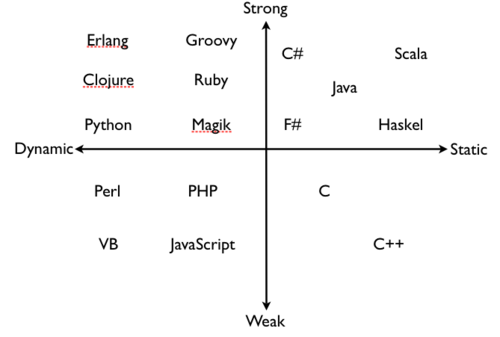
First, we need to understand that JS is a weakly typed and dynamically typed language.
Weak type means that you can make some implicit transformations, such as []= 0 is true, but strong type is not.
Dynamic typing is to detect typing only when the code is running, such as a = 3; a.push(3); the result is runtime error, while static typing is compiled error.

Students who want to know more can go to: What are the differences between weakly typed, strongly typed, dynamically typed and statically typed languages?
There are three ways to declare variables in JS: var, let, const
var: Block-level scopes are not supported and variable escalation exists
console.log(a) // Unfined variable assignment will increase, but it will be undefined before it is executed.
b() // The true function declaration will be raised
var a = 3
function b() {
console.log(true)
}let: Supports block-level scopes, temporary dead zones, no variable escalation
const log = console.log.bind(console)
// There is no variable elevation
log(a) // ReferenceError: a is not defined
let a = 3
if (true) {
let b = 2
// let b temporary dead zone
let b = 3 // SyntaxError: Identifier 'b' has already been declared
}
// Let lets let if {} generate block scopes that cannot be referenced outside
log(b) // ReferenceError: b is not definedLearn more about let: let-MDN
const: Define a constant whose value cannot be changed
const log = console.log.bind(console)
const TYPE = 1
TYPE = 2 // TypeError: Assignment to constant variable.
const DB_CONF = {name: 'Mysql'}
DB_CONF.name = 'Mongodb'
log(DB_CONF) // {name:'Mongodb'} because the address pointed to by DB_CONF has not changed, only the content of the object has changed.
Data types in JavaScript are undefined, null, Boolean, Number, String, Object, Symbol
Basic types: undefined, null, Boolean, Number, String,Symbol
Reference type: Object(Array, Function, Date, RegExp)
Basic types pass values, while reference types pass references. Can we convert basic types to reference types?
// Take Number for example, String is the same.
var t = 3
var t1 = new Number(t)
log(typeof t) // number
log(typeof t1) // object
log(t1.valueOf()) // 3Since basic types can be converted to reference types, why do we need basic types?
Reference type Object needs new construction and will be stored in the memory heap. If a simple var t = 3 is stored in the heap, it is undoubtedly too wasteful to store, so the basic type value is directly stored in the stack, which saves memory and does not need to manage its recycling, because it is automatically recycled by the computer.
Talking about Object in JavaScript
Computational attributes
let key = 'name'
var DB = {
[key]: 'Mysql'
}
log(DB['name']) // Mysqlnew is just a grammatical sugar.
const log = console.log.bind(console)
function kclass(construct, proto) {
return function fn(...args) {
// Tectonic prototype
let obj = Object.create(proto)
fn.prototype = proto
obj.constructor = construct
// Call the constructor
obj.constructor(...args)
// Return object
return obj
}
}
let Animal = kclass(function (name, age) {
this.name = name
this.age = age
}, {
getName () {
return this.name
},
getAge () {
return this.age
}
})
let Dog = Animal('Dog', 3)
log(Dog.getName(), Dog.getAge()) // Dog 3Shallow and Deep Copies of Objects
let Dog = {
name: 'Dog',
home: {
province: 'a1',
address: 'a2'
}
}
let Cat = {
name: 'Cat',
home: {
province: 'c1',
address: 'c2'
}
}
// shallow copy
Object.assign(Dog, Cat)
Cat.name = 'cat1'
Cat.home.address = 'c3'
log(Dog) // The value of the reference object in Dog. home. address ='c3'Dog also changes with Cat.
--------------------------------------------------------------------------------------
// Object deep copy
const deepCopy = function (source, target) {
Object.keys(target).forEach(k => {
if (target[k] instanceof Object) {
source[k] = source[k] || {}
deepCopy(source[k], target[k])
} else {
source[k] = target[k]
}
})
return source
}
const merge = function (source, ...target) {
target.forEach(t => {
deepCopy(source, t)
})
return source
// Return [source,... target]. reduce ((a, b) => deepCopy (a, b)// the second way of writing
}
merge(Dog, Cat)
Cat.name = 'cat2'
Cat.home.address = 'c4'
log(Dog) // Dog.home.address or c2