Basic data query
Preface
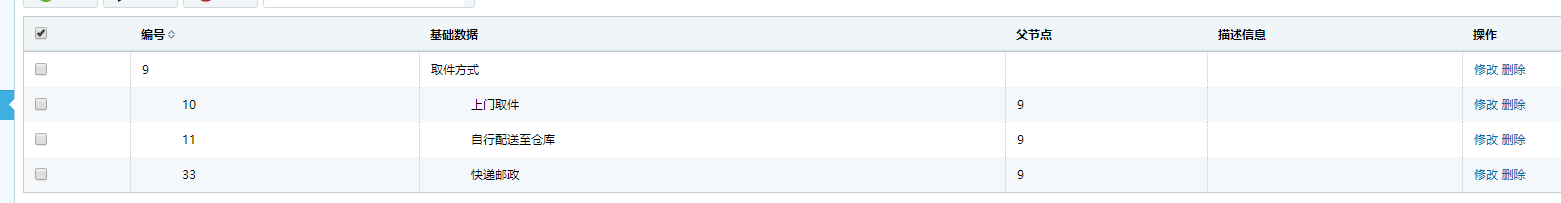
In general, the basic data is not very large and will not change frequently. Therefore, paging is unnecessary when we use it. At the same time, we may need to view the basic data of a certain category. Therefore, this paper will remove paging and add the search by category function based on the previous one.
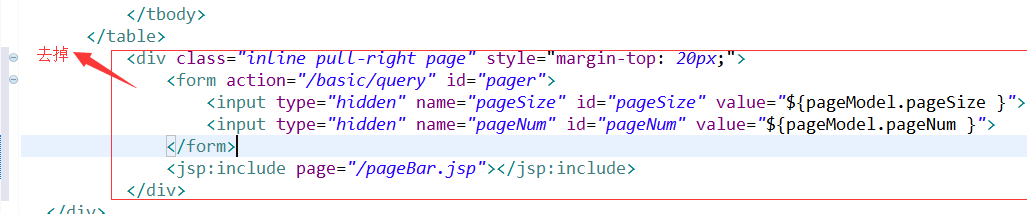
Remove Pagination
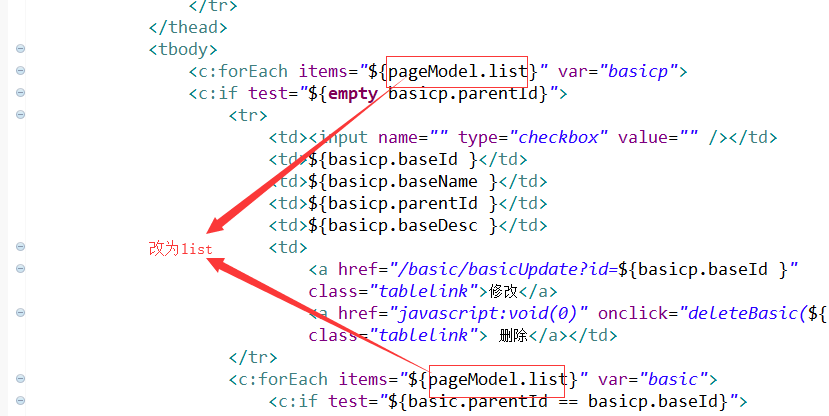
Modify basic.jsp


Modify BasicController
Change the original mapping address of / query to / queryPage, and add a new method.
@RequestMapping("/query") public String query(BasicData bd,Model model){ List<BasicData> list = basicService.query(bd); model.addAttribute("list", list); return "basic/basic"; }

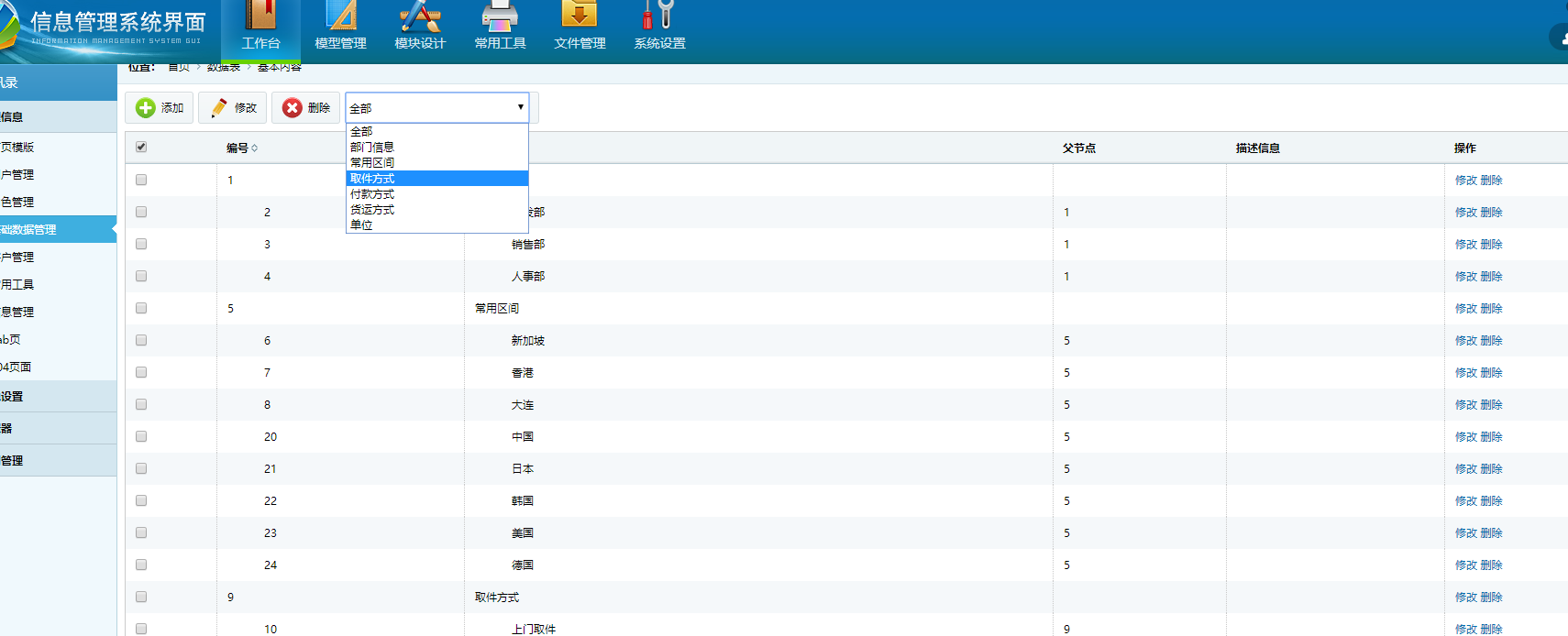
Add search list
Add dependency
This time, we use ajax to obtain, so we need to introduce the following dependencies first
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-core</artifactId> <version>2.9.8</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-annotations</artifactId> <version>2.9.0</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.9.8</version> </dependency>
Modify the springmvc.xml file
Add converter
<mvc:annotation-driven > <mvc:message-converters register-defaults="false"> <bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter"> <property name="supportedMediaTypes"> <list> <value>text/html;charset=UTF-8</value> <value>application/json;charset=UTF-8</value> </list> </property> </bean> </mvc:message-converters> </mvc:annotation-driven>
Modify the basic.jsp page
Send ajax requests when the page load is complete
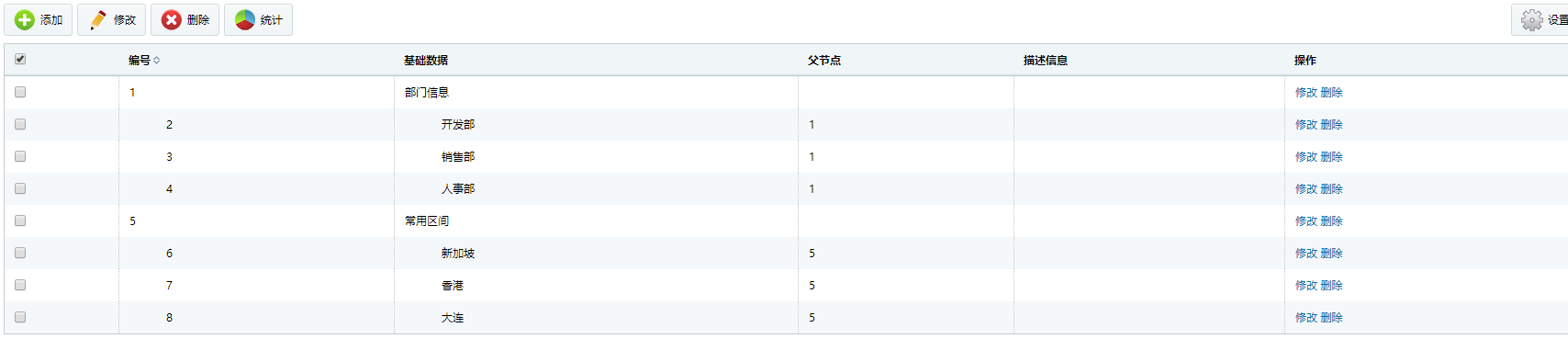
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Untitled Document</title> <link href="/css/style.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="/js/jquery.js"></script> <script type="text/javascript"> $(document).ready(function() { $(".click").click(function() { $(".tip").fadeIn(200); }); $(".tiptop a").click(function() { $(".tip").fadeOut(200); }); $(".sure").click(function() { $(".tip").fadeOut(100); }); $(".cancel").click(function() { $(".tip").fadeOut(100); }); $.ajax({ url:"/basic/getParentData", dataType:"json", success:function(data){ var p = $("#parentid")[0]; for(i =0;i<data.length;i++){ var opt = document.createElement("option"); opt.text = data[i].baseName; opt.value = data[i].baseId; p.appendChild(opt); } } }); $("#parentid").change(function(){ window.location.href="/basic/searchData?id="+$("#parentid").val(); }); }); </script> </head> <body> <div class="place"> <span>Location:</span> <ul class="placeul"> <li><a href="#">home page</a></li> <li><a href="#">Data sheet</a></li> <li><a href="#">basic content</a></li> </ul> </div> <div class="rightinfo"> <div class="tools"> <ul class="toolbar"> <li class="click"> <a href="basicUpdate"> <span> <img src="/images/t01.png" /> </span> //Add to </a> </li> <li class="click"><span><img src="/images/t02.png" /></span>modify</li> <li><span><img src="/images/t03.png" /></span>delete</li> <li> <select name="id" id="parentid" class="chosen-select" style="width:200px; height:33px;"> <option>whole</option> </select> </li> </ul> <ul class="toolbar1"> <li><span><img src="/images/t05.png" /></span>Set up</li> </ul> </div> <table class="tablelist"> <thead> <tr> <th><input name="" type="checkbox" value="" checked="checked" /></th> <th>number<i class="sort"><img src="/images/px.gif" /></i></th> <th>Basic data</th> <th>Parent node</th> <th>Descriptive information</th> <th>operation</th> </tr> </thead> <tbody> <c:forEach items="${list}" var="basicp"> <c:if test="${empty basicp.parentId}"> <tr> <td><input name="" type="checkbox" value="" /></td> <td>${basicp.baseId }</td> <td>${basicp.baseName}</td> <td>${basicp.parentId}</td> <td>${basicp.baseDesc}</td> <td> <a href="/basic/basicUpdate?id=${basicp.baseId }" class="tablelink">modify</a> <a href="javascript:void(0)" onclick="deleteBasic(${basicp.baseId})" class="tablelink"> delete</a></td> </tr> <c:forEach items="${list}" var="basic"> <c:if test="${basic.parentId == basicp.baseId}"> <tr> <td><input name="" type="checkbox" value="" /></td> <td style="padding-left:40px;">${basic.baseId }</td> <td style="padding-left:40px;">${basic.baseName }</td> <td>${basic.parentId }</td> <td>${basic.baseDesc }</td> <td> <a href="/basic/basicUpdate?id=${basic.baseId }" class="tablelink">modify</a> <a href="javascript:void(0)" onclick="deleteBasic(${basic.baseId})" class="tablelink"> delete</a></td> </tr> </c:if> </c:forEach> </c:if> </c:forEach> </tbody> </table> </div> <script type="text/javascript"> $('.tablelist tbody tr:odd').addClass('odd'); function deleteBasic(baseId){ if(window.confirm("Are you sure you want to delete this data?")){ location.href="/basic/delete?id="+baseId; } } </script> </body> </html>
Control layer adding method
@RequestMapping("/getParentData") @ResponseBody() public List<BasicData> getParentData(){ List<BasicData> list = basicService.getParentData(); return list; } @RequestMapping("/searchData") public String searchData(Integer id,Model model){ List<BasicData> list = basicService.searchData(id); model.addAttribute("list", list); return "basic/basic"; }
service level
public List<BasicData> getParentData(); public List<BasicData> searchData(Integer id);
@Override public List<BasicData> getParentData() { return basicDataMapper.getParentData(); } @Override public List<BasicData> searchData(Integer id) { return basicDataMapper.searchData(id); }
dao level
List<BasicData> getParentData(); List<BasicData> searchData(Integer id);
mapper.xml
<select id="getParentData" resultMap="BaseResultMap"> select * from t_basicdata where parent_id is null </select> <select id="searchData" resultMap="BaseResultMap" parameterType="java.lang.Integer"> select * from t_basicdata where parent_id = #{param1} or base_id = #{param1} </select>
test