order
I haven't written a front-end page for several years. At that time, it was still the world of jQuery, and now it is vue. Basically, I can understand it, but I can't write it myself. Now I decide to learn the front-end again and prepare for some small work in the future.
Today is mainly to share springboot + thymelaaf + layui with you.
1, Dependency introduction
<!-- thymeleaf support -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2, layui introduction
Layui decided to quit the Jianghu at the beginning of this month, but for back-end development, it is undoubtedly the best and best choice to complete something by yourself. Now Xianxin, the founder of layui, has put the layui project on github and code cloud, and other enthusiasts have built their own "official website". You can still find many official websites and documents to access. The latest version is now 2.6.8.
The downloaded files are placed in the static Directory:

3, Configuration file
thymeleaf configuration
spring:
thymeleaf:
cache: false #Cache, set to false if you want to hot deploy
prefix: classpath:/templates/ #Static page front directory
check-template-location: true #Local template check
suffix: .html #Page suffix
encoding: UTF-8 #Page coding
servlet:
content-type: text/html #Page type
mode: HTML #Page mode can actually be set to HTML5 and LEGACYHTML5 (non strict check format, which needs to be introduced by other packages)
The following is static resource configuration. There are two methods: configuration file and configuration class
configuration file
spring:
mvc:
static-path-pattern: /** #Static resource parent path
web:
resources:
static-locations: classpath:/resources/,classpath:/static/ #Static resource mapping directory
The above two configurations are used together, so that css and js are introduced into the page. As long as the file is placed in the static directory, 404 will not appear.
Alternative, configuration class
In the MyWebMvcConfigurer class, implement the WebMvcConfigurer configuration class. Note that the WebMvcConfigurerAdapter is outdated and WebMvcConfigurationSupport is not recommended. If you use inherited WebMvcConfigurationSupport to take over the Mvc configuration of springBoot, the configuration will not take effect.
Re method addResourceHandlers
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/**")
.addResourceLocations("classpath:/templates/")
.addResourceLocations("classpath:/static/")
.addResourceLocations("classpath:/resources/");
WebMvcConfigurer.super.addResourceHandlers(registry);
}
The only thing to say here is that the path of the file introduced on the page of configuration and class may not be able to ctrl Click to jump in. In fact, this is related to the setting of the project context. I set the project context because I want to facilitate nginx configuration later. If you do not set this, it will not affect you.
3, Sample page
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<link rel="shortcut icon" th:href="@{/favicon.ico}"/>
<link rel="bookmark" th:href="@{/favicon.ico}"/>
<link rel="stylesheet" type="text/css" th:href="@{/layui/css/layui.css}"/>
<script type="text/javascript" th:src="@{/layui/layui.js}"></script>
<script>
//Generally, it is written directly in a js file
layui.use(['layer', 'form'], function () {
var layer = layui.layer
, form = layui.form;
layer.msg('Hello World');
});
</script>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
Many people may encounter that there is no syntax prompt on such a powerful editor as idea. In fact, it is because your page is not specified correctly.
Without this, there will be no syntax prompt for all th, and there will certainly be no later values and rendering. Then this is the path of the imported file. It is common sense to press and hold ctrl and click css and js files to jump. But now I won't click in because of the configuration problem here, but there is no path problem in the test on the page. You can try.4, Set home page
Or add an override method in MyWebMvcConfigurer class
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("forward:/index");
registry.setOrder(Ordered.HIGHEST_PRECEDENCE);
WebMvcConfigurer.super.addViewControllers(registry);
}
Note registry.addViewController("/").setViewName("forward:/index"); It can also be written as registry.addViewController("/").setViewName("forward:/index.html");
To write the above, you need to write the method of the controller class
/**
* home page
*
* @return
*/
@GetMapping("/index")
public ModelAndView index() {
ModelAndView mv = new ModelAndView();
mv.setViewName("index");
return mv;
}
I don't need to explain this....
Then add another one about favicon.ico, which is the small icon displayed on the browser. Here, you also need to put the favicon.ico file into the static directory. There are many websites that can make this picture online.
Add the following two sentences to the head on the page
<link rel="shortcut icon" th:href="@{/favicon.ico}"/>
<link rel="bookmark" th:href="@{/favicon.ico}"/>
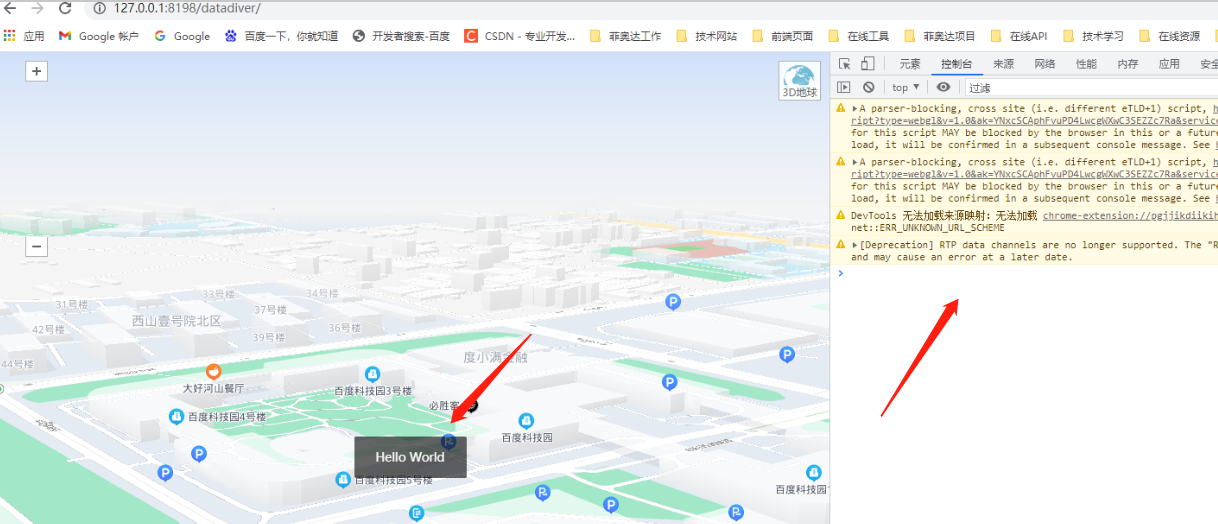
5, See the effect

Hello Word can appear on the page, and the console is ok without css and js 404. The rest is that you can take the example of layui and modify it, then set the interface, take values with thymeleaf syntax, write page interaction, and fly you self.