1. Add header
sgc.PrimaryGrid.SelectionGranularity = SelectionGranularity.Row;//Click to select a line DevComponents.DotNetBar.SuperGrid.GridColumn gc = null; gc = new DevComponents.DotNetBar.SuperGrid.GridColumn("ID"); sgc.PrimaryGrid.Columns.Add(gc); gc = new DevComponents.DotNetBar.SuperGrid.GridColumn("Type code"); sgc.PrimaryGrid.Columns.Add(gc);
2. Add data plus one line
sgc.PrimaryGrid.Rows.Add(new GridRow(new object[] { "a", "b" }));//Which is to add a GrindRow pair
3. Set the value of the first row and the first column after clicking and selecting a row
SelectedElementCollection col = sgc.PrimaryGrid.GetSelectedRows();//Selected row set if (col.Count > 0) { GridRow gr = (col[0] as GridRow);//Turn the first line into GridRow fac.ID = int.Parse(gr.Cells[0].Value.ToString());//Take the first column Value Turn around //Equivalent to int id= int.Parse((sgc.PrimaryGrid.GetSelectedRows()[0] as GridRow).Cells[0].Value.ToString()); }
4. Add a drop-down box
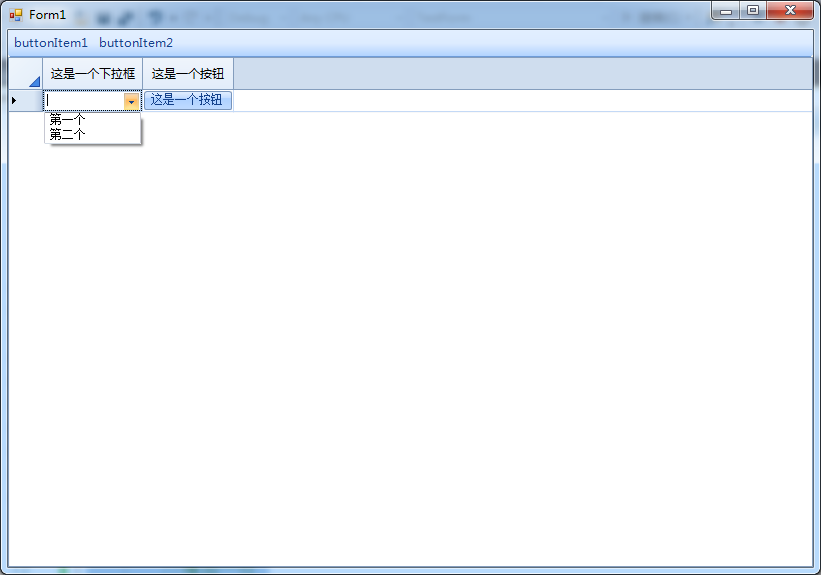
4.1


using DevComponents.DotNetBar.SuperGrid; using System; using System.Windows.Forms; namespace TestForm { public partial class Form1 : Form { public Form1() { InitializeComponent(); this.Load += Form1_Load; } private void Form1_Load(object sender, EventArgs e) { GridColumn col = new GridColumn("This is a drop-down box"); col.HeaderText = "This is a drop-down box"; col.Name = "This is a drop-down box"; col.AutoSizeMode = ColumnAutoSizeMode.DisplayedCells; col.EditorType = typeof(DefineGridCB); col.EditorParams = new object[] { new object[] { "first", "the second" } }; superGridControl1.PrimaryGrid.Columns.Add(col); } //Custom control public class DefineGridCB : GridComboBoxExEditControl { public DefineGridCB(object source) { DataSource = source; } } //Add a line private void buttonItem1_Click(object sender, EventArgs e) { superGridControl1.PrimaryGrid.NewRow(true); } } }
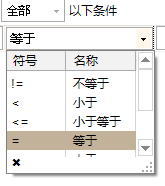
4.2 method 2 gives a nonparametric construction method without value transfer
public class ThisGridComboBoxControl : GridComboBoxExEditControl { public ThisGridComboBoxControl() { CustomList cl = new CustomList("BSC201Compare"); DataTable dt = cl.GetList();//Here I've executed one sql The query has two columns of symbol and name, one is reversed dataTable DataSource = dt; DisplayMember = "name"; ValueMember = "Symbol"; DropDownStyle = ComboBoxStyle.DropDownList; DropDownColumns = "name|Symbol"; MaxDropDownItems = 8; } }
4.2 effect
5. Add a button


using DevComponents.DotNetBar.SuperGrid; using System; using System.Windows.Forms; using DevComponents.DotNetBar.SuperGrid.Style; namespace TestForm { public partial class Form1 : Form { public Form1() { InitializeComponent(); this.Load += Form1_Load; } private void Form1_Load(object sender, EventArgs e) { GridColumn col = new GridColumn("This is a drop-down box"); col.HeaderText = "This is a drop-down box"; col.Name = "This is a drop-down box"; col.AutoSizeMode = ColumnAutoSizeMode.DisplayedCells; col.EditorType = typeof(DefineGridCB); col.EditorParams = new object[] { new object[] { "first", "the second" } }; superGridControl1.PrimaryGrid.Columns.Add(col); col = new GridColumn("This is a button"); col.AutoSizeMode = ColumnAutoSizeMode.DisplayedCells; col.EditorType = typeof(DefineGridButtonX); superGridControl1.PrimaryGrid.Columns.Add(col); } /// <summary> /// Define your own button /// </summary> public class DefineGridButtonX : GridButtonXEditControl { public DefineGridButtonX() { this.Click += DefineGridButtonX_Click; } private void DefineGridButtonX_Click(object sender, EventArgs e) { MessageBox.Show("1"); } /// <summary> /// Control properties /// </summary> /// <param name="cell"></param> /// <param name="style"></param> public override void InitializeContext(GridCell cell, CellVisualStyle style) { base.InitializeContext(cell, style); this.Text = "This is a button"; } } //Custom drop-down control public class DefineGridCB : GridComboBoxExEditControl { public DefineGridCB(object source) { DataSource = source; } } //Add a line private void buttonItem1_Click(object sender, EventArgs e) { superGridControl1.PrimaryGrid.NewRow(true); } } }
Change button color - do the following in class initialization according to other column changes
public override void InitializeContext(GridCell cell, CellVisualStyle style) { base.InitializeContext(cell, style);
BackColor = Color.Transparent;//This has to be added or it won't work
if ((EditorCell.GridRow["This is a drop-down box"].Value ?? "").ToString() != "") { unchecked { ForeColor = Color.FromArgb(255, 135, 206, 235); BackColor = Color.FromArgb(255, 135, 206, 235); } ColorTable = eButtonColor.Blue; } }
4-5 effect

5.superGridControl: one column changes, another column automatically loads the corresponding data to judge the cell of value change (it will be better to use cellClick later)
private void SuperGridControl1_CellValueChanged(object sender, GridCellValueChangedEventArgs e) { if (e.GridCell.GridColumn.Name == "Drop down column") { superGridControl1.PrimaryGrid.Columns["Drop down change column"].EditorParams = new object[] { new object[] { "wf","HH"} }; } }
6. Automatic travel height
SPG.PrimaryGrid.DefaultRowHeight = 0;
7. Remove the column header
sgcCondition.SPG.PrimaryGrid.ShowColumnHeader = false; // sgcCondition.SPG.PrimaryGrid.ColumnHeader.Visible = false;//effect ms Like the one above... sgcCondition.SPG.PrimaryGrid.ShowRowHeaders = false;
8. Select the first row by default
SPG.PrimaryGrid.SelectionGranularity = SelectionGranularity.Row; SPG.PrimaryGrid.InitialSelection = RelativeSelection.Row;
9. Add a line
spgDetail.PrimaryGrid.NewRow(true);
10. Delete the selected line
SelectedElementCollection lstGR = spgDetail.PrimaryGrid.GetSelectedRows(); if (lstGR != null) if (lstGR.Count > 0) { foreach (GridRow gr in lstGR) { spgDetail.PrimaryGrid.Rows.Remove(gr); } }
11. Display line number and start from 1
SPG.PrimaryGrid.ShowRowGridIndex = true; SPG.PrimaryGrid.RowHeaderIndexOffset=1;
12. Exchange two rows of data to move up and down


public static object[] GetRowValues(GridContainer gcRow) { object[] obj = new object[(gcRow as GridRow).Cells.Count]; for (int i = 0; i < (gcRow as GridRow).Cells.Count; i++) { obj[i] = (gcRow as GridRow)[i].Value; } return obj; } /// <summary> /// Move table rows up and down /// </summary> /// <param name="spg"></param> /// <param name="gr"></param> /// <param name="isUp"></param> public static bool MoveSPGRow(SuperGridControl spg, bool isUp = true) { var atRow = spg.PrimaryGrid.ActiveRow; if (atRow == null) { PublicProperties.ShowInformation("Please select the row to move first", AlertImage.Alert, 2000);//Here's a toast function. Here's a hint return false; } object[] objRow = GetRowValues(atRow); if (isUp) { if (atRow.RowIndex == 0) { PublicProperties.ShowInformation("It's the first line. It can't be moved up", AlertImage.Alert, 2000);//Here's a toast function. Here's a hint return false; } var atTop = spg.PrimaryGrid.Rows[atRow.RowIndex - 1]; object[] objTop = GetRowValues(atTop as GridRow); spg.PrimaryGrid.Rows[atRow.Index - 1] = new GridRow(objRow); spg.PrimaryGrid.Rows[atRow.Index] = new GridRow(objTop); spg.PrimaryGrid.SetActiveRow(spg.PrimaryGrid.Rows[atRow.Index - 1] as GridRow); spg.PrimaryGrid.SetSelected(spg.PrimaryGrid.Rows[atRow.Index] as GridRow, false); } else { if (atRow.RowIndex == spg.PrimaryGrid.Rows.Count - 1) { PublicProperties.ShowInformation("It's the last line. It can't move down any more", AlertImage.Alert, 2000);//Here's a toast function. Here's a hint return false; } var atBottum = spg.PrimaryGrid.Rows[atRow.RowIndex + 1]; object[] objBottum = GetRowValues(atBottum as GridRow); spg.PrimaryGrid.Rows[atRow.Index + 1] = new GridRow(objRow); spg.PrimaryGrid.Rows[atRow.Index] = new GridRow(objBottum); spg.PrimaryGrid.SetActiveRow(spg.PrimaryGrid.Rows[atRow.Index + 1] as GridRow); spg.PrimaryGrid.SetSelected(spg.PrimaryGrid.Rows[atRow.Index] as GridRow, false); } return true; } }
13. When editing the hypergridcell, the control that the focus does not leave the cell point without losing the focus, such as the buttonItem of bar, will not change the value in the cell. Here, the SetActive() function can be used to make the focus leave the cell
SPG.PrimaryGrid.SetActive(false)
14. Select row auto row height
/// <summary> /// Automatic row height only for selected rows /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void SPG_RowActivated(object sender, GridRowActivatedEventArgs e) { GridRow newrow = e.NewActiveRow == null ? new GridRow() : (e.NewActiveRow as GridRow); GridRow oldrow = e.OldActiveRow == null ? new GridRow() : e.OldActiveRow as GridRow; newrow.RowHeight = 0; if (newrow != oldrow) { oldrow.RowHeight = 21;//Original width } }
15.superGrid implements the filling of the selected area up and down
/// <summary> /// realization superGridControl Fill up and down the selected area /// </summary> /// <param name="isDown">true down false Up</param> /// <param name="isFolowCursor">true Activate row follow false Do not follow</param> private static void FillCells(SuperGridControl SPG, bool isDown = true, bool isFolowCursor = true) { //var cellSel = spgData.SPG.GetSelectedCells(); //if (cellSel != null) //{ //} var cellSel = SPG.GetSelectedCells(); if (cellSel == null) { return; } int iFirst = (cellSel.First() as GridCell).RowIndex; int iEnd = (cellSel.Last() as GridCell).RowIndex; GridRow grFirst = SPG.PrimaryGrid.Rows[iFirst] as GridRow; GridRow grEnd = SPG.PrimaryGrid.Rows[iEnd] as GridRow; for (int j = iFirst; j <= iEnd; j++) { GridRow gr = SPG.PrimaryGrid.Rows[j] as GridRow; GridRow grTmp = null; if (isDown) grTmp = grFirst; else grTmp = grEnd; for (int i = 0; i < SPG.PrimaryGrid.Columns.Count; i++) { if (gr[i].IsSelected && gr[i].AllowEdit == true) { gr[i].Value = grTmp[i].Value; } } if (isFolowCursor) gr.SetActive(); } if (isFolowCursor) grFirst.SetActive(); }
16. When a scroll bar appears in the supergridcontrol, the last data will always be displayed
//SPG.PrimaryGrid.ScrollToBottom()//I don't know why it doesn't look like it does //If yes spg There are other operations to refresh spg.Refresh()The code below will not work without refreshing SPG.PrimaryGrid.LastOnScreenRowIndex = (SPG.PrimaryGrid.Rows.Last() as GridRow).Index;
17. Center and align the data in the supergridcontrol column
spgLoginInfo.DefaultVisualStyles.CellStyles.Default.Alignment = DevComponents.DotNetBar.SuperGrid.Style.Alignment.MiddleCenter;
18. Change column header color
spgLoginInfo.DefaultVisualStyles.ColumnHeaderStyles.Default.Background.Color1 = Color.FromArgb(8, 47, 76); spgLoginInfo.DefaultVisualStyles.ColumnHeaderStyles.Default.Background.Color2 = Color.FromArgb(8, 47, 76);
19. Super gridcontrol transparent
//Overall transparency superGridControl1.BackColor = Color.Transparent; //Panel transparent superGridControl1.DefaultVisualStyles.GridPanelStyle.Background.Color1= Color.Transparent; //Row transparency superGridControl1.DefaultVisualStyles.RowStyles.Default.Background.Color1 = Color.Transparent; //Cell transparency superGridControl1.DefaultVisualStyles.CellStyles.Default.Background.Color1 = Color.Transparent; //Change single cell color (superGridControl1.PrimaryGrid.Rows[0] as GridRow).Cells[0].CellStyles.Default.Background.Color1 = Color.Red;