As for Toast, I'm sure you are familiar with it. Here's a summary. There are five ways to use Toast:
- Default style
- Custom location
- Custom picture
- Fully custom layout
- Use in other threads
All right, no more nonsense, just look at the code
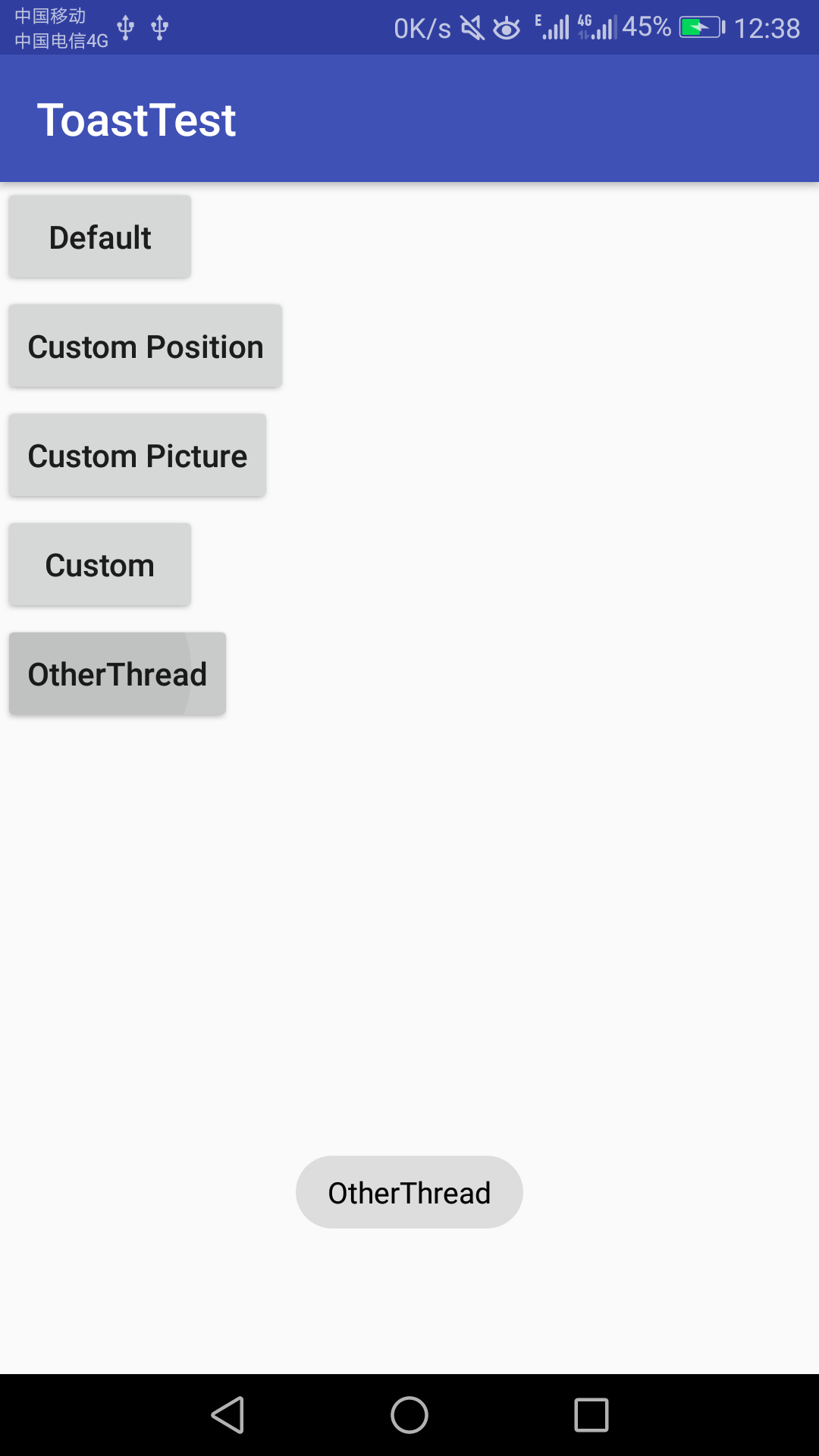
1. first, add 5 buttons in the activity.xml file to click the event to pop up the Toast
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id= "@+id/default_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text= "@string/default_button"
android:textAllCaps="false"/>
<Button
android:id= "@+id/custom_position"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text= "@string/custom_position"
android:textAllCaps="false"/>
<Button
android:id= "@+id/custom_picture"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text= "@string/custom_picture"
android:textAllCaps="false"/>
<Button
android:id= "@+id/custom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text= "@string/custom"
android:textAllCaps="false"/>
<Button
android:id= "@+id/otherthread"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text= "@string/otherthread"
android:textAllCaps="false"/>
</LinearLayout>2. Here I define the strings in the values/strings file, which is convenient to localize the application. Although it is not necessary for the time being, it is good to develop good habits
<resources>
<string name="app_name">ToastTest</string>
<string name="default_button">Default</string>
<string name="custom_position">Custom Position</string>
<string name="custom_picture">Custom Picture</string>
<string name="custom">Custom</string>
<string name="otherthread">OtherThread</string>
</resources>3. Then the button item.xml file is used to completely customize the layout style of Toast. Here I use a CardView, which needs to add dependency
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/custom_layout"
app:cardCornerRadius="5dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#CDC9C9">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id= "@+id/custom_layout_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation = "horizontal">
<ImageView
android:id="@+id/custom_layout_image1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding= "10dp"/>
<ImageView
android:id="@+id/custom_layout_image2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding= "10dp"/>
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>5. Finally, get the instance of the button in the activity, register and click the event, and the corresponding Toast will pop up
First, the default style
Button default_button = (Button) findViewById(R.id.default_button);
default_button.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
//The static method makeText(), the first parameter is context, which is the context of the activity, the second parameter is the text content displayed by Toast, and the third parameter is the display time, which has Toast.LENGTH_LONG and Toast.LENGTH_SHORT
Toast.makeText(MainActivity.this, R.string.default_button, Toast.LENGTH_SHORT).show();
}
});The results are as follows: 
Then the custom location
Button custom_position = (Button) findViewById(R.id.custom_position);
custom_position.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
Toast toast = Toast.makeText(MainActivity.this, R.string.custom_position, Toast.LENGTH_SHORT);
//Use setGravity() method to set the position of Toast on the screen. The first parameter sets the gravity position, including TOP. BOTTOM. START and END equivalent. The second and third parameters are used for offset in horizontal and vertical directions
toast.setGravity(Gravity.TOP, 10, 10);
toast.show();
}
});
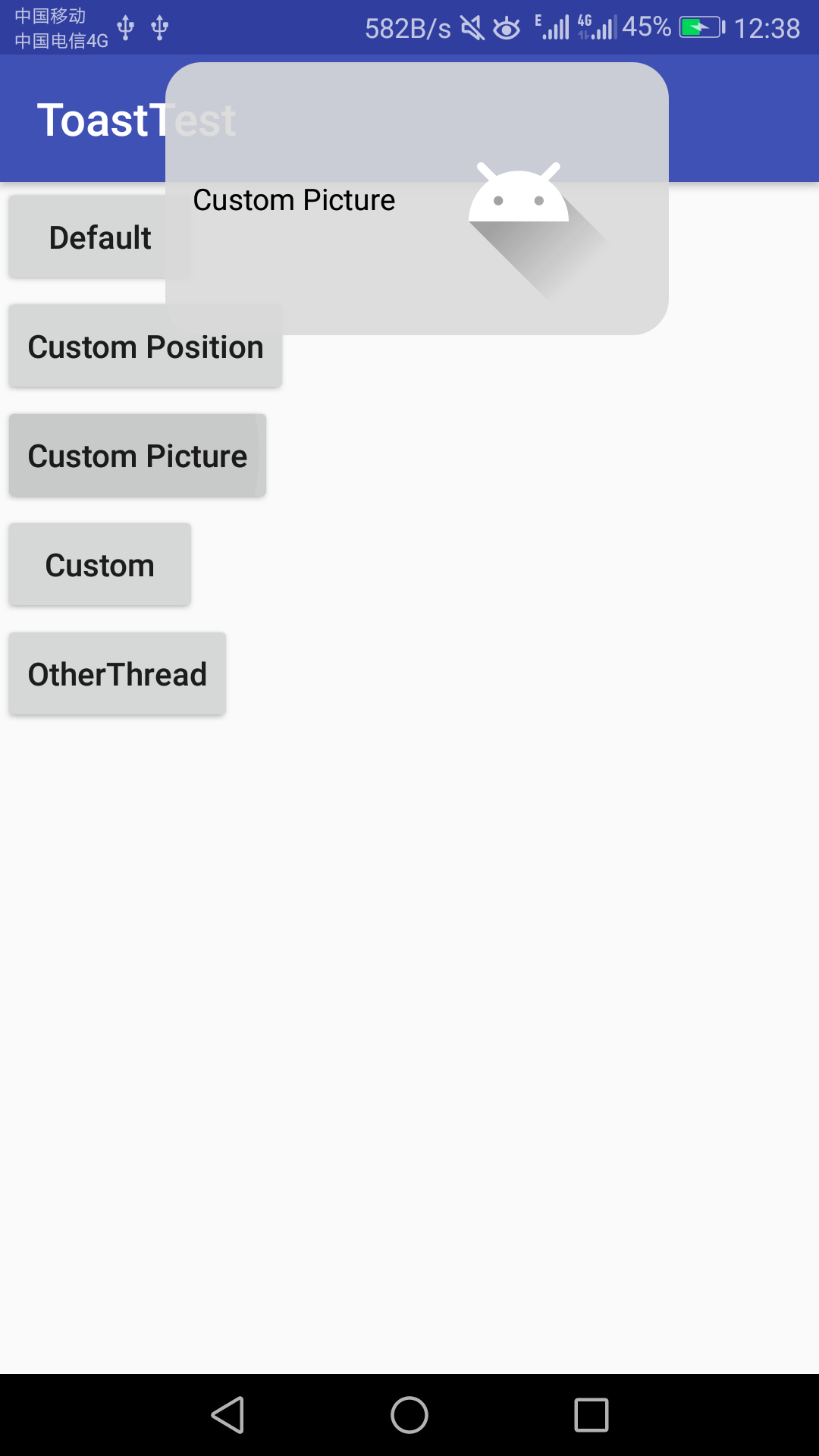
Then customize the picture
Button custom_picture = (Button) findViewById(R.id.custom_picture);
custom_picture.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view){
Toast toast = Toast.makeText(MainActivity.this, R.string.custom_picture, Toast.LENGTH_SHORT);
toast.setGravity(Gravity.TOP, 10, 10);
//Get the View of Toast using getView() method
LinearLayout toastView = (LinearLayout) toast.getView();
ImageView imageView = new ImageView(getApplicationContext());
imageView.setImageResource(R.drawable.ic_launcher_foreground);
toastView.setOrientation(LinearLayout.HORIZONTAL);
//The addView() method of ViewGroup is used to add child views. The first parameter is the View to be added, and the second is the location to be added
toastView.addView(imageView, 1);
toast.show();
}
});Results: 
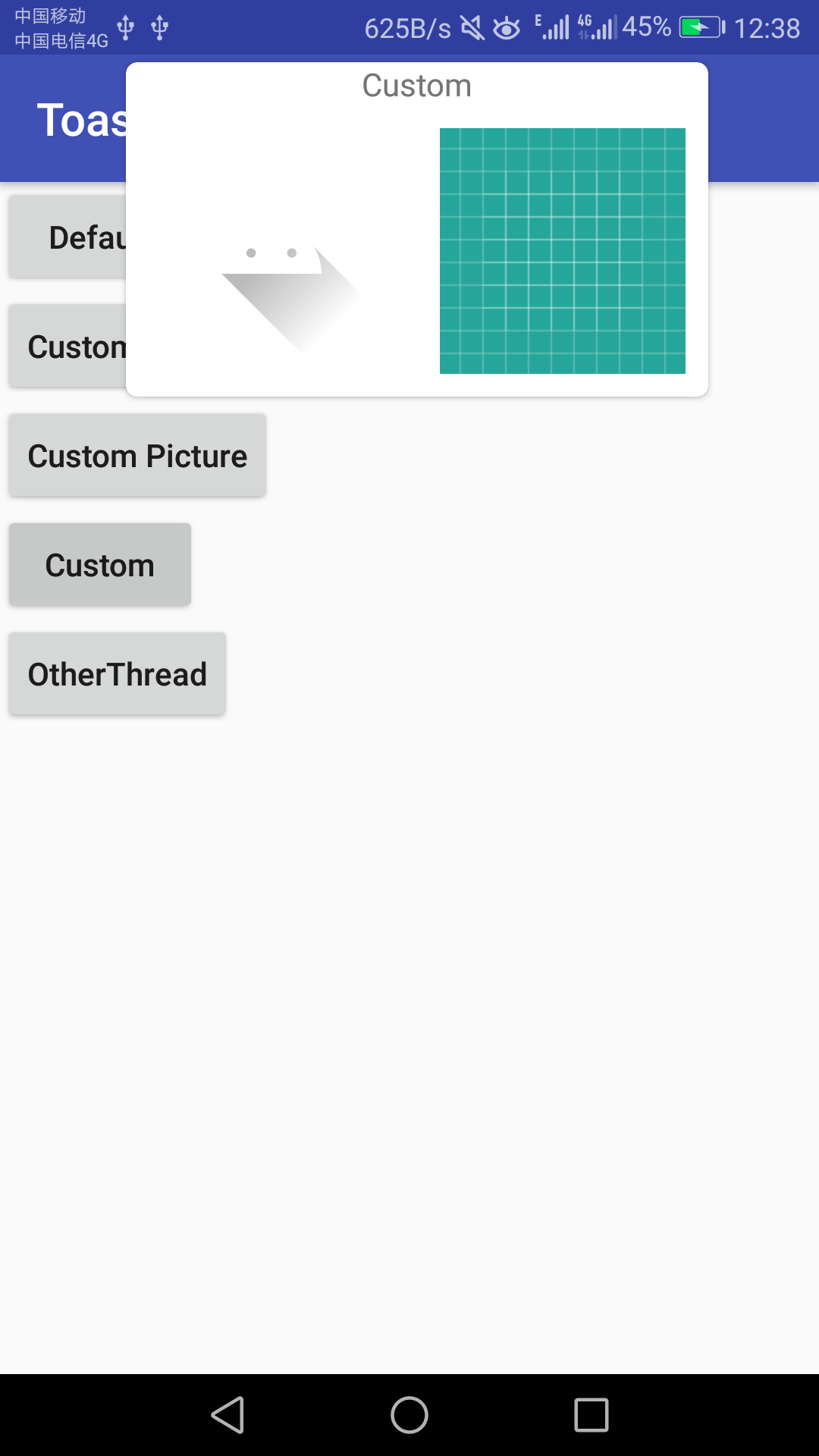
And then there's the full customization
Button custom = (Button) findViewById(R.id.custom);
custom.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
Toast toast = Toast.makeText(MainActivity.this, R.string.custom, Toast.LENGTH_SHORT);
//First load the defined Toast layout
View custom_layout = getLayoutInflater().inflate(R.layout.button_item, (ViewGroup) findViewById(R.id.custom_layout), false);
//Then set the text. Picture in the layout file
TextView custom_layout_text = custom_layout.findViewById(R.id.custom_layout_text);
custom_layout_text.setText(R.string.custom);
ImageView custom_layout_image1 = custom_layout.findViewById(R.id.custom_layout_image1);
custom_layout_image1.setImageResource(R.drawable.ic_launcher_foreground);
ImageView custom_layout_image2 = custom_layout.findViewById(R.id.custom_layout_image2);
custom_layout_image2.setImageResource(R.drawable.ic_launcher_background);
toast.setGravity(Gravity.TOP, 10, 10);
toast.setDuration(Toast.LENGTH_SHORT);
//setView() method to set the View of Toast
toast.setView(custom_layout);
toast.show();
}
});Results: 
Next, Toast is used in other threads, where asynchronous message processing is used
final Handler handler = new Handler(){
@Override
public void handleMessage(Message message){
switch(message.what){
case 1:
showToast();
break;
default:
break;
}
}
};void showToast(){
Toast.makeText(MainActivity.this, R.string.otherthread, Toast.LENGTH_SHORT).show();
}Button otherThread = (Button) findViewById(R.id.otherthread);
otherThread.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
new Thread(new Runnable() {
@Override
public void run() {
Message message = new Message();
message.what =1;
handler.sendMessage(message);
}
}).start();
}
});Results: 
6. Write at the end
Well, these are the five usages of Toast. If there is any mistake or suggestion, you are welcome to criticize and correct.
reference material: http://www.jb51.net/article/101948.htm