tab bar switching production
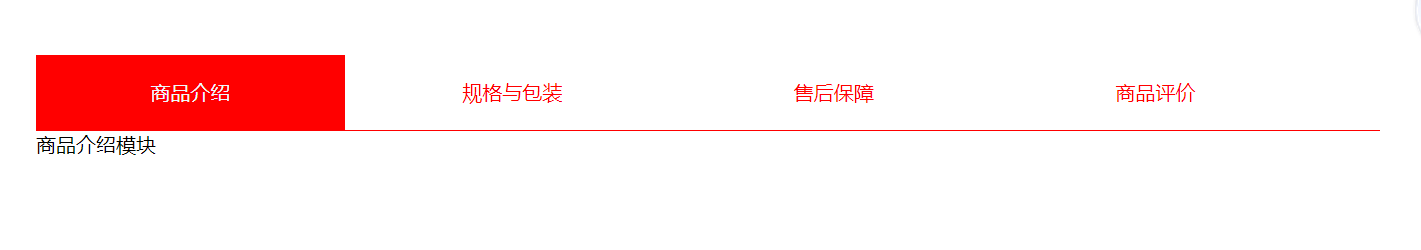
First map

Requirement 1: Default state, the first tab is selected to show the content of the first tab
Policy: The first tab defaults to the selected style, the first tab corresponds to display: block, and the other display is set to none.
Requirement 2: Tab Module: Clicked into red and white letters, and the rest into white and red letters
Strategy: Exclusive thinking, each time you click on a tab, first set the other tabs as the default style, and then set themselves as the selected style. Here we first set a new class in style and give it to the selected tab.
Requirement 3: Every click on a selected card, the corresponding module content appears, click on the first li, show the first div, click on the number of li, show the number of divs..., how to know the number of li?
Policy: Use the for loop to set a custom attribute for each li, and click on the Li to get the value of the attribute for the liindex.
Code section:
1 <body> 2 <div class="con"> 3 <div class="tab_list"> 4 <ul> 5 <!-- The first default is selected --> 6 <li class="tabChange">Commodity introduction</li> 7 <li>Specification and Packaging</li> 8 <li>After sales guarantee</li> 9 <li>Commodity evaluation</li> 10 </ul> 11 </div> 12 <div class="tab_containt"> 13 <div style="display: block">Commodity Introduction Module</div> 14 <div>Specification and Packaging Module</div> 15 <div>After sales support module</div> 16 <div>Commodity Evaluation Module</div> 17 </div> 18 </div>
Style:
1 <style> 2 * { 3 padding: 0; 4 margin: 0; 5 } 6 7 .con { 8 width: 70%; 9 margin: 50px auto; 10 } 11 12 .tab_list { 13 border-bottom: 1px solid red; 14 height: 60px; 15 } 16 17 .tab_list ul {} 18 19 .tab_list ul li { 20 list-style: none; 21 margin-right: 10px; 22 width: 23%; 23 height: 60px; 24 line-height: 60px; 25 color: red; 26 float: left; 27 text-align: center; 28 cursor: pointer; 29 } 30 31 .tab_containt div { 32 display: none; 33 } 34 35 .tab_list ul .tabChange { 36 color: aliceblue; 37 background-color: red; 38 }
Part js:
1 <script> 2 // When switching tabs, tab module: the clicked one changes to red and white, and the others to white and red.,So we need to use exclusive thinking. 3 var lis = document.querySelector(".tab_list").querySelectorAll("li"); 4 var items = document.querySelector(".tab_containt").querySelectorAll("div"); 5 //console.log(items); 6 7 //console.log(lis); 8 //To all li Register Click Events 9 for (var i = 0; i < lis.length; i++) { 10 // Click on the first li,Show the first div,Click on the number li,Show number one div......this 11 // So how do we know the number of clicks? li What about it? Train of thought: give li Setting a custom property, how to give 5 li Both have numbered index Well, of course. for Cycle! 12 lis[i].setAttribute("index", i); 13 lis[i].onclick = function() { 14 //console.log("dianij"); 15 //Exclusive 16 for (var i = 0; i < lis.length; i++) { 17 lis[i].className = ""; 18 } 19 //Achieve oneself 20 this.className = "tabChange"; 21 //Getting the tab index Attribute value 22 var index = this.getAttribute("index"); 23 //console.log(index); 24 25 //Exclusive thinking first, clear out other content to show the first index individual div Content 26 for (var i = 0; i < items.length; i++) { 27 items[i].style.display = "none"; 28 } 29 //Make the first index Content display of boxes 30 items[index].style.display = "block"; 31 32 } 33 } 34 </script>