Preface
In the project, we need a control to select the number of people, so I think of NumberPicker. This control is relatively not so popular. I used it for the first time, so I met some problems. Here is a summary.
text
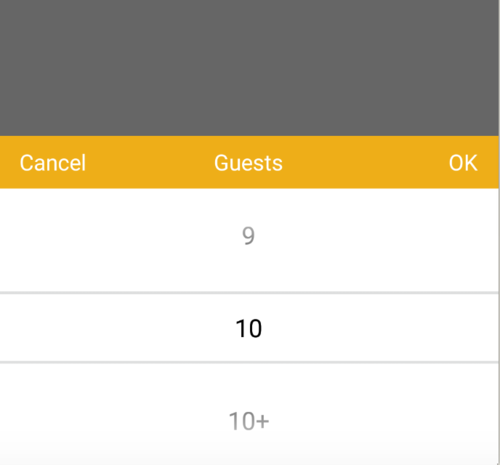
First, let's look at the final effect:

The requirement is actually very simple, just play a Dialog, and then select the number, point to determine. Dialog and these Button s I will not say much about, mainly about how to use NumberPicker, mainly including the following points:
- Set contents
- Setting up the loop state
- Setting Uneditable
- Set up monitoring
- Setting Split Line Color
- Set font color and size
Firstly, we set up the content section. If we only set the maximum and minimum values, then we only display numbers. If we want to display strings, we need to define an array by ourselves. For example, because there is a "10+" in the display content, we can't just display numbers, but we have to define an array by ourselves:
private String[] numbers = {"1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "10+"}; //Set the content array to display numberPicker.setDisplayedValues(numbers); //Set maximum and minimum numberPicker.setMinValue(1); numberPicker.setMaxValue(numbers.length); //Set the default location numberPicker.setValue(1);
Set whether the display is circular. Note that the setWrapSelectorWheel method will not take effect until it is called after the above code:
//This is set to non-circular display with the default value of true numberPicker.setWrapSelectorWheel(false);
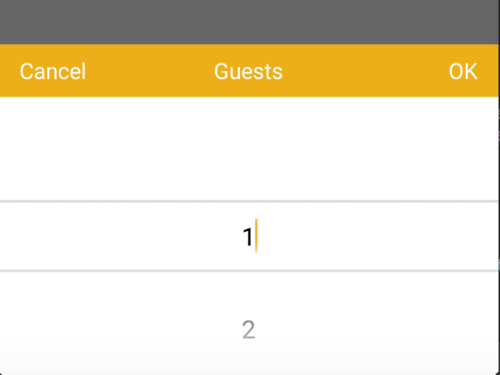
NumberPicker default clicks are editable, like this:

So we need to add a line of code to make NumberPicker uneditable:
//Setting Uneditable numberPicker.setDescendantFocusability(NumberPicker.FOCUS_BLOCK_DESCENDANTS);
Now we need to monitor it to get the result of the selection:
numberPicker.setOnValueChangedListener(new NumberPicker.OnValueChangeListener() { @Override public void onValueChange(NumberPicker picker, int oldVal, int newVal) { //Get the result of selection } });
The next operation may be a little more troublesome. Let's first look at how to set the color of the segmentation line. Here we use the reflection method.
private void setNumberPickerDividerColor(NumberPicker numberPicker) { Field[] pickerFields = NumberPicker.class.getDeclaredFields(); for (Field pf : pickerFields) { if (pf.getName().equals("mSelectionDivider")) { pf.setAccessible(true); try { //Set the color value of the partition line pf.set(numberPicker, new ColorDrawable(getResources().getColor(R.color.numberpicker_divider_color))); } catch (IllegalAccessException e) { e.printStackTrace(); } break; } } }
Finally, let's look at how to modify the font color and size and create a new class that inherits NumberPicker:
public class TextConfigNumberPicker extends NumberPicker { public TextConfigNumberPicker(Context context) { super(context); } public TextConfigNumberPicker(Context context, AttributeSet attrs) { super(context, attrs); } public TextConfigNumberPicker(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } @Override public void addView(View child) { super.addView(child); updateView(child); } @Override public void addView(View child, ViewGroup.LayoutParams params) { super.addView(child, params); updateView(child); } @Override public void addView(View child, int index, ViewGroup.LayoutParams params) { super.addView(child, index, params); updateView(child); } private void updateView(View view) { if (view instanceof EditText) { //Set the color and size of text ((EditText) view).setTextColor(getResources().getColor(R.color.black)); ((EditText) view).setTextSize(16); } } }
epilogue
Okay, here's the basic usage and common questions about NumberPicker, hoping to help you all. If you have any questions, please correct them.