Mending animation
Animation classification

Mending animation
There are four operations: Pan, zoom, rotate and Alpha animation
Patching animation is achieved by changing the display position of View. The actual position of View has not changed. For example, if a button [0,0100,50] is translated to button [500500600550], the actual position of the response selection status is [0,0100,50].
Animation classification rules
| name | XML tags | Subclass | effect |
|---|---|---|---|
| translating animation | <translate> | TranslateAnimation | Mobile View |
| Scale animation | <scale> | ScaleAnimation | Zoom in or out of View |
| Rotate animation | <rotate> | RotateAnimation | Rotate View |
| Transparent animation | <alpha> | AlphaAnimation | Change the transparency of the View |

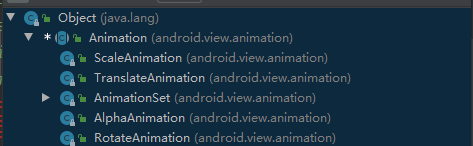
Four Animation classes are all subclasses of Animation, in which AnimationSet is an Animation set, which can combine a single Animation, and the corresponding label is < set >
translate animation
| field | significance |
|---|---|
| android:fromXDelta | Represents the starting value of x |
| android:fromYDelta | Represents the starting value of y |
| android:toXDelta | Represents the end value of x |
| android:toYDelta | Represents the end value of y |
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="0" android:fromYDelta="0" android:toXDelta="0" android:toYDelta="-200"> </translate> //Origin translation up
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="0" android:fromYDelta="0" android:toXDelta="200" android:toYDelta="200"> </translate> //Origin translation down right
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="0" android:fromYDelta="-200" android:toXDelta="0" android:toYDelta="0"> </translate> //Pan down to origin

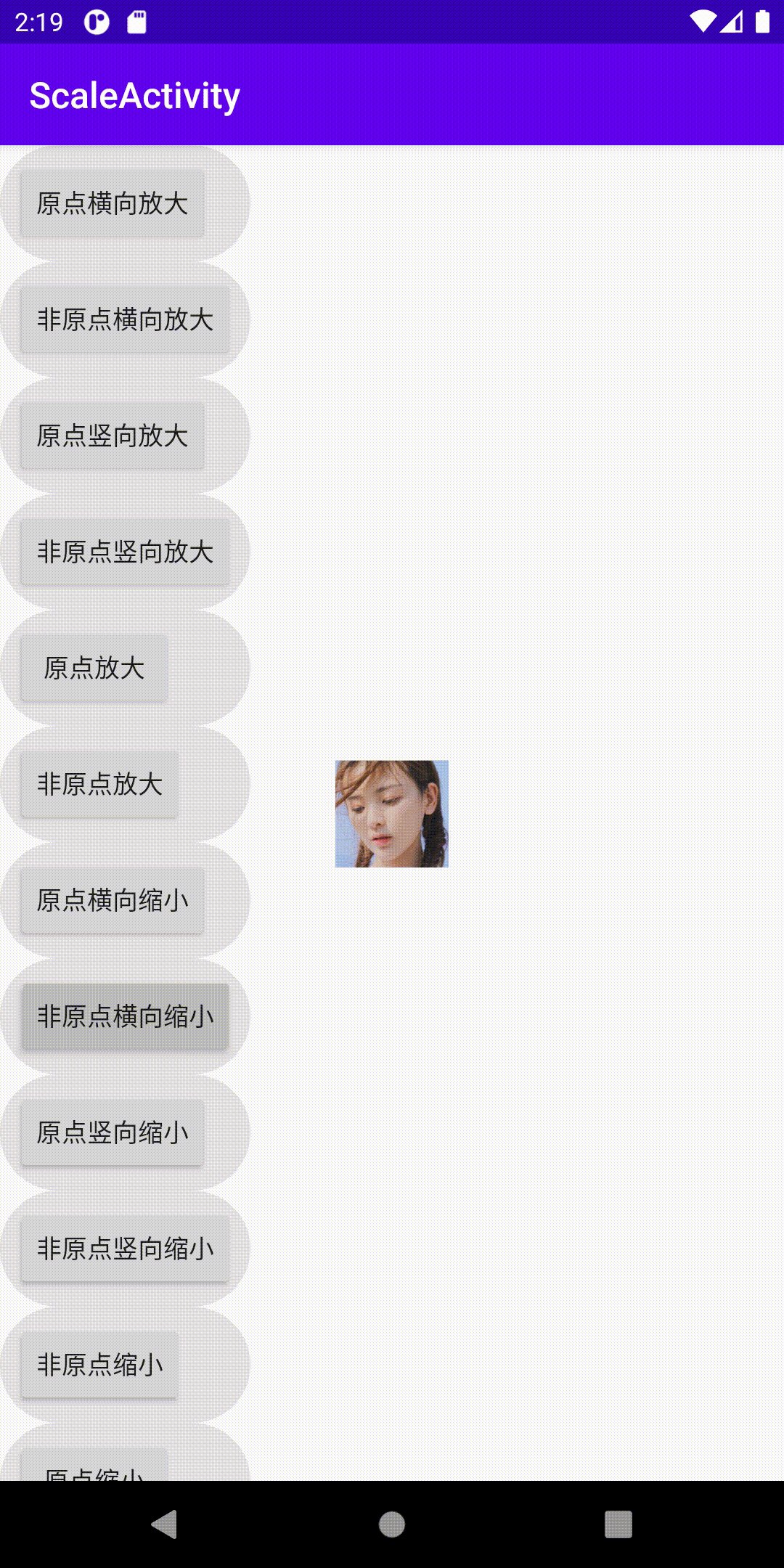
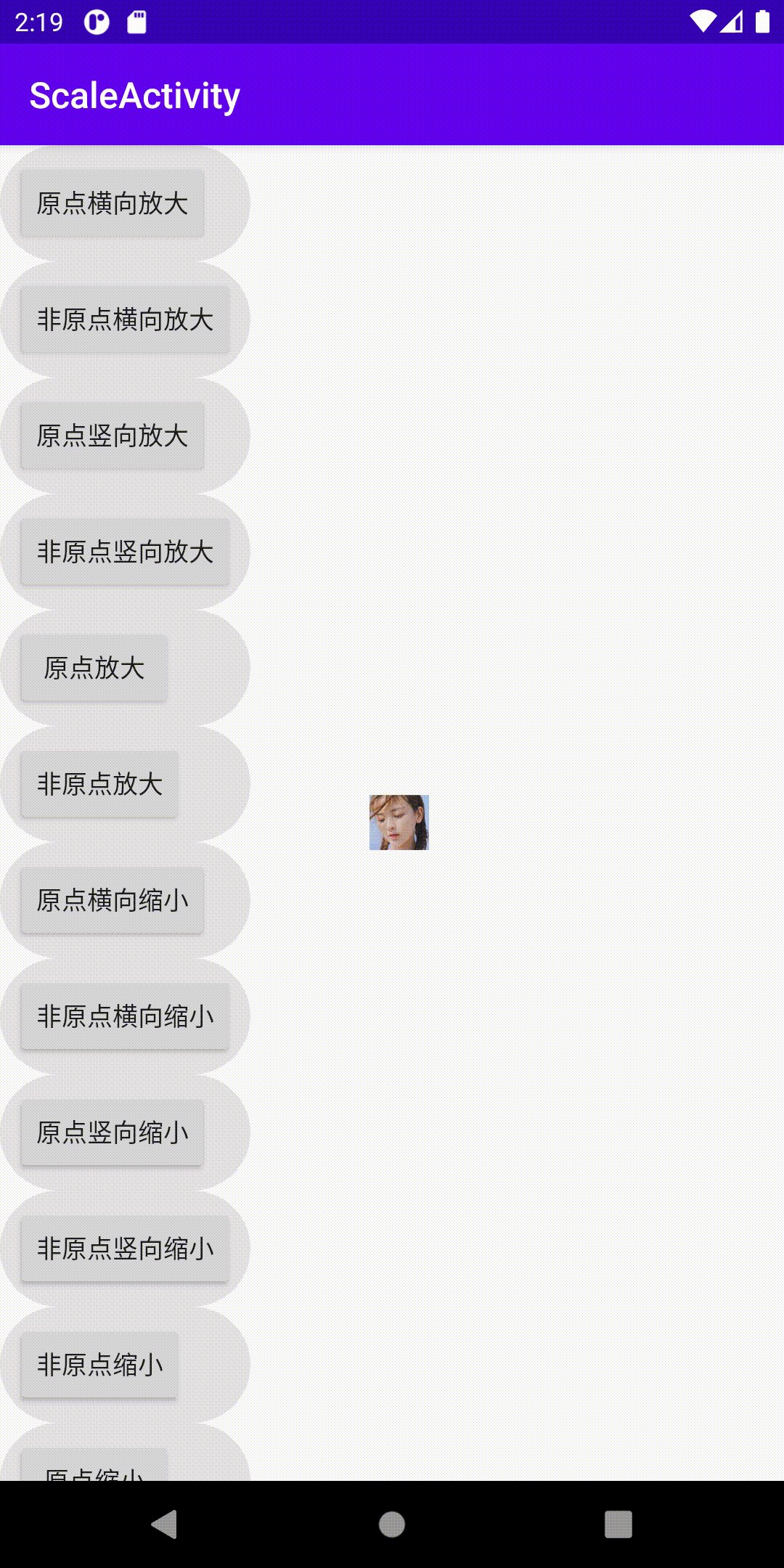
scale animation
| field | significance |
|---|---|
| android:fromXScale | Start value of horizontal scaling |
| android:fromYScale | Start value of vertical scaling |
| android:pivotX | Scaled X coordinate |
| android:pivotY | Scaled Y coordinate |
| android:toXScale | End value of horizontal scaling |
| android:toYScale | End of vertical scaling |
<?xml version="1.0" encoding="utf-8"?> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:fromXScale="1.0" android:fromYScale="1.0" android:pivotX="0" android:pivotY="0" android:toXScale="2.0" android:toYScale="1.0"> </scale> //Origin lateral magnification
<?xml version="1.0" encoding="utf-8"?> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:fromXScale="1.0" android:fromYScale="1.0" android:pivotX="0" android:pivotY="0" android:toXScale="2.0" android:toYScale="2.0"> </scale> //Origin magnification
<?xml version="1.0" encoding="utf-8"?> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:fromXScale="1.0" android:fromYScale="1.0" android:pivotX="100" android:pivotY="100" android:toXScale="0.5" android:toYScale="0.5"> </scale> //Non origin reduction

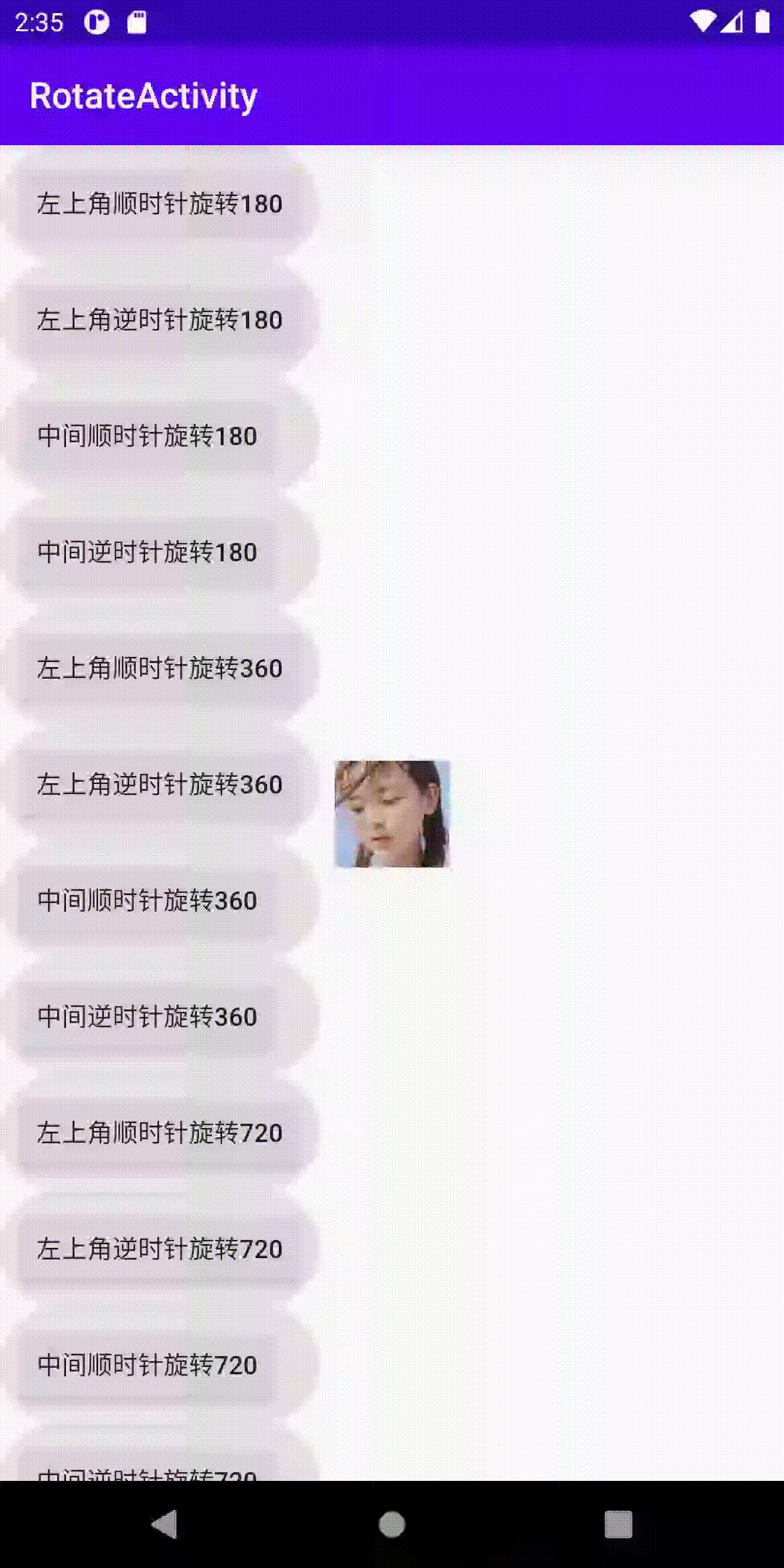
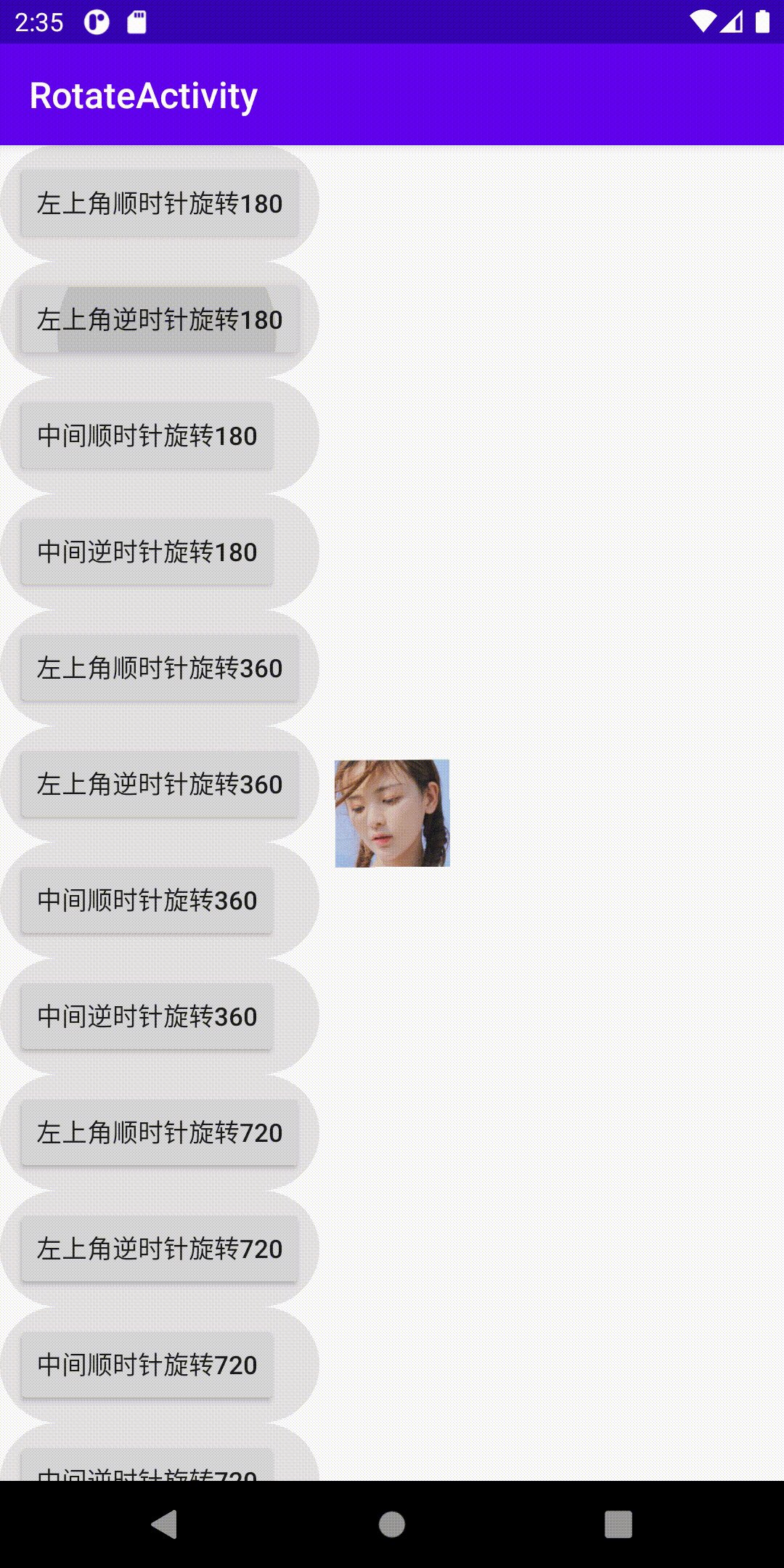
rotate animation
| field | significance |
|---|---|
| android:fromDegrees | Angle at which rotation begins |
| android:toDegrees | Angle at the end of rotation |
| android:pivotX | X coordinate of rotation |
| android:pivotY | Y coordinate of rotation |
<?xml version="1.0" encoding="utf-8"?> <rotate xmlns:android="http://schemas.android.com/apk/res/android" android:fromDegrees="0" android:pivotX="0" android:pivotY="0" android:toDegrees="360"> </rotate> //Clockwise rotation360
<?xml version="1.0" encoding="utf-8"?> <rotate xmlns:android="http://schemas.android.com/apk/res/android" android:fromDegrees="0" android:pivotX="0" android:pivotY="0" android:toDegrees="-720"> </rotate>, //Counter clockwise rotation720

Transparency animation alpha
| field | significance |
|---|---|
| android:fromAlpha | Indicates the starting value of transparency |
| android:toAlpha | End value for transparency |
<?xml version="1.0" encoding="utf-8"?> <alpha xmlns:android="http://schemas.android.com/apk/res/android" android:fromAlpha="0" android:toAlpha="1"> </alpha> //display
<?xml version="1.0" encoding="utf-8"?> <alpha xmlns:android="http://schemas.android.com/apk/res/android" android:fromAlpha="1" android:toAlpha="0"> </alpha> //hide

Animation combination set
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:duration="3000" android:fillAfter="true" android:shareInterpolator="@android:anim/accelerate_decelerate_interpolator"> <!--Transparency from scratch--> <alpha android:fromAlpha="0" android:toAlpha="1" /> <!--Two and a half turns--> <rotate android:fromDegrees="0" android:pivotX="50%" android:pivotY="50%" android:toDegrees="900" /> <!--Zoom in threefold--> <scale android:fromXScale="0" android:fromYScale="0" android:pivotX="0%" android:pivotY="100%" android:toXScale="3" android:toYScale="3" /> <!--Pan to middle--> <translate android:fromXDelta="0" android:fromYDelta="0" android:toXDelta="-50%p" android:toYDelta="50%p" /> </set>