Brief introduction: using tools: IDEA MySQL framework: Spring, Springmvc, Mybatis
Required JAR package: commons IO - *. JAR Commons fileupload.JAR
Implementation effect of asynchronous upload:
1. First, the effect of the interface loading

2. Click "select file", select the file to be uploaded, display the name of the file to be uploaded, and then click "Upload"

3. The effect shown in the figure below appears. If you find that the file has been transferred, you can click "replace file" and change to step 1 to reselect the file.

I. file upload
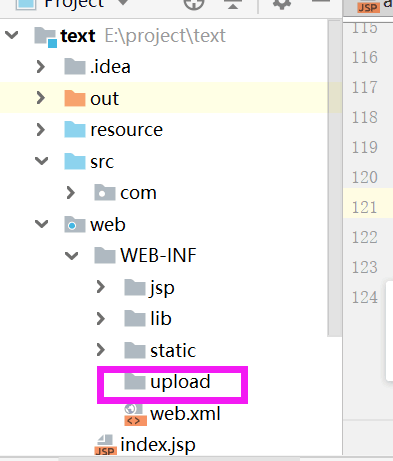
1. Create an upload folder in the project, and also create an upload file in the folder related path of the project, as shown in the following two figures.


2. Front end, asynchronous file upload
Need jar package ajaxfileupload.js
< form name="form1" method="post" action = "request Controller path" enctype = "multipart / form data" >
According to the project requirements, the file needs to be uploaded asynchronously. After the file is uploaded and the form information is completed, click submit to execute the action in the form
Note: method="post" is a form request method, which has the advantages of security and unlimited size. The red part indicates that the data is transferred in binary code form, which is used to upload files and must be filled in.
Here is the < input tab > in the form
<tr>
<td colspan="2" >
<div id="show" style="margin: auto 0;float: left;">
//Electronic scanning copy: < input type = "file" id = "file" name = "scan" style = "display: inline block" > < input type = "button" id = "button" value = "Upload" onclick = "ajaxfileupload()" style = "display: inline block" >
</div>
</td>
</tr>Here is ajax in JSP
<script>
<!--Upload files-->
function ajaxFileUpload()
{
$.ajaxFileUpload
(
{
url:'new/upImage',//Server side request address for file upload
type:'post',
secureuri:false,//Generally set to false
fileElementId:'file',//ID attribute of file upload space < input type = "file" id = "file" name = "file" / >
dataType: 'text',//The return value type is generally set to json
success: function (data) //Server successfully responded to the processing function message
{
console.log(data);
$("#file").remove();
$("#button").remove();
var txt="<input type='text' id='fileName' name='scan' value='"+data+"' style='display: inline'/><input id = 'fileButton' type='button' onclick='ReplacePhoto()' value='Replacement of documents' style='display: inline'/>";
$("#show").append(txt);
if(typeof(data.error) != 'undefined')
{
if(data.error != '')
{
alert(data.error);
}else
{
alert(data.message);
}
}
},
error: function (data, status, e)//Server response failure handling function
{
alert(e);
}
}
)
}
function ReplacePhoto(){
var txt="<input type='file' id ='file' name='scan'style='display:inline' /><input style='display:inline' type='button' id='button' value='upload' onclick='ajaxFileUpload()'>";
$("#fileName").remove();
$("#fileButton").remove();
$("#show").append(txt);
}
</script>Here is the Controller for file upload
@RequestMapping(value="/upImage",method = RequestMethod.POST)
@ResponseBody //@The name of the attribute in the RequestParam("scan") database
public String execute(@RequestParam(value="scan",required = false) MultipartFile file, HttpServletRequest request){
//("/ upload") is the target file after the file is uploaded
String path = request.getSession().getServletContext().getRealPath("/upload");
//Get file name
String fileFileName=file.getOriginalFilename();
try {
//File f = new File(path + "/" + fileFileName);
//Create the File object, pass in the target path parameter and File name
File dir = new File(path,fileFileName);
if(!dir.exists()){ //If the file represented by dir does not exist, create
dir.mkdir();
}
//If so, do the following
file.transferTo(dir);//Copy the uploaded entity file to the specified directory upload
}catch (Exception e) {
e.printStackTrace();
message = "Upload exception!!!!";
return message;
}
//String json= JSONUtils.valueToString(fileFileName);
return fileFileName;
}
2. File download
Bottom front end
<body>
Please click download: < a href = "new / download? Filename = moni. JPG" > moni.jpg</a>
</body>
Here is the Controller
//File download
@RequestMapping(value="/download",method=RequestMethod.GET)
public void download(@RequestParam(value="scan")String filename,
HttpServletRequest request,
HttpServletResponse response) throws IOException {
//Get the path of the file to download
String path = request.getSession().getServletContext().getRealPath("/upload") + "\\" + filename;
//Get input stream
InputStream bis = new BufferedInputStream(new FileInputStream(new File(path)));
//Transcoding, so as to avoid the confusion of file names in Chinese
filename = URLEncoder.encode(filename, "UTF-8");
//Set file download header
response.addHeader("Content-Disposition", "attachment;filename=" + filename);
//1. Set the ContentType type of the file, which will automatically determine the download file type
response.setContentType("multipart/form-data");
BufferedOutputStream out = new BufferedOutputStream(response.getOutputStream());
int len = 0;
while ((len = bis.read()) != -1) {
out.write(len);
out.flush();
}
out.close();
}