SVG scalable vector graphics
SVG is a kind of accurate and resolution independent description of some paths when drawing this figure. That is, the description of vector graph
In this Amway, a website for svg drawing can draw directly and manually, and then generate relevant svg descriptions to realize pictures
Way of seeing
There are two ways in Adobe software series: Illustrator can directly generate relevant codes of svg, and related online conversion websites can realize the mutual conversion of pictures and svg, https://www.aconvert.com/cn/format/svg/ as well as https://convertio.co/zh/svg-converter/
And an online SVG mapping website http://www.zuohaotu.com/svg/
svg can support any curve, text, animation effect, and integrate js script.
There is also a drawing program https://inkscape.org/en/ Can draw vector map
Embed SVG in HTML
<!DOCTYPE html>
<html>
<head>
<title>svg page</title>
</head>
<body>
<p>This is a svg</p>
<!-- svg The namespace of the drawing -->
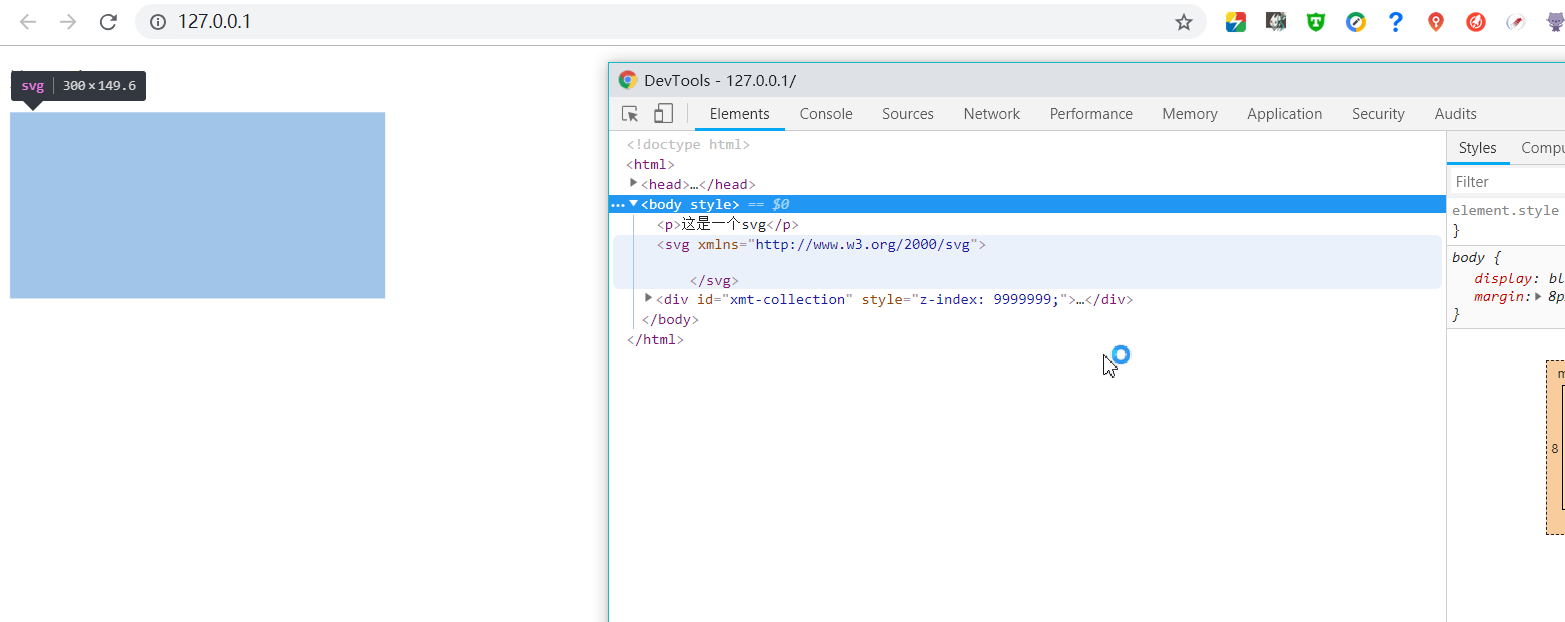
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<!-- Fill in here svg Related codes of -->
</svg>
</body>
</html>

rectangle
Create rectangle below
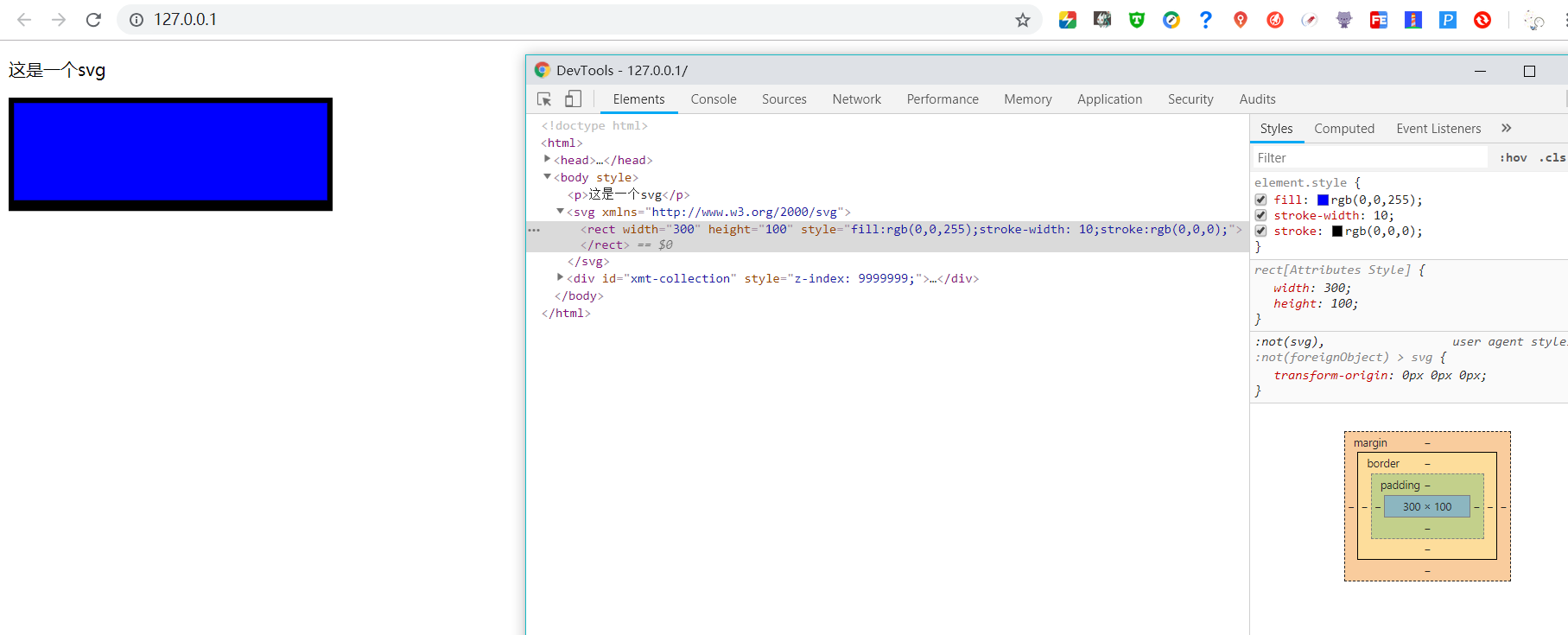
<!DOCTYPE html> <html> <head> <title>svg page</title> </head> <body> <p>This is a svg</p> <!-- svg The namespace of the drawing --> <svg xmlns="http://www.w3.org/2000/svg"> <rect width="300" height="100" style="fill:rgb(0,0,255);stroke-width:1;stroke:rgb(0,0,0)" /> </svg> </body> </html>
Using the rect label, create a rectangle.
Width is width, height is height
Style is the style, fill represents the color is blue, the width is 1, and the border is black
Rounded rectangle
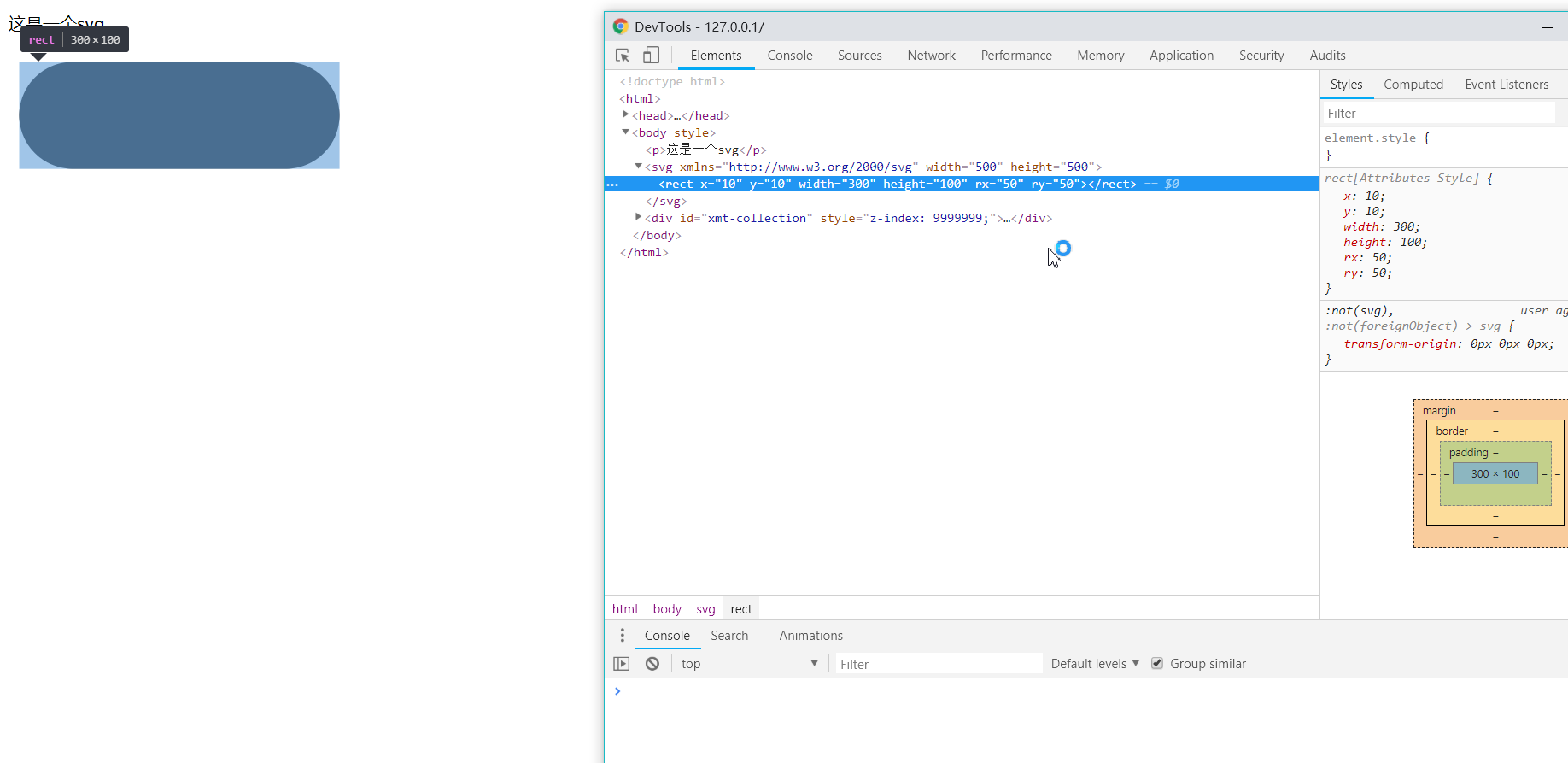
<!DOCTYPE html> <html> <head> <title>svg page</title> </head> <body> <p>This is a svg</p> <!-- svg The namespace of the drawing --> <svg xmlns="http://www.w3.org/2000/svg" width="500" height="500"> <rect x="10" y="10" width="300" height="100" rx="50" ry="50"/> </svg> </body> </html>

Opaque rectangle
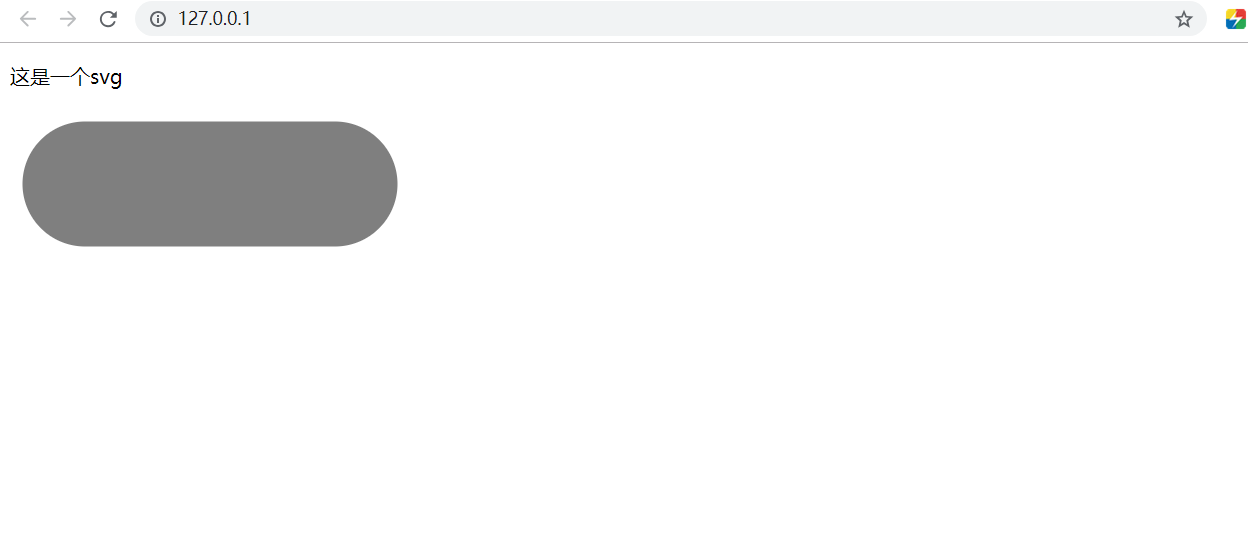
<!DOCTYPE html> <html> <head> <title>svg page</title> </head> <body> <p>This is a svg</p> <!-- svg The namespace of the drawing --> <svg xmlns="http://www.w3.org/2000/svg" width="500" height="500"> <rect x="10" y="10" width="300" height="100" rx="50" ry="50" fill-opacity="0.5"/> </svg> </body> </html>

circular
The circle element creates a circle
<!DOCTYPE html> <html> <head> <title>svg page</title> </head> <body> <p>This is a svg</p> <!-- svg The namespace of the drawing --> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100"> <circle cx="25" cy="25" r="5"/> </svg> </body> </html>
To achieve a circle
ellipse
Using ellipse
<!DOCTYPE html> <html> <head> <title>svg page</title> </head> <body> <p>This is a svg</p> <!-- svg The namespace of the drawing --> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100"> <ellipse cx="10" cy="5" rx="10" ry="5"/> </svg> </body> </html>

straight line
Draw with line
<!DOCTYPE html> <html> <head> <title>svg page</title> </head> <body> <p>This is a svg</p> <!-- svg The namespace of the drawing --> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100"> <line x1="0" y1="8" x2="10" y2="20" stroke="black"/> </svg> </body> </html>