1, Function introduction
The user enters a character in the search box to associate hot words that begin with that character in a week.
2, Functional design:
1. Hot words list
Insert a piece of data each time you search
CREATE TABLE [dbo].[SearchDetails]( [Id] [uniqueidentifier] NOT NULL,--ID [KeyWords] [nvarchar](255) NOT NULL,--Search content [SearchDateTime] [datetime] NOT NULL,--Search time CONSTRAINT [PK_SearchDetails] PRIMARY KEY CLUSTERED ( [Id] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY]
2. Hot words summary
Use the timing framework Quartz to summarize the latest week's data of parts list search into the hot word summary table at regular intervals.
CREATE TABLE [dbo].[SearchDetails]( [Id] [uniqueidentifier] NOT NULL, [KeyWords] [nvarchar](255) NOT NULL, [SearchDateTime] [datetime] NOT NULL, CONSTRAINT [PK_SearchDetails] PRIMARY KEY CLUSTERED ( [Id] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY]
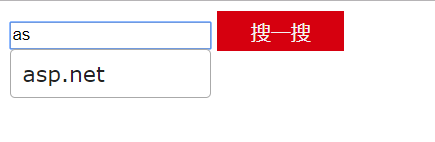
3. Customers use Autocomplete in jQuery UI framework when searching
3, Function development
Create a console project to complete some creation initialization of timer
class Program { static void Main(string[] args) { IScheduler sched; ISchedulerFactory sf = new StdSchedulerFactory(); sched = sf.GetScheduler(); JobDetail job = new JobDetail("job1", "group1", typeof(IndexJob));//IndexJob To achieve IJob Class of interface DateTime ts = TriggerUtils.GetNextGivenSecondDate(null, 5);//5 First run in seconds TimeSpan interval = TimeSpan.FromSeconds(5);//Every 1 hour Trigger trigger = new SimpleTrigger("trigger1", "group1", "job1", "group1", ts, null, SimpleTrigger.RepeatIndefinitely, interval);//Run every several hours, every few hours appsettings Medium IndexIntervalHour Parameter assignment sched.AddJob(job, true); sched.ScheduleJob(trigger); sched.Start(); Console.ReadKey(); } }
Then implement three methods
/// <summary> /// Inserts data from the statistical parts list. /// </summary> /// <returns></returns> public bool InsertKeyWordsRank() { string sql = "insert into KeyWordsRank(Id,KeyWords,SearchCount) select newid(),KeyWords,count(*) from SearchDetails where DateDiff(day,SearchDetails.SearchDateTime,getdate())<=7 group by SearchDetails.KeyWords"; return this.db.Database.ExecuteSqlCommand(sql) > 0; } /// <summary> /// Delete the data in the summary. /// </summary> /// <returns></returns> public bool DeleteAllKeyWordsRank() { string sql = "truncate table KeyWordsRank"; return this.db.Database.ExecuteSqlCommand(sql) > 0; } /// <summary> /// Get hot words /// </summary> /// <param name="term"></param> /// <returns></returns> public List<string> GetSearchMsg(string term) { //KeyWords like term% string sql = "select KeyWords from KeyWordsRank where KeyWords like @term"; return this.db.Database.SqlQuery<string>(sql, new SqlParameter("@term", term + "%")).ToList(); }
Call in IndexJob
public class IndexJob : IJob { public IKeyWordsRankService keyWordsRankService { get; set; } void IJob.Execute(JobExecutionContext context) { keyWordsRankService.DeleteAllKeyWordsRank(); keyWordsRankService.InsertKeyWordsRank(); } }
Insert the parts list every time I search. This is a simple step. I won't post the code
Then there is the front end. Do not reverse the order of reference. First reference jQuery, then jQuery UI
<script src="~/Scripts/jquery-1.7.1.min.js"></script> <script src="~/Scripts/jquery-ui-1.8.20.min.js"></script> <link href="~/Content/themes/jquery-ui.css" rel="stylesheet" /> </style> .ui-autocomplete-loading { background: white url('/Content/images/ui-anim_basic_16x16.gif') right center no-repeat; } </style> <script type="text/javascript"> jQuery(function ($) { $(function () { $("#condition").autocomplete({ source: "/Search/AutoComplete" }); }); }); </script><form method="get" action="/Search/SearchContent">
<input type="text" name="condition" id="condition" />
<input type="submit" name="btnSearch" value="Search for it" />
@*<input type="submit" name="btnCreate" value="Create index" />*@
</form>
Keep the console running when debugging
There is actually a search function here, I won't say.
Finally, post the results
I added a thread to wait for five seconds, so I can see the circle