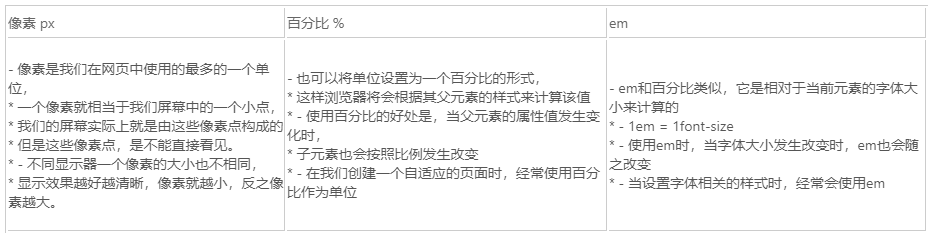
Length unit

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
width: 300px;
height: 300px;
background-color: red;
}
.box1{
font-size: 20px;
/*em Numbers vary depending on the font size of the current element*/
width: 2em;
/*Percentage varies with the parent element*/
height: 50%;
background-color: yellow;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
</div>
</body>
</html>
web Front-end development learning Q-q-u-n: 767273102 ,Share learning methods and small details that need attention, and keep updating the latest teaching and learning methods (detailed front-end project teaching video)
colour
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box1{
width: 100px;
height: 100px;
/*
* Color unit:
* In CSS, words of color can be used directly to represent different colors.
* red: red
* Blue:blue
* Green:green
* You can also use RGB values to represent different colors
* - The so-called RGB value refers to the use of the Red Green Blue ternary.
* Different colors are represented by different concentrations of the three colors.
* - Examples: RGB (red concentration, green concentration, blue concentration);
* - The concentration of color requires a value between 0 and 255, 255 for maximum and 0 for No.
* - Concentrations can also be set by a percentage, requiring a number between 0% and 100%.
* Ultimately, the percentage will also be converted to a number between 0 and 255.
* 0%Express 0
* 100%Express 255
* Hexadecimal RGB values can also be used to represent colors, the same principle as the upper RGB principle.
* Instead of using hexadecimal numbers, three two-digit hexadecimal arrays are used to represent a color.
* Each group represents a color. The first group represents the concentration of red in the range of 00-ff.
* The second group represents the concentration of green in the range of 00-ff.
* The third group represents the concentration of blue in the range of 00-ff.
* Grammar: # Red, Green and Blue
* Hexadecimal:
* 0 1 2 3 4 5 6 7 8 9 a b c d e f
* 00 - ff
* 00 No, equal to 0 in rgb
* ff Represents maximum, equivalent to 255 in rgb
* Red:
* #ff0000
* Two duplicate colors like this can be abbreviated
* For example: ff0000 can be written as f00
* #abc #aabbcc
*
*/
/*background-color: rgb(161,187,215);*/
/*background-color: rgb(100%,50%,50%);*/
/*background-color: #00f;*/
/*background-color: #abc;*/ /*#aabbcc*/
background-color: #084098;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>
web Front-end development learning Q-q-u-n: 767273102 ,Share learning methods and small details that need attention, and keep updating the latest teaching and learning methods (detailed front-end project teaching video)
If you are too lazy to read the code above, you can click on the RGB value of the color directly with the screenshot tool of QQ. Or use a more advanced screen color picker.
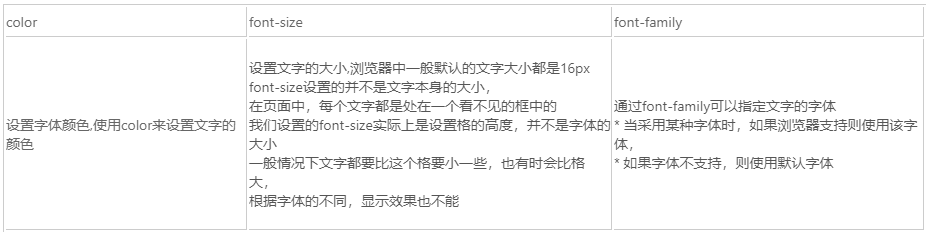
Text size and color

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.p1{
/*Set font color, use color to set text color*/
color: red;
font-size: 30px;
/*
* This style can specify multiple fonts at the same time, and use them separately from each other.
* When using multiple fonts, the browser will give priority to the front font.
* If the front is not trying the next one
*/
font-family: arial , Microsoft YaHei
</style>
</head>
<body>
<p class="p1">
I am a p Label, ABCDEFGabcdefg
</p>
</body>
</html>
Font of text

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*
Generally, the font is categorized as the last font in font-family.
*/
p{
font-family: arial , Microsoft YaHei , STCaiyun , serif;
}
</style>
</head>
<body>
<p style="font-size: 50px; font-family: serif;">Serif font: I am a paragraph of text. ABCDEFGabcdefg</p>
<p style="font-size: 50px; font-family: sans-serif;">Non-serif font: I am a paragraph of text. ABCDEFGabcdefg</p>
<p style="font-size: 50px; font-family: monospace;">Equal width font: I am a paragraph of text. IHABCDEFGabcdefg</p>
<p style="font-size: 50px; font-family: cursive;">Cursive font: I am a paragraph of text. ABCDEFGabcdefg</p>
<p style="font-size: 50px; font-family: fantasy;">Fantasy font: I am a paragraph of text. ABCDEFGabcdefg</p>
</body>
</html>
web Front-end development learning Q-q-u-n: 767273102 ,Share learning methods and small details that need attention, and keep updating the latest teaching and learning methods (detailed front-end project teaching video)
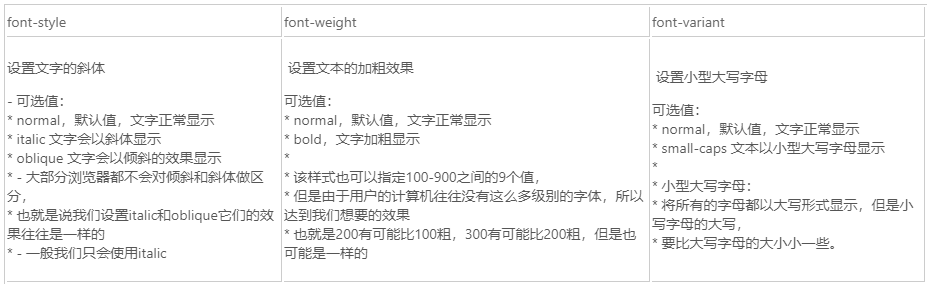
Font Style of Text

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.p1{
color: red;
font-size: 30px;
font-family: "Microsoft YaHei";
font-style: italic;
font-weight: bold;
font-variant: small-caps ;
}
.p2{
/*Set a text size*/
font-size: 50px;
/*Set a font*/
font-family: STCaiyun;
/*Setting text italics*/
font-style: italic;
/*Setting Text Coarsening*/
font-weight: bold;
/*Set up a small capital letter*/
font-variant: small-caps;
}
.p3{
/*
* It also provides us with a style called font in CSS.
* With this style, all font-related styles can be set at the same time.
* The font style values can be written uniformly in font style, with spaces separating the different values.
*
* When font is used to set the font style, italics are bold, large and small letters, no order is required, and even can be written or not written.
* Default values are used if not, but the size of the text and the font must be written, and the font must be the last style.
* Size must be the penultimate style
*
* In fact, using abbreviated attributes also has a better performance
*/
font: small-caps bold italic 60px "Microsoft YaHei";
}
</style>
</head>
<body>
<p class="p3">I am a piece of writing. ABCDEFGabcdefg</p>
<p class="p1">I am a piece of writing. ABCDEFGabcdefg</p>
<p class="p2">I am a piece of writing. ABCDEFGabcdefg</p>
</body>
</html>
p3 is recommended.
Row spacing
CSS does not provide us with a way to set the row spacing directly.
- We can only indirectly set the row spacing by setting the row height. The higher the row height, the larger the row spacing.
- Use line-height to set line height
- The text in the web page is actually written in an invisible line, and the text will be displayed vertically in line and high school by default.
Line spacing = line height - font size
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*
- * Line spacing = line height - font size
*/
.p1{
font-size: 20px;
/*
* Line height can be set indirectly by setting line-height.
* Acceptable values:
* 1.Take one size directly.
* 2.You can specify a percentage to calculate the line height relative to the font
* 3.If a value can be passed directly, the line height will set the corresponding multiple of the font size.
*/
/*line-height: 200%;*/
line-height: 2;
}
.p2{
/*
* You can also specify line height in font
You can add / line height after font size to specify line height, which is optional and default if not specified
*/
font: 30px/50px "Microsoft YaHei";
line-height: 50px;
/*These are two methods of setting line height.*/
}
.box{
width: 200px;
height: 200px;
background-color: #bfa;
/*
* For single-line text, you can set the line height to be highly consistent with the parent element.
* This allows a single line of text to be vertically centered in the parent element
*/
line-height: 200px;
}
</style>
</head>
<body>
<p class="p2">
//In my backyard, you can see two trees outside the wall, one is a jujube tree, and the other is a jujube tree. The night sky above is strange and tall. I have never seen such a strange and tall sky in my life. He seemed to be leaving the world so that people could no longer look up. But now it's very blue, shining? With the eyes of dozens of stars, cold eyes. There was a smile on his lips, as if he thought he meant something, and he sprinkled the frost on the weeds in my garden. I don't know what the names of those flowers and plants really are and what people call them.
</p>
<div class="box">
<a href="#">I am a hyperlink</a>
</div>
<p class="p1">
//In my backyard, you can see two trees outside the wall, one is a jujube tree, and the other is a jujube tree. The night sky above is strange and tall. I have never seen such a strange and tall sky in my life. He seemed to be leaving the world so that people could no longer look up. But now it's very blue, shining? With the eyes of dozens of stars, cold eyes. There was a smile on his lips, as if he thought he meant something, and he sprinkled the frost on the weeds in my garden. I don't know what the names of those flowers and plants really are and what people call them.
</p>
</body>
</html>
Small partners who are interested in Web front-end technology can join our learning circle. They have been working for the sixth year. They can share some learning methods and details of practical development. 767-273-102 autumn skirt. How to learn the front-end from the zero foundation? Look at how our predecessors went ahead in the world of programming! Keep updating the latest teaching and learning methods (web front-end system learning route, detailed front-end project teaching videos), want to learn the front-end of the web, or transfer, or college students, as well as work to enhance their ability, small partners who are learning are welcome to join. We'll go with each other. Front end, front end, front end
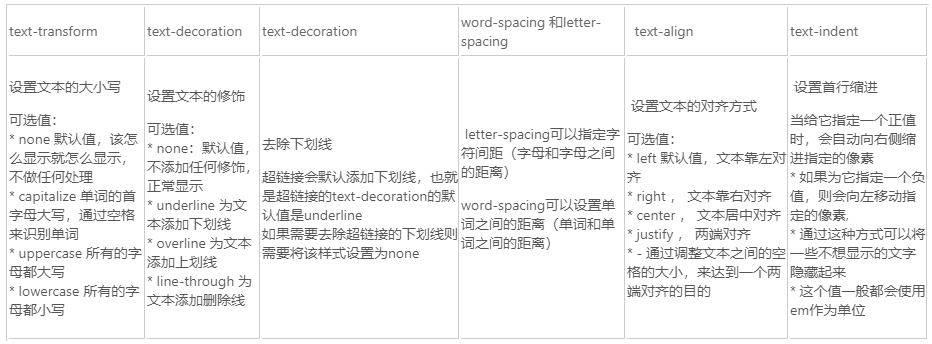
Style of text

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.p1 {
/*
* text-transform Can be used to set the capitalization of text
*/
text-transform: lowercase;
}
.p2 {
/*
* text-decoration Modifications that can be used to set text
line-through Add deletion lines to text
*/
text-decoration: line-through;
}
a {
/*Hyperlinks are underlined by default, that is, the default value of text-decoration for hyperlinks is underline.
If you need to remove the underline of the hyperlink, you need to set the style to none
* */
text-decoration: none;
}
.p3 {
/**
* letter-spacing Character spacing can be specified
*/
etter-spacing: 10px;
/*
* word-spacing You can set the distance between words.
*/
word-spacing: 120px;
}
.p4{
/*
* text-align Used to set the alignment of text
*/
text-align: justify ;
}
.p5{
font-size: 20px;
/*
* text-indent Used to set the first line indentation
*/
text-indent: -99999px;
}
</style>
</head>
<body>
<p class="p5">
//In the small apartment next to the powder house, there is a driver who likes to dance god. He often plays drums, drinks and sings. The drums often stop at midnight. Those who talk about fairies and ghosts, gods and gods answer one-to-one. Desolate, insignificant, I really don't know the world.
</p>
<p class="p4">
//In the small apartment next to the powder house, there is a driver who likes to dance god. He often plays drums, drinks and sings. The drums often stop at midnight. Those who talk about fairies and ghosts, gods and gods answer one-to-one. Desolate, insignificant, I really don't know the world.
</p>
<p class="p3">
//In the small apartment next to the powder house, there is a driver who likes to dance god. He often plays drums, drinks and sings. The drums often stop at midnight. Those who talk about fairies and ghosts, gods and gods answer one-to-one. Desolate, insignificant, I really don't know the world.
</p>
<a href="#"> I am a hyperlink</a>
<p class="p2">
Such stories set us thinking, wondering what we should do under similar circumstances. What events, what experiences, what associations should we crowd into those last hours as mortal beings, what regrets?
</p>
<p class="p1">
Such stories set us thinking, wondering what we should do under similar circumstances. What events, what experiences, what associations should we crowd into those last hours as mortal beings, what regrets?
</p>
</body>
</html>
web Front-end development learning Q-q-u-n: 767273102 ,Share learning methods and small details that need attention, and keep updating the latest teaching and learning methods (detailed front-end project teaching video)