The Angular responsive form uses an explicit and immutable way to manage the state of the form at a specific point in time. Every change to the form state will return a new state, which can maintain the integrity of the model when it changes. The responsive form is built around the Observable flow. The input and value of the form are provided through the flow composed of these input values, which can be accessed synchronously.
Responsive forms provide more predictability through synchronous access to the data model, provide immutability using Observable operators, and provide change tracking through Observable flow.
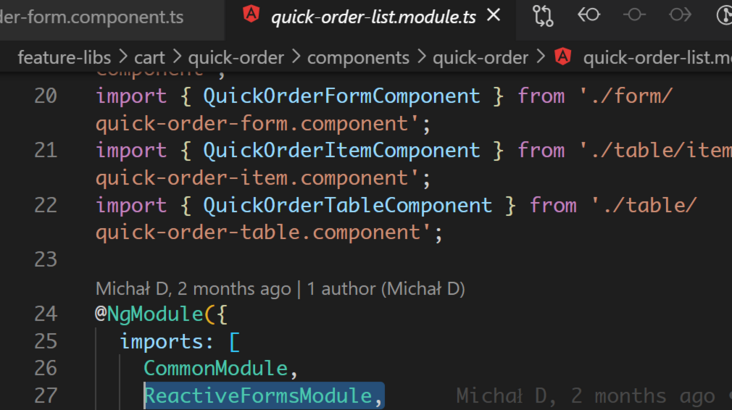
To use the responsive form control, import the ReactiveFormsModule from the @ angular/forms package and add it to the imports array of your NgModule.
import { ReactiveFormsModule } from '@angular/forms';
Then, generate a new FormControl instance and save it in the component.
To register a form control, you need to import the FormControl class, create a new instance of FormControl, and save it as the property of the class.
import { Component } from '@angular/core';
import { FormControl } from '@angular/forms';
@Component({
selector: 'app-name-editor',
templateUrl: './name-editor.component.html',
styleUrls: ['./name-editor.component.css']
})
export class NameEditorComponent {
name = new FormControl('');
}By creating these controls in your component class, you can directly monitor, modify and verify the state of form controls.
So far, we have only created a FormControl in the Component and assigned it to the instance of the Component class. However, the Component template is not aware of this FormControl
We need to modify the Component template file to bind a control in the template to the Component FormControl instance.
<label for="name">Name: </label> <input id="name" type="text" [formControl]="name">
Binding syntax:
[formControl]="<Component Used to save formControl Class instance of>"
Using this template binding syntax, the form control is registered with the input element named name in the template. In this way, the form control and DOM elements can communicate with each other: the view will reflect the changes in the model, and the model will also reflect the changes in the view.
This communication is two-way.
Sometimes in actual development, we can see examples of FormGroup:

Form Group is a Form Group. It defines a form with a group of controls. You can manage them together.
Just as the FormControl instance allows you to control the control corresponding to a single input box, the FormGroup instance can also track the form status of a group of FormControl instances (such as a form). When a FormGroup is created, each of its controls is tracked by its name.
Take a FormGroup creation example:
import { Component } from '@angular/core';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-profile-editor',
templateUrl: './profile-editor.component.html',
styleUrls: ['./profile-editor.component.css']
})
export class ProfileEditorComponent {
profileForm = new FormGroup({
firstName: new FormControl(''),
lastName: new FormControl(''),
});
}Now, these independent form controls are collected into a control group. The FormGroup provides its model value in the form of an object, which comes from the value of each control in the group. The FormGroup instance has the same properties (such as value, untouched) and methods (such as setValue()) as the FormControl instance.
We still need to associate this FormGroup instance to the template file.
This form group can also track the state and changes of each control, so if the state or value of a control changes, the parent control will also issue a new state change or value change event. The model of this control group comes from all its members. After defining the model, you must update the template to reflect the model in the view.
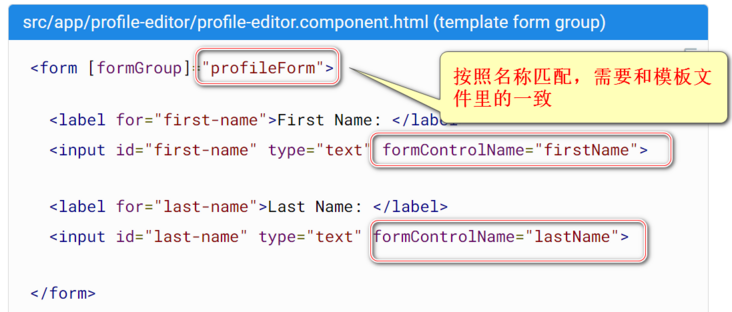
<form [formGroup]="profileForm"> <label for="first-name">First Name: </label> <input id="first-name" type="text" formControlName="firstName"> <label for="last-name">Last Name: </label> <input id="last-name" type="text" formControlName="lastName"> </form>

Note that just like the controls contained in the FormGroup, the FormGroup of profileForm is also bound to the form element through the FormGroup instruction, creating a communication layer between the model and the input box in the form. The formcontrolname property provided by the formcontrolname directive binds each input box to the form control defined in the FormGroup. These form controls communicate with the corresponding elements, and they also pass changes to the FormGroup, which is the source of the facts of the model values.
Of course, there is another implementation method in actual development:
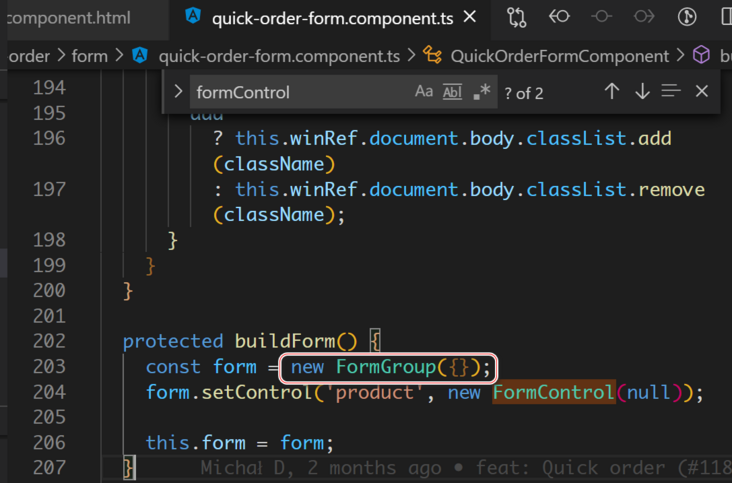
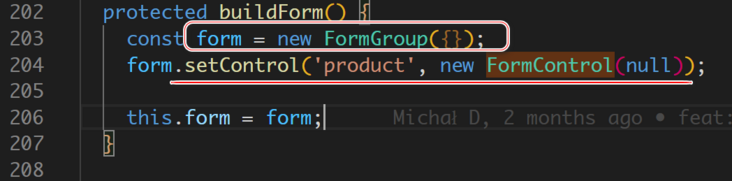
First create an empty formGroup, then create the subsequent FormControl instance, and then set it to the formGroup through setControl.
protected buildForm() {
const form = new FormGroup({});
form.setControl('product', new FormControl(null));
this.form = form;
}Implementation of template file:
<form [formGroup]="form" class="quick-order-form-container">
<div class="quick-order-form-input">
<input
formControlName="product"
placeholder="{{ 'quickOrderForm.placeholder' | cxTranslate }}"
type="text"
/>More Jerry's original articles are: "Wang Zixi":