Recently, due to the reasons of demand development, the Baidu Map SDK has been used, which is summarized as follows:
1. Address Search Page 
Many students will think of using the SuggestionSearch class to achieve, but the meaning of SuggestionSearch itself is to search for associative words, that is, hot words. In the callback of its listening method setOnGetSuggestionResultListener:
@Override
public void onGetSuggestionResult(SuggestionResult res) {
if (res == null || res.getAllSuggestions() == null) {
return;
}
sugAdapter.clear();
for (SuggestionResult.SuggestionInfo info : res.getAllSuggestions()) {
if (info.key != null)
sugAdapter.add(info.key);
}
sugAdapter.notifyDataSetChanged();
}The key in SuggestionInfo denotes place names, such as Baidu Tower; pt denotes latitude and longitude; but it does not contain detailed address information such as street numbers.
So we can only abandon the interactive way of appearing address list while input. So what should I use? Answer: PoiSearch. See the interaction of droplets. It's the same way.
The specific methods of use are as follows:
There are two entries to the call:
1. In EditText's TextWatcher's afterTextChanged;
2. In the click event of the "search" key on the soft keyboard.
Another entry is to retrieve the data on the next page in more events on the list.
The query results are returned in the callback, referring specifically to sdk's demo:
public void onGetPoiResult(PoiResult result) {
......
List<PoiInfo> poiAddrInfoList = result.getAllPoi();
for(PoiInfo info:poiAddrInfoList){
......
}
}PoiInfo has all the data we need.
2. Display of Current Position on Map
There are two ways to achieve this:
1. Using MyLocation Data, the main code is as follows:
private void setPersonMarker(LatLng personPoint) {
if (null != personPoint) {
mBaiduMap.setMyLocationEnabled(true);
MyLocationData locData = new MyLocationData.Builder()
.latitude(personPoint.latitude)
.longitude(personPoint.longitude).build();
mBaiduMap.setMyLocationData(locData);
LatLng ll = new LatLng(personPoint.latitude,
personPoint.longitude);
MapStatusUpdate u = MapStatusUpdateFactory.newLatLng(ll);
mBaiduMap.animateMapStatus(u);
mBaiduMap
.setMyLocationConfigeration(new MyLocationConfiguration(
MyLocationConfiguration.LocationMode.NORMAL, true, mPersonalMarkerBD));
}
}See the demo of sdk for details.
2. Using Overlay mode, the main code is as follows:
LatLng centerPoint = new LatLng(personPoint.latitude, personPoint.longitude);
OverlayOptions option = new MarkerOptions()
.position(centerPoint)
.icon(mPersonalMarkerBD)
.zIndex(13)//Setting the level of marker
.anchor(0.5f, 0.5f);
mBaiduMap.addOverlay(option);//Add Marker to the map and display itSee also sdk demo for details.
3. Display of Current Location and Search Addresses when they coincide on the Map 
There are two points to note at this time:
1. Current location can only be the same as search address, all use Overlay method, because the way of MyLocation Data will make the current location of the zIndex level the highest, the display effect is that the icon of the current location (usually a circular blueprint) is covered by the search address (usually an anchor cone map) on the icon, which is very disharmonious.
2. Use of anchor
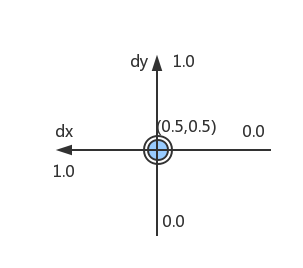
OverlayOptions anchor accepts two parameters ranging from 0 to 1.0. When they are all 0.5, the center of the positioning image will align with the positioning point, which is not good for the conical needle-shaped positioning map. At this point, the y coordinate parameters of anchor should be adjusted so that the bottom of the picture is aligned with the locating point. As shown in the above image, let the anchor value of the current location (0.5, 0.5) and the anchor value of the search address deviate from the x coordinate value of 0.5, such as about 0.3.
The relationship between the parameter value of anchor method and the display position of icon center is as follows: 
IV. Map Center Point
When the page is displayed, our current location point or Overlay point is displayed relative to the map center point, which is the default location of the MapView control layout. Sometimes, in order not to obscure the icon display of the midline points on the map, we need to "pan" the map center points. 
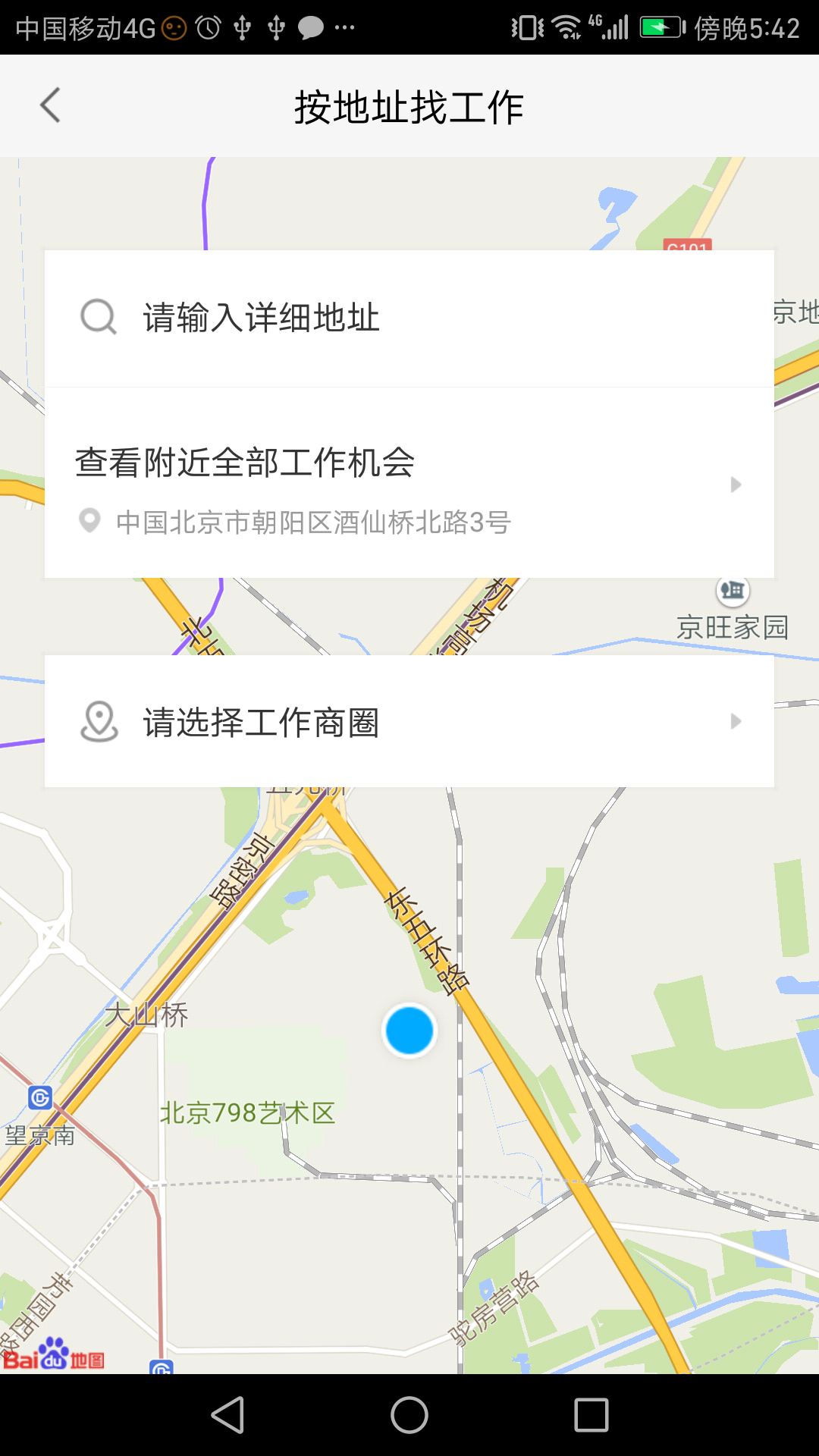
As shown in the figure, MapView occupies the whole screen, and if no modification is made, the current position represented by the blue icon will be displayed in the middle of MapView, which will be obscured by the "Please Select Work Circle" layer. What should we do?
1. Firstly, determine the target location. As shown above, I want the location to be displayed at 1/4 of the screen height below the map. In this way, the original map needs to be moved down 1/4 distance, that is, the original point of 1/4 height above the screen as the new map center point.
The calculation method is as follows:
private Point mMapCenter;
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
int centerX = (int) Math.round(dm.widthPixels * 0.5);
int centerY = (int) Math.round(dm.heightPixels * 0.25);
mMapCenter = new Point(centerX, centerY);2. Calculate the latitude and longitude of the new center point by the fromScreenLocation method of Project, and then translate the map:
private void setMapCenterPoint() {
if (mBaiduMap == null) {
return;
}
LatLng centerPoint = null;
Projection projection = mBaiduMap.getProjection();//GetProject () must be executed after the OnMapLoadedCallback.onMapLoaded callback, otherwise it will be empty
if (null != projection) {
centerPoint = projection.fromScreenLocation(mMapCenter);
}
if (centerPoint == null) {
return;
}
MapStatus mMapStatus = new MapStatus.Builder()//Define map state
.target(centerPoint)
.build();
//Define the MapStatusUpdate object to describe the changes that will happen to the map state
MapStatusUpdate mMapStatusUpdate = MapStatusUpdateFactory.newMapStatus(mMapStatus);
mBaiduMap.setMapStatus(mMapStatusUpdate);//Changing Map State
} mBaiduMap.setOnMapLoadedCallback(new BaiduMap.OnMapLoadedCallback() {
@Override
public void onMapLoaded() {
setMapCenterPoint();
}
});Current positioning does not require any corresponding changes, normal through the two ways in Question 2 on the line.