DY)*/
// Mouse raised
box.onmouseup = function () {
box.onmousemove = function (event) {
box.style.left = DX + "px";
box.style.top = DY + "px";
}
}
}
}
box.onmouseout = function () {
box.style.backgroundColor = "purple";
}
}
</script>
</body>
</html>

I don't need to mention that I have been stuck in the target coordinates for a long time. I'm not focused on programming, and I'm in a trance. It's not only to look at this, but also to click on that. It's my own damn to find this bug after such a long time
I'm late again today. I'm not in the right state. I have to adjust it!