Introduction to BFC
It is a separate rendering area that specifies the layout of the regular flow block box in this area
Create BFC
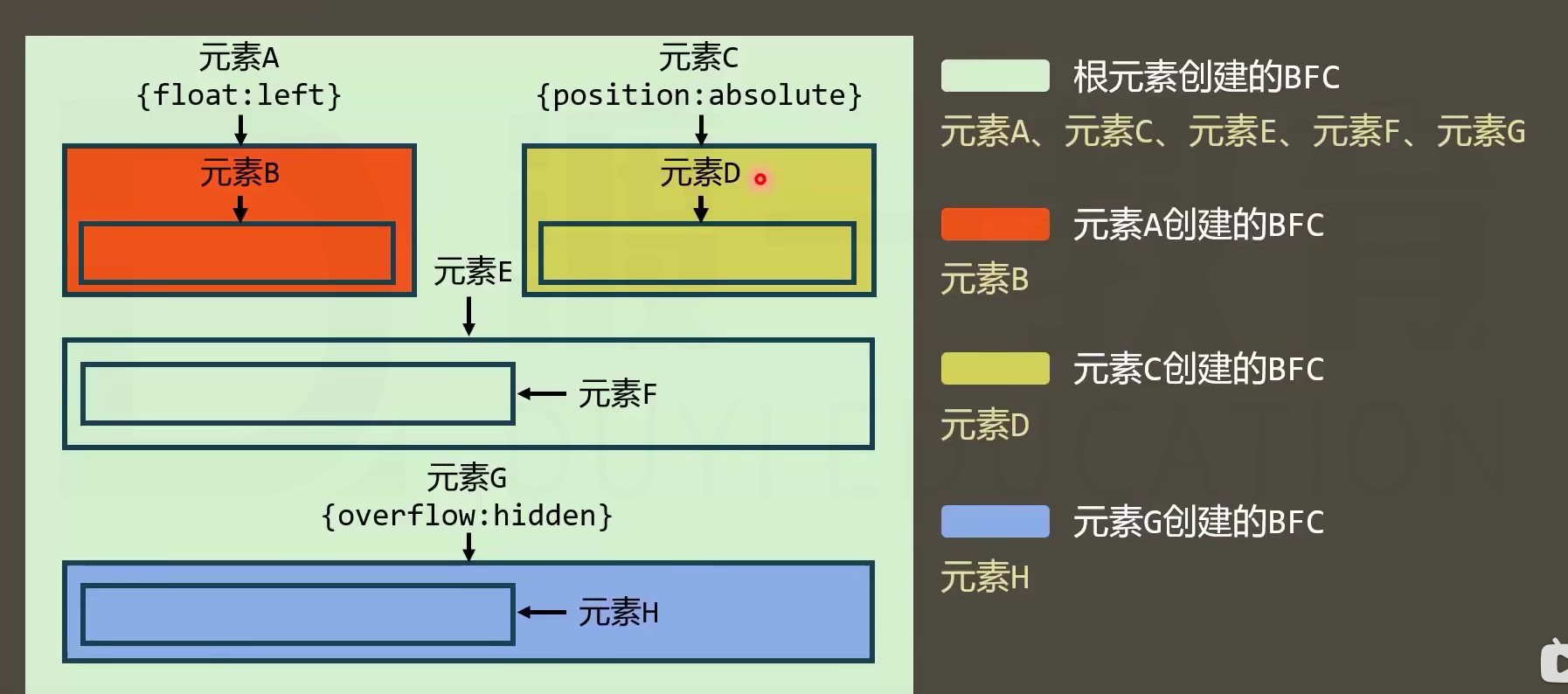
BFC rendering area: this area is created by an HTML element, and the following elements will create BFC areas inside it:
-
Root element
-
Floating and absolute positioning elements (including fixed positioning)
-
overflow is not equal to visible block box
-
display is set to inline block or inline table or flex

BFC characteristics
- To create an element of BFC, its automatic height needs to calculate the floating element (this feature can be used to solve the problem of height collapse)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
background-color: lightblue;
}
.item{
float: left;
width: 200px;
height: 200px;
background-color: #008c8c;
margin: 20px;
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
<script>
</script>
</html>

<style>
.container{
// Note: it is better to use overflow hidden to create BFC here. Although positioning and floating are OK, they will produce side effects.
overflow: hidden;
background-color: lightblue;
}
.item{
float: left;
width: 200px;
height: 200px;
background-color: #008c8c;
margin: 20px;
}
</style>

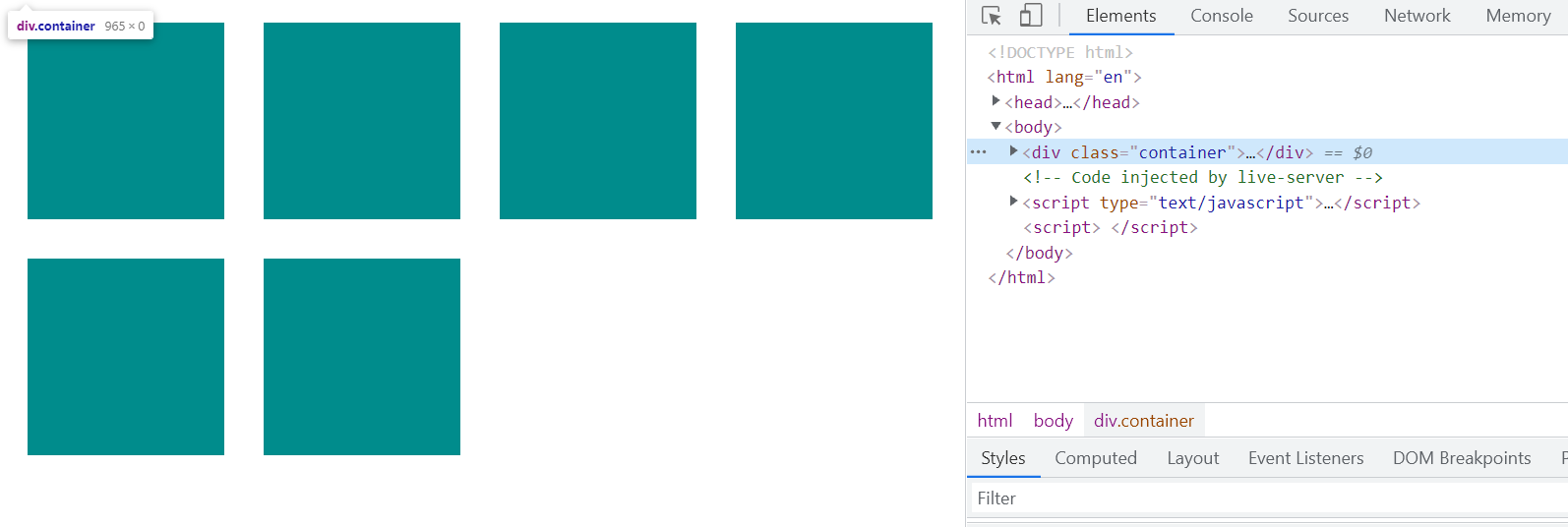
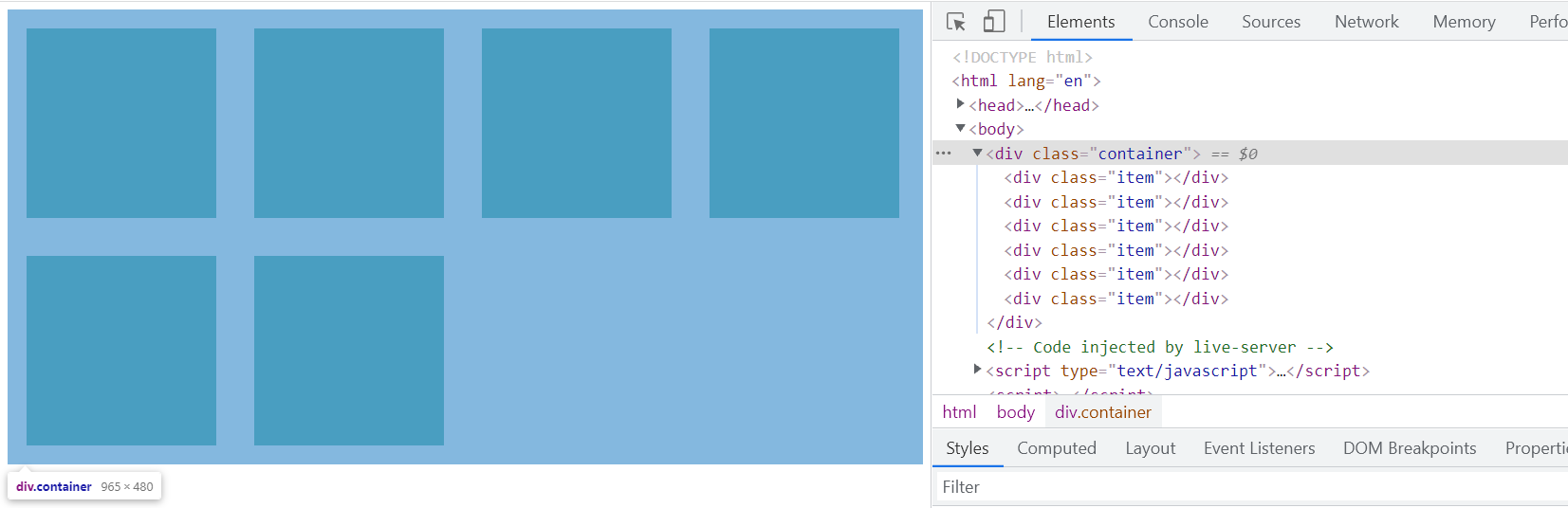
As can be seen from the above figure, before BFC is created, floating is added to the child element, and the height of the parent box collapses, resulting in zero height; However, after the BFC is created for the parent element, the height of the floating element is calculated automatically, and the height collapse problem is solved~
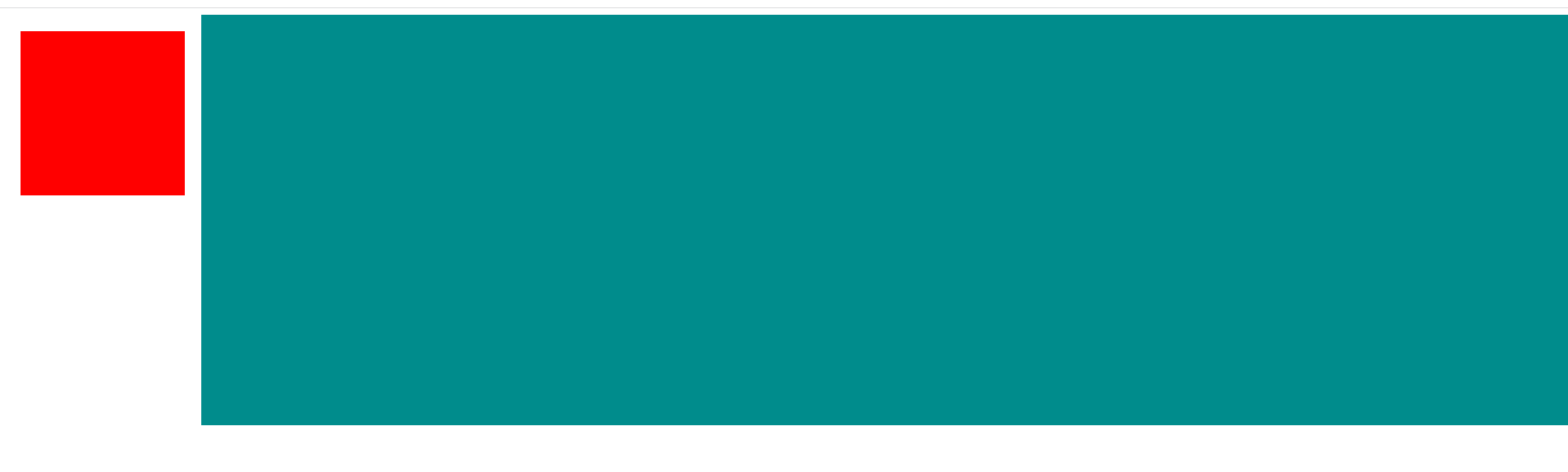
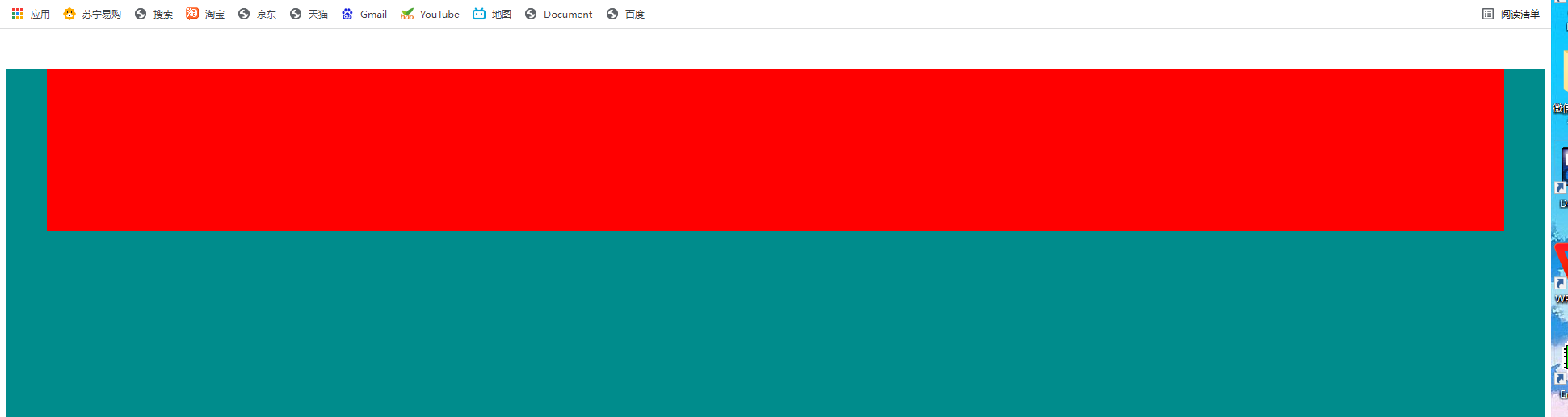
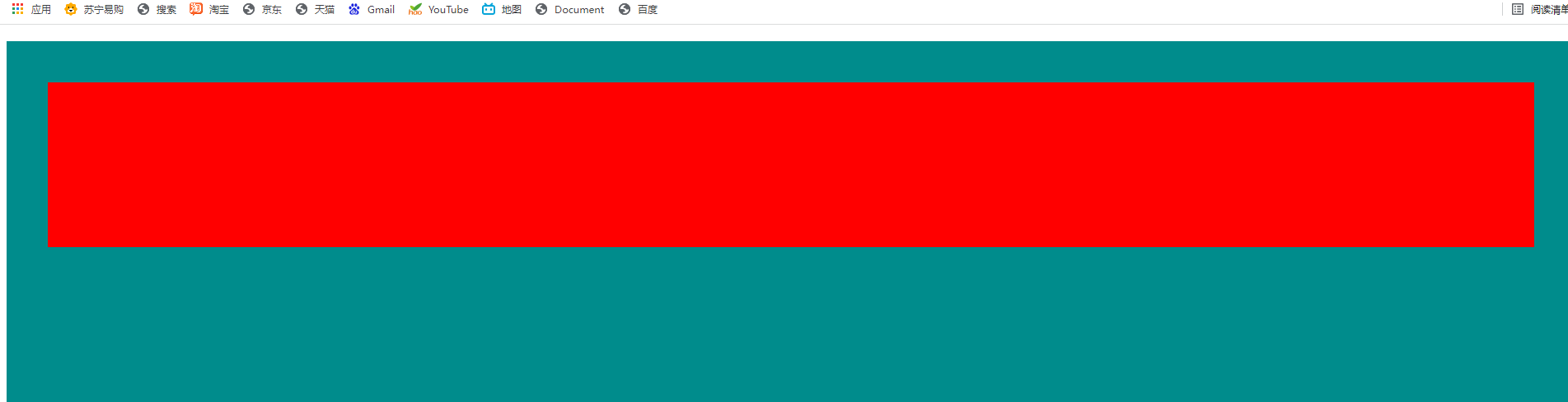
- When creating an element of BFC, its border box will not overlap with the floating element
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
height: 500px;
background-color:#008c8c;
}
.item{
float: left;
width: 200px;
height: 200px;
background-color: red;
margin: 20px;
}
</style>
</head>
<body>
<div class="item"></div>
<div class="container">
</div>
</body>
<script>
</script>
</html>

<style>
.container{
overflow:hidden
height: 500px;
background-color:#008c8c;
}
.item{
float: left;
width: 200px;
height: 200px;
background-color: red;
margin: 20px;
}
</style>

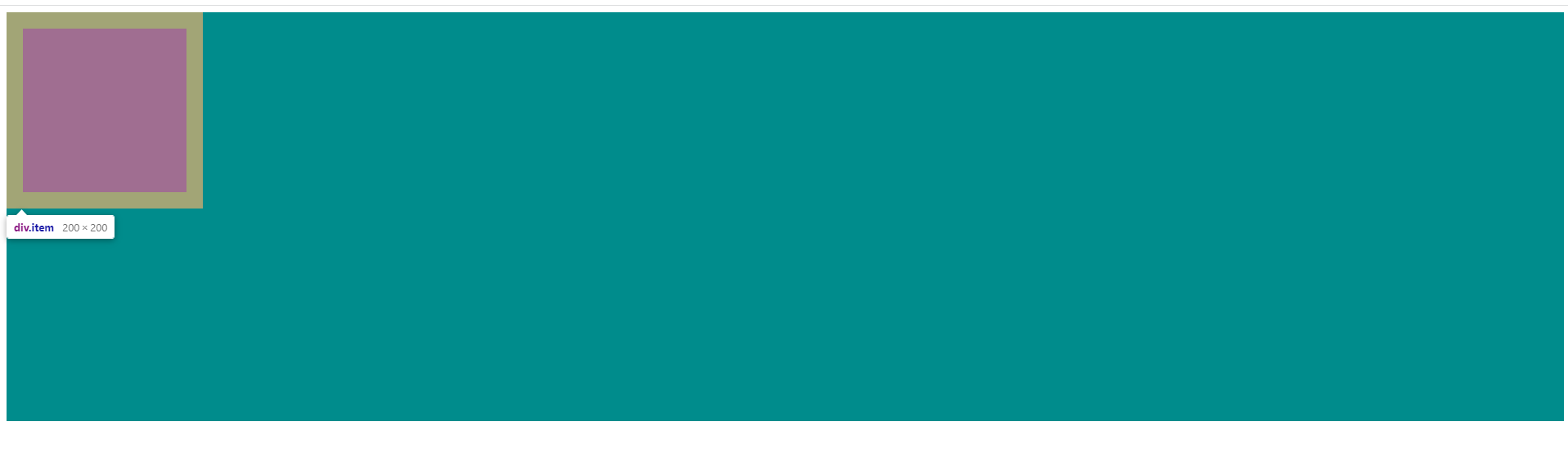
Before creating BFC, (. container) completely ignores floating. After creating BFC, it avoids floating element (. item). This is because BFC is independent,
- The elements that create a BFC will not be merged with its child elements in the outer margins (this sentence can be understood as that the margins under the same BFC will overlap, and the outer margins of elements under different BFCs will not be merged)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
margin-top: 20px;
height: 500px;
background-color:#008c8c;
}
.item{
height: 200px;
background-color: red;
margin: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
</div>
</body>
<script>
</script>
</html>

<style>
.container{
overflow: hidden;
margin-top: 20px;
height: 500px;
background-color:#008c8c;
}
.item{
height: 200px;
background-color: red;
margin: 50px;
}
</style>

When we carefully observe the above two pictures, we can see that the outer margins of the two boxes in the first picture are merged, while those in the second picture are not merged and are independent of each other. This is because the two element boxes in the first picture are under the BFC created by the root element, so their outer margins are merged. After we create a BFC for the (. container) element, (. container) is in the BFC created by the root element, (. Item) is in the BF created by (. container), and they are in the BFC created by different elements, so the outer margins will not be merged.
- The element of BFC is created to isolate its internal and external connection, and the internal rendering will not affect the external (BFC is independent)
epilogue
If there are mistakes in the article, you are welcome to correct them and learn together~