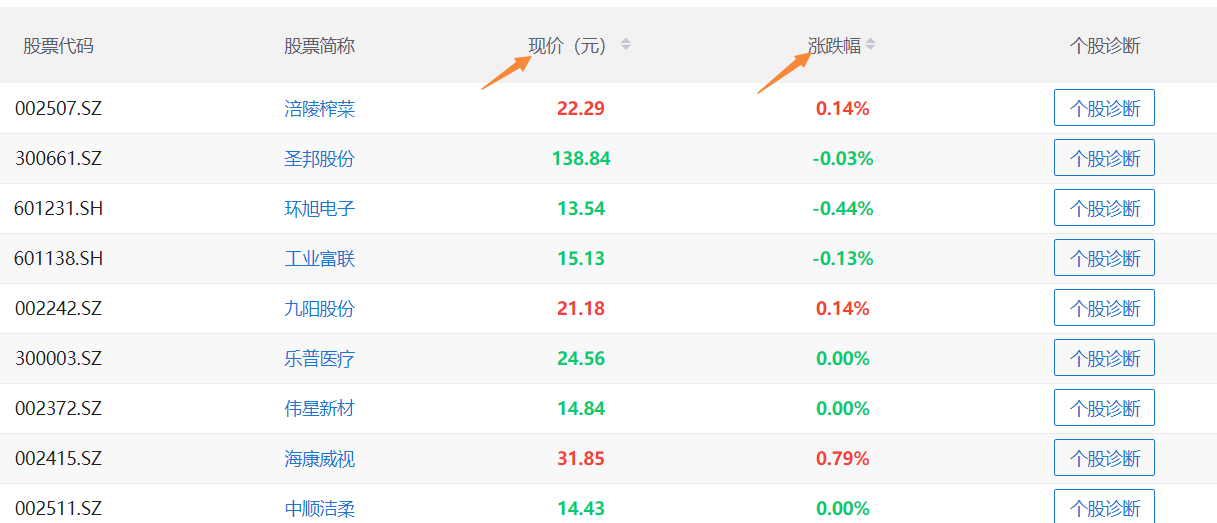
Demand: The "spot price" and the "rise and fall" in the figure below can be sorted according to the size of the value (take the "spot price" as an example below)

First processing: Sort triggers, but the data is not sorted correctly (code as follows)
Html:
<div class="list-main">
<Table stripe
class="order-table"
:columns="historyColumns"
no-data-text=""
@on-sort-change='changeSort'
:data="historyData"></Table>
<div class="select-page">
<Page :total="stockCount"
:current="pageIndex"
:page-size="pageSize"
:page-size-opts="pageSizeArr"
prev-text="page-up key"
next-text="next page"
show-elevator
show-sizer
@on-change="changePage"
@on-page-size-change="changePageSize"
class="page-class"></Page>
<div class="all-page">(common{{allPage}}page)</div>
</div>
</div>Part Js:
// Configuration of columns in data
{
title: 'Current price (RMB)',
key: 'price',
align: 'center',
fixed: 'left',
sortable: true,
sortMethod: (a, b, type) => {
},
render: (h, params) => {
let text = params.row['Latest price']
if (!isNaN(text)) {
text = Number(text).toFixed(2)
}
return h('div', {
style: {
'color': params.row['The latest rise and fall'] > 0 ? '#F44336' : '#04cc71',
'fontWeight': 'bold'
}
}, text || '--')
}
}
// on-sort-change triggered method, sorted locally
// The Order of Current Price and Increase and Decline
changeSort (item) {
let tempStr = item.key === 'price' ? 'Latest price' : 'The latest rise and fall'
let tempArr = JSON.parse(JSON.stringify(this.searchStockArr))
this.searchStockArr = []
if (item.order === 'asc') {
// positive sequence
this.searchStockArr = tempArr.sort(this.creatCompare(tempStr))
} else if (item.order === 'desc') {
// Reverse order
this.searchStockArr = tempArr.sort(this.creatCompare(tempStr)).reverse()
} else {
// Normal data, save a local variable separately when data is retrieved
this.searchStockArr = this.searchNormalStockArr
}
// Manually change the data of the current page, less than the number of display bars per page will be fully displayed, more than the number of display bars per page, take the number of current pagesize bars to display.
this.historyData = []
if (this.pageIndex > 1) {
let _start = (this.pageIndex - 1) * this.pageSize
let _end = this.pageIndex * this.pageSize
this.historyData = this.searchStockArr.slice(_start, _end)
} else {
if (this.stockCount < this.pageSize) {
this.historyData = this.searchStockArr
} else {
this.historyData = this.searchStockArr.slice(0, this.pageSize)
}
}
},
creatCompare (propertyName) {
return function (obj1, obj2) {
let value1 = Number(obj1[`${propertyName}`])
let value2 = Number(obj2[`${propertyName}`])
if (value1 < value2) {
return -1
} else if (value1 > value2 || value1 === value2) {
return 1
}
}
}Second processing: find the problem through data comparison, some rows do not have the data of this field, resulting in sort sorting confusion, the local sorting after the change is normal (the code after the creation Compare changes is as follows); but when the version of chrome is low, click the sorting button, sorting confusion.
creatCompare (propertyName) {
return function (obj1, obj2) {
// The reason for using ternary expressions here is that when there is no field in a stock object, it can lead to disorder in sorting.
let value1 = Number(obj1[`${propertyName}`]) ? Number(obj1[`${propertyName}`]) : 0
let value2 = Number(obj2[`${propertyName}`]) ? Number(obj2[`${propertyName}`]) : 0
if (value1 < value2) {
return -1
} else if (value1 > value2 || value1 === value2) {
return 1
}
}
}The third processing: through API and the heavy investigation of code, it is found that the chief culprit is, if we want to make remote sorting in the configuration of the column, we must add sortable:'custom'instead of sortable: true.
{
title: 'Current price (RMB)',
key: 'price',
align: 'center',
fixed: 'left',
// This is the "culprit".
sortable: 'custom',
sortMethod: (a, b, type) => {
},
render: (h, params) => {
let text = params.row['Latest price']
if (!isNaN(text)) {
text = Number(text).toFixed(2)
}
return h('div', {
style: {
'color': params.row['The latest rise and fall'] > 0 ? '#F44336' : '#04cc71',
'fontWeight': 'bold'
}
}, text || '--')
}
}