1. Prerequisite preparation
Today, I reviewed the joint use of TabLayout and ViewPager, and wrote a demo to deepen my understanding. First, make sure that TabLayout is under design, not under the original widget of the system. So first, add the following reference to the dependencies closure of build.gradle under app:
compile 'com.android.support:design:26.0.0-alpha1'
2. Layout of main interface
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
</LinearLayout>
In the android.support.design.widget.TabLayout tab, there is an app:tabMode attribute. The value of scrollable indicates that it can slide; fixed indicates that it can't slide. The default is non sliding.
3. In Java code
public class MainActivity extends AppCompatActivity {
private ViewPager mViewPager;
private TabLayout mTabLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewPager = (ViewPager) findViewById(R.id.viewpager);
mTabLayout = (TabLayout) findViewById(R.id.tablayout);
init();
}
private void init() {
//Initialize header data
List<String> titles = new ArrayList<>();
titles.add("Journalism");
titles.add("video");
titles.add("Music");
for (int i = 0; i < titles.size(); i++) {
mTabLayout.addTab(mTabLayout.newTab().setText(titles.get(i)));
}
//Initialize Fragment data
List<Fragment> fragments = new ArrayList<>();
fragments.add(new NewsListFragment());
fragments.add(new VideoListFragment());
fragments.add(new MusicListFragment());
//Set adapter for ViewPager
mViewPager.setAdapter(new ViewPagerAdapter(getSupportFragmentManager(),fragments,titles));
//Associate TabLayout with ViewPager
mTabLayout.setupWithViewPager(mViewPager);
}
}
Among them, three titles are initialized, corresponding TabLayout and Fragment are created, adapter is set for ViewPager, and TabLayout is associated with ViewPager.
4. Item Fragment
In order to improve the effect demonstration, each Fragment is initialized simply:
public class VideoListFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_video_list, container, false);
}
}
Note: the inherited Fragment of VideoListFragment is under android.support.v4.app.Fragment package.
The layout of the VideoListFragment is as follows:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="This is the video interface"
android:textSize="24dp" />
</LinearLayout>
NewsListFragment and MusicListFragment() are similar to VideoListFragment, so we will not repeat them here.
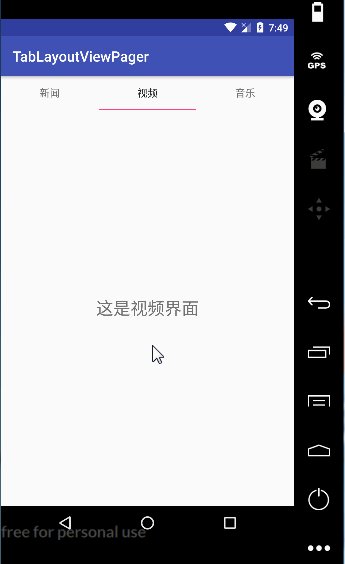
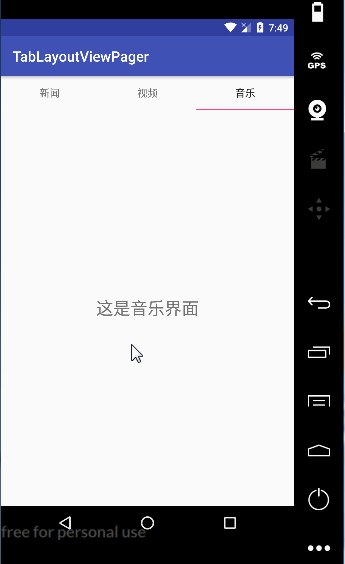
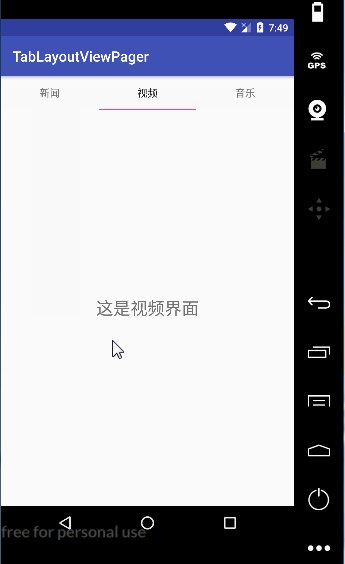
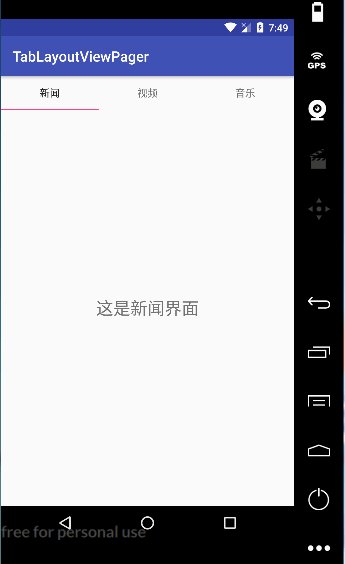
5. The rendering of demo operation is as follows: