Cognition of related categories
Picker(DatePicker,TimerPicker,NumberPicker)
DatePicker and TimerPicker both display dates and times in the form of windows, and then return data.
The following sections introduce the use of these time classes.
I. Use of DatePicker Date Selection Class
Common XML attributes of DatePicker
| XML attributes | describe |
|---|---|
| android:calendarViewShown | Set the date to select whether to display the CalendarView component. |
| android:endYear | Set the last year allowed by the date selector. |
| android:maxDate | Set the maximum date for the date selector. Specify the maximum date in mm/dd/yyyy format. |
| android:minDate | Set the minimum date for the date selector. Specify the minimum date in mm/dd/yyyy format. |
| android:spinnersShown | Sets whether the date selector displays the Spinner date selection component. |
| android:startYear | Set the first year that the date selector allows for selection. |
When the user changes the year, month and day in DatePicker, the onDateChange() event of the OnDateChangedListener listener is triggered.
II. Use of TimePicker Date Selection Class
When the user changes the timeshare in TimePicker, the onTimeChanged event of the OnTimeChangedListener listener will be triggered.
Following is an example of the use of the date selection class and the time selection class:
(1) Layout file design
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Controls that display dates" />
<DatePicker
android:id="@+id/main_dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Control to display time" />
<TimePicker
android:id="@+id/main_tp_showTime"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/main_tv_showdate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Display date" />
<TextView
android:id="@+id/main_tv_showtime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Display time" />
</LinearLayout>- 1
(2) Main Code Design
package com.example.timer;
import java.util.Calendar;
import android.app.Activity;
import android.os.Bundle;
import android.widget.DatePicker;
import android.widget.DatePicker.OnDateChangedListener;
import android.widget.TextView;
import android.widget.TimePicker;
import android.widget.TimePicker.OnTimeChangedListener;
public class MainActivity extends Activity {
int year = 0;
int monthOfYear = 0;
int dayOfMonth = 0;
int minute = 0;
int houre = 0;
TextView showDate = null;
TextView showtime = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
showDate(year, monthOfYear + 1, dayOfMonth);
showTime(houre, minute);
}
private void initView() {
// Date control object
DatePicker date = (DatePicker) findViewById(R.id.main_dp);
// Getting Calendar Objects
Calendar c = Calendar.getInstance();
// Get the current year
year = c.get(Calendar.YEAR);
// Get the current month
monthOfYear = c.get(Calendar.MONTH);
// Get the number of days in the current month
dayOfMonth = c.get(Calendar.DAY_OF_MONTH);
// Get the current number of hours
houre = c.get(Calendar.HOUR_OF_DAY);
// Get the current number of minutes
minute = c.get(Calendar.MINUTE);
// Text object for time display
showDate = (TextView) findViewById(R.id.main_tv_showdate);
// Setting listen events for dates
date.init(year, monthOfYear, dayOfMonth, new OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year,
int monthOfYear, int dayOfMonth) {
MainActivity.this.year = year;
MainActivity.this.monthOfYear = monthOfYear;
MainActivity.this.dayOfMonth = dayOfMonth;
showDate(year, monthOfYear + 1, dayOfMonth);
}
});
// Text Control Displaying Time
showtime = (TextView) findViewById(R.id.main_tv_showtime);
// Control for Time Display
TimePicker time = (TimePicker) findViewById(R.id.main_tp_showTime);
// Setting listen events for time controls
time.setOnTimeChangedListener(new OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
showTime(hourOfDay, minute);
}
});
}
//Method of displaying date
private void showDate(int year, int monthOfYear, int dayOfMonth) {
showDate.setText("The date is:" + year + "year" + monthOfYear + "month" + dayOfMonth
+ "day");
}
//Method of displaying time
private void showTime(int houre2, int minute2) {
showtime.setText("Time is:" + houre2 + "time" + minute2 + "branch");
}
}- 1
The results displayed after operation are as follows:

You can directly see from the results of the operation that the display of the control can be dragged up and down to select the date and time you want, but we can see that it takes up more screen space to do so. So the window selection of date and time introduced later is more commonly used.
III. Date Picker Dialog
DatePickerDialog and TimePickerDialog are different from DatePicker and TimePicker. The biggest difference is that DatePicker and TimePicker are displayed directly on the screen, while DatePickerDialog and TimePickerDialog objects are displayed by pop-up Dialog.
The syntax for creating DatePickerDialog is as follows:
DatePickerDialog(Context context, DatePickerDialog.OnDateSetListener callBack, int year, int monthOfYear, int dayOfMonth)- 1
Description of parameters:
Context: Current context;
callback: OnDateSetListener date change listener;
Year: Initial year;
monthOfYear: Initialized month (counting from 0, so it needs to add 1 in practical application);
dayOfMonth: Initialized day;
When the user changes the year, month and day in the DatePickerDialog, the onDateSet() event of the OnDateSetListener listener is triggered.
TimePickerDialog
The syntax for creating TimePickerDialog is as follows:
TimePickerDialog(Context context, TimePickerDialog.OnTimeSetListener listener, int hourOfDay,
int minute, boolean is24HourView)- 1
Description of parameters:
Context: Current context;
Listener: time change listener;
hourOfDay: Initial hours;
minute: Initialized minutes;
Is24 HourView: Whether to display the time in 24 hours or not;
When the user changes the time and minutes in the TimePickerDialog, the onTimeSet() event of the OnTimeSetListener listener will be triggered.
Following is an example of date and time displayed as windows:
(1) Layout file design
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="getDate"
android:text="Setting Date" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="getTime"
android:text="Setting time" />
<TextView
android:id="@+id/dialog_tv_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="getTime"
android:text="Date:" />
<TextView
android:id="@+id/dialog_tv_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Time:" />
</LinearLayout>- 1
(2) Code design
package com.java.pickerDialog;
import com.example.timer.R;
import android.app.Activity;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.DatePicker;
import android.widget.TextView;
import android.widget.TimePicker;
public class PickerDialog extends Activity {
TextView tv_date = null;
TextView tv_time = null;
int year = 2016;
int month = 10;
int day = 8;
int houre = 15;
int minute = 20;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_pickerdialog);
initView();
}
private void initView() {
tv_date = (TextView) findViewById(R.id.dialog_tv_date);
tv_time = (TextView) findViewById(R.id.dialog_tv_time);
}
// Click Event, Lake Area Date
public void getDate(View v) {
new DatePickerDialog(this, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
PickerDialog.this.year = year;
month = monthOfYear;
day = dayOfMonth;
}
}, 2016, 10, 8).show();
showDate();
}
// Click Event, Lake Area Date
public void getTime(View v) {
new TimePickerDialog(this, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
houre = hourOfDay;
PickerDialog.this.minute = minute;
}
}, 15, 20, true).show();
showTime();
}
// Display the date of selection
private void showDate() {
tv_date.setText("The date you choose is:" + year + "year" + month + "month" + day + "day");
}
// Display the date of selection
private void showTime() {
tv_time.setText("The time you choose is:" + houre + "time" + minute + "branch");
}
}- 1
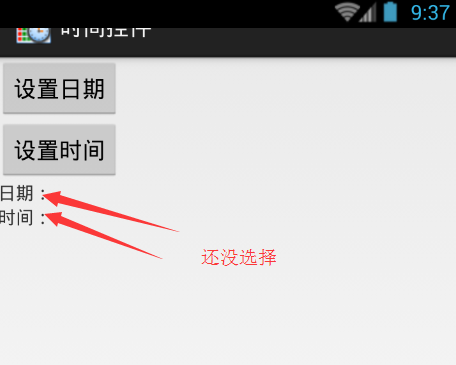
The interface displayed after running: 
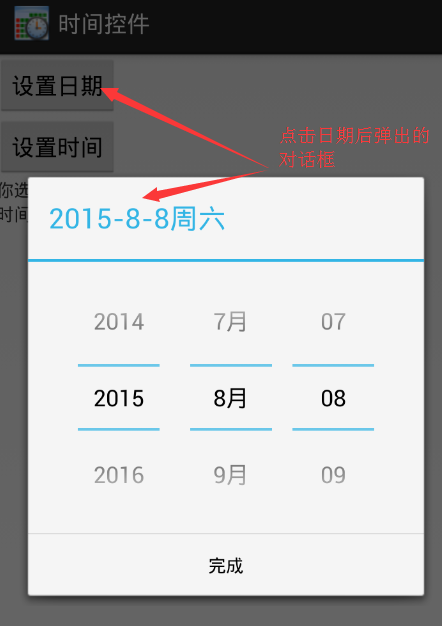
After clicking the date button 
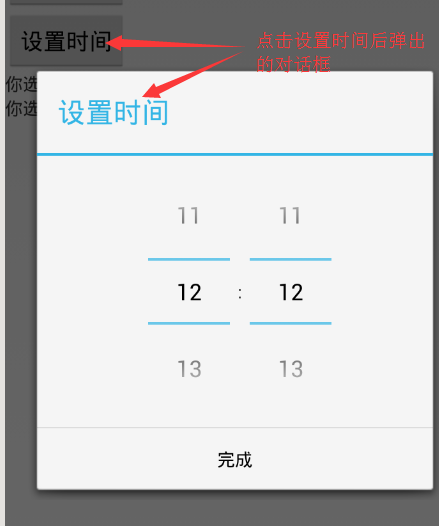
After clicking the time button 
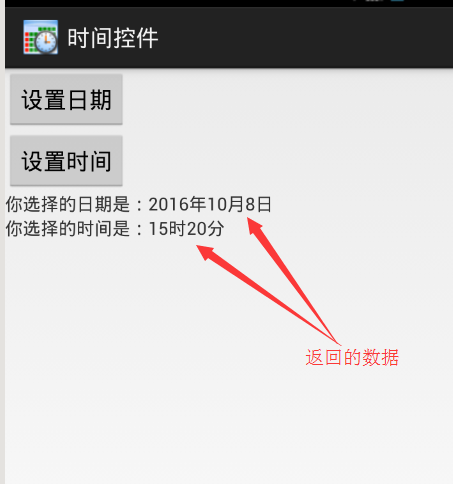
Afterwards the effect is displayed 
It's quite common to choose the time in the form of dialog boxes. And the user experience is better.
Number Picker
NumberPicker is a numeric selector that allows users to enter numeric values. Users can either enter numeric values by keyboard or drag to select numeric values.
NumberPicker's common methods are as follows:
| Method | describe |
|---|---|
| setMinValue(int minVal) | Set the minimum value supported by this component. |
| setMaxValue(int maxVal) | Set the maximum value supported by this component. |
| setValue(int value) | Set the current value of the component. |
| getMaxValue() | Gets the maximum value set by this component. |
| getMinValue() | Gets the minimum set by this component. |
| getValue() | Gets the value displayed by the current component. |
| setValue(int value) | Sets the value displayed by the current component. |
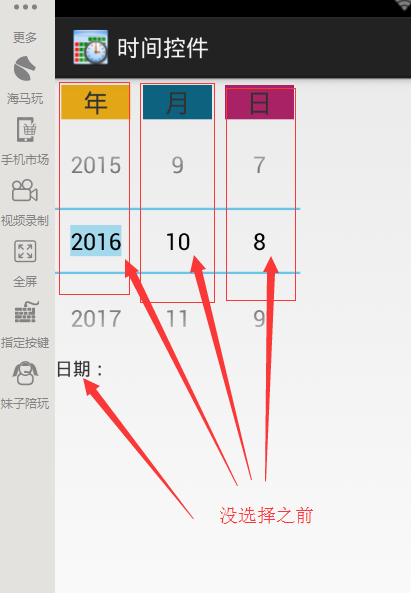
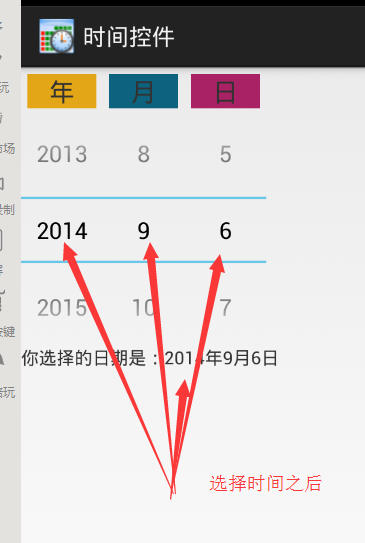
Use NumberPicker to let users choose an example of year, month and day:
(1) Layout file design
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center" >
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_margin="5dp"
android:background="#e2a617"
android:gravity="center"
android:text="year"
android:textSize="20sp" />
<TextView
android:layout_margin="5dp"
android:background="#0d637f"
android:gravity="center"
android:text="month"
android:textSize="20sp" />
<TextView
android:layout_margin="5dp"
android:background="#aa2266"
android:gravity="center"
android:text="day"
android:textSize="20sp" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<NumberPicker
android:id="@+id/number_np_year"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<NumberPicker
android:id="@+id/number_np_month"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<NumberPicker
android:id="@+id/number_np_day"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</TableRow>
</TableLayout>
<TextView
android:id="@+id/number_tv_year"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Date:" />
</LinearLayout>- 1
(2) Design of java code
package com.java.timepicker;
import android.app.Activity;
import android.os.Bundle;
import android.widget.NumberPicker;
import android.widget.NumberPicker.OnValueChangeListener;
import android.widget.TextView;
import com.example.timer.R;
public class NumberPickerActivity extends Activity {
NumberPicker num_year = null;
NumberPicker num_month = null;
NumberPicker num_day = null;
TextView tv_year = null;
int year = 2016;
int month = 10;
int day = 8;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_numberpicker);
initView();
}
private void initView() {
// Instantiate NumberPicker objects
num_year = (NumberPicker) findViewById(R.id.number_np_year);
num_month = (NumberPicker) findViewById(R.id.number_np_month);
num_day = (NumberPicker) findViewById(R.id.number_np_day);
// Instantiate the text object F that displays the year
tv_year = (TextView) findViewById(R.id.number_tv_year);
initYear();
initMonth();
initDay();
}
private void initYear() {
// Setting the relevant properties of NumberPicker objects
num_year.setMaxValue(100000);
num_year.setMinValue(1900);
num_year.setValue(2016);
// Setting up listen events for NumberPicker
num_year.setOnValueChangedListener(new OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker picker, int oldVal,
int newVal) {
year = newVal;
showDate();
}
});
}
private void initMonth() {
// Setting the relevant properties of NumberPicker objects
num_month.setMaxValue(12);
num_month.setMinValue(1);
num_month.setValue(10);
// Setting up listen events for NumberPicker
num_month.setOnValueChangedListener(new OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker picker, int oldVal,
int newVal) {
month = newVal;
showDate();
}
});
}
private void initDay() {
// Setting the relevant properties of NumberPicker objects
num_day.setMaxValue(31);
num_day.setMinValue(1);
num_day.setValue(8);
// Setting up listen events for NumberPicker
num_day.setOnValueChangedListener(new OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker picker, int oldVal,
int newVal) {
day = newVal;
showDate();
}
});
}
void showDate() {
tv_year.setText("The date you choose is:" + year + "year" + month + "month" + day + "day");
}
}- 1
The effect of the program after running: 
Effect after date selection 
You can see that the date can also be displayed.
Here are three NumberPicker controls to achieve this effect, if you want to add two more NumberPicker controls at a specific time, you can.
But there is still a little more data to come out.
The above is the use of time control methods and simple use, in general or in the form of a window to display or more in line with the design idea, but also we have to focus on grasping.