As a back-end common program ape, don't you want me to play my life with this front-end, so it's easy and simple to use plug-ins, and Swiper is easy to use, right;
Scalp numbness, do not like to talk nonsense, I prefer to see the effect directly;
According to Swiper's official documents, it needs to be used in conjunction with JQuery, so JQ also needs to be introduced;
1. Go to the official website to download a wave of CSS and JS files, https://2.swiper.com.cn/download/index.html#file1
Download it and import it directly. Change the path yourself.
<link rel="stylesheet" href="css/swiper.min.css"> <script src="js/swiper.min.js"></script>
2. Don't talk much nonsense, just test the example;
HTML (swiper's way of writing):
Container: container for all sliding slide s
<!-- Swiper --> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide blue-slide">Content 1</div> <div class="swiper-slide red-slide">Content 2</div> <div class="swiper-slide orange-slide">Content 3</div> <div class="swiper-slide blue-slide">Content 4</div> <div class="swiper-slide orange-slide">Content 5</div> </div>
CSS (this can be adjusted as you like. The simpler the example, the better):
<!-- Demo styles --> <style> * { margin: 0; padding: 0; } .blue-slide { background: #4390EE; } .red-slide { background: #CA4040; } .orange-slide { background: #FF8604; } .swiper-slide { line-height: 300px; color: #fff; font-size: 36px; text-align: center; } </style>
JS:
If it is only simple to make a rotation chart, autoplay and loop are two parameters;
I've written the notes inside. You can find more parameters or functions on the official website;
<!-- Initialize Swiper --> <script> var mySwiper = new Swiper('.swiper-container',{ loop : true, // Form a loop, keep cycling autoplay Composable carousel chart autoplay: { delay: 1000,//1 Seconds to switch once }, initialSlide: 2, // In the middle of everything from the beginning slidesPerView: 3, // slider Container can display at the same time slides Number centeredSlides: true, // By default slide It's on the left, but there's something wrong with it slide Error in subscript, generally set as true:Centered slideToClickedSlide: true, // click slide It's going to transition to this slide effect : 'coverflow', // Switching effect, coverflow:3D flow (Optional) coverflowEffect: { // Parameters of switching effect rotate: 0, stretch: 5, depth: 60, modifier: 2, slideShadows : true }, on:{ click:function(){ alert(this.clickedIndex); //What's the current page }, transitionEnd: function(event){ img_index = this.activeIndex; //Slide to page }, } }); </script>
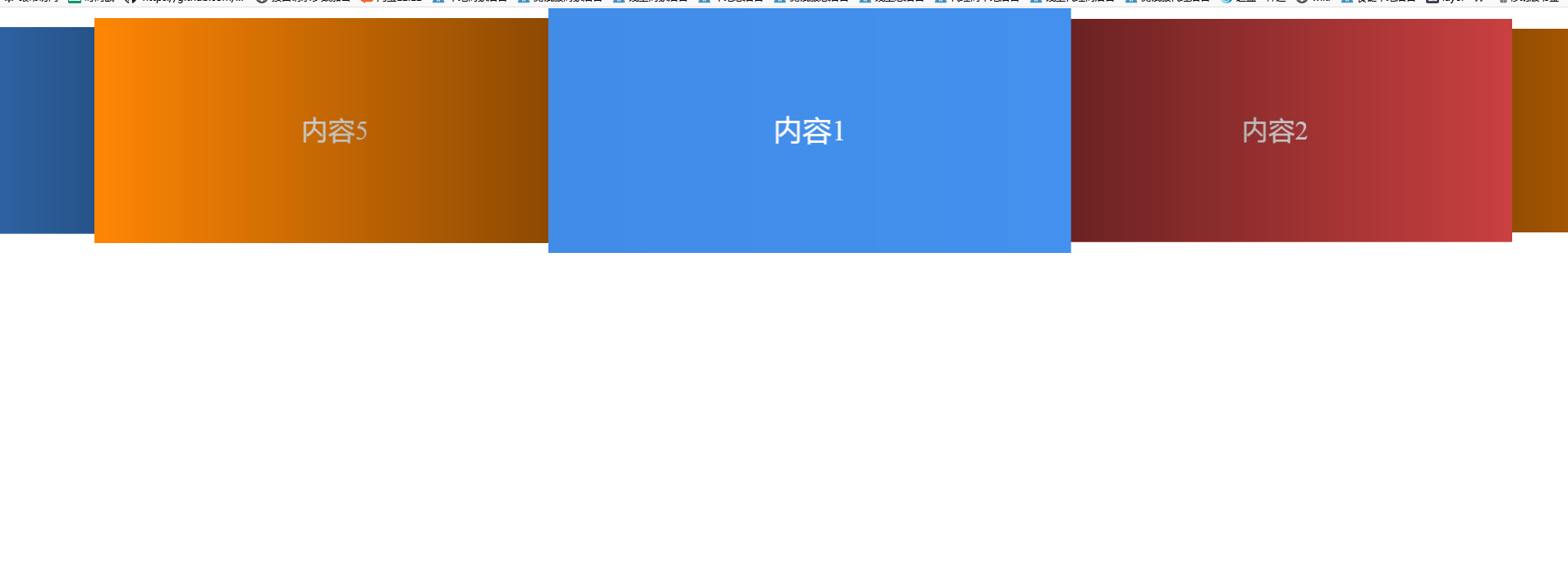
The effect is as follows:

Source: https://www.cnblogs.com/pyspang/p/10081974.html